Hogyan csatolja a betűtípus a honlapon google Webfonts
Szia kedves olvasók beloweb.ru blog. Ma azt akarom mondani, hogyan kell csatolni a különböző betűtípusok a webhely a Google Webfonts. Nos, azt akarom mondani a szolgáltatást, nagyon praktikus dolog. De ez még nem elég a magyar betűkészletek, szinte minden külföldi. De szép és cirill betűk hiányoznak, általában bőven van választani.
Több hatalmas plusz, hogy a telepítés nagyon egyszerű, csak be kell regisztrálni egy pár címkék és az összes.
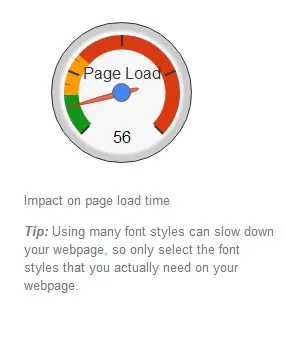
Az egyik, és véleményem szerint nem egy kis hátránya, hogy ezek a betűtípusok vigye a terhet a helyszínen, más szóval, az oldal betöltődik egy kicsit lassabb. Minden attól függ, a betűtípus választja.
Nos, most lássuk, hogyan kapcsolódik a webhely adatait betűtípusokat.

betűtípusok telepítése
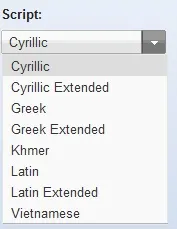
Először meg kell, hogy menjen az oldal maga, hogy itt van. Ezután a bal alsó sarokban válassza ki a betűtípust, válasszon Cirillic (orosz nyelvű).

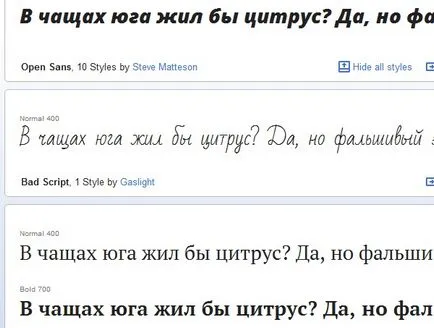
Miután kiválasztotta a típus, megnyitja a teljes lista a rendelkezésre álló betűtípusok. Abban az időben az írás - 35.
Most az a legfontosabb, hogy válassza ki a betűtípust :-)
Például, hogy egy font nevű Ubuntu.
1. lépés: Típus Stílusok

Itt válasszuk ki a stílust font például félkövér, félkövér és így tovább. A lényeg, hogy ne maradjon le egy fontos pont, ha kiválasztja merész stílus, és a CSS a helyszínen lesz vastag, akkor semmi sem fog működni. Azt javaslom, hogy egy kullancs mindenhol.
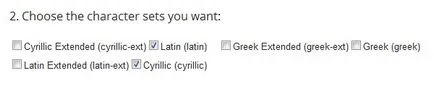
2. lépés: Type betűtípusok

Mi tesz egy pipa mellett a Cirillic a második lépésben.
3. lépés. beállítási kódot
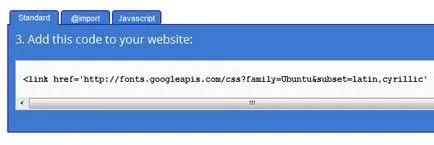
Itt kínálunk három lehetséges beállítások - szabvány, a CSS stílusokat, és ezen keresztül a forgatókönyvet. Nézzük talán a standard verzió, de nézd meg az összes.

Ez nagyon egyszerű. Másolja a képen látható kódot, és helyezze a címkék közé
és Online.
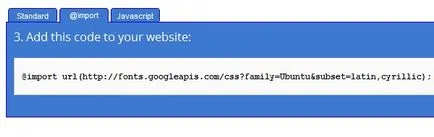
Itt tulajdonítunk a betűtípusokat a @import tag. Ismét másold ki a kódot, és illessze be a tetején a CSS stílus.

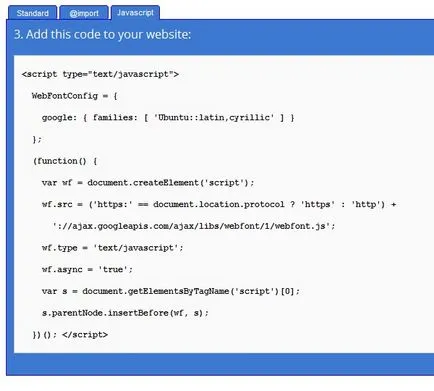
Másolás a forgatókönyvet, és tedd a címkék közé
és .Melyiket válassza? Ön dönti el. De szeretnék választani a standard, mert nagyon egyszerű, és kevésbé kódot.
Most meg kell hívni a betűtípus, más szóval, hogy ez a munka.
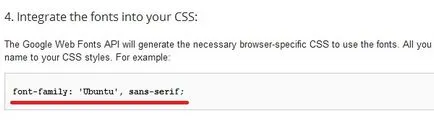
4. lépés. hívás font
Kedves barátaim, ha azt szeretnénk, ha a kiválasztott betűtípus az egész hely egyszerre, akkor van a CSS stílusokat a honlapon, hogy megtalálják a tag testet. És írják neki a kódot a kiválasztott betűtípust. Az én esetemben, a kód így néz ki:

Ez egy példa a stílus blogomban.
Ha szeretné használni ezt a betűtípust, például csak a címeket az interneten, meg kell találni a kulcsszó a H1 és H2 (mindegyik különböző módokon), és előírják neki ugyanazt a kódot. Ebben az esetben a betűk Google csak akkor jelenik meg a fejléc az oldalon.
A terhelést a helyszínen
Ugyanezen az oldalon van egy skála három körzetre. Ez a skála azt mutatja, hogy a betűtípus betölteni a webhelyen. Ha a nyíl a zöld skála, ha a terhelés nem jelentős.