Hogyan díszíteni a blog - gyönyörű vizuális hatások wordpress

Vizuális hatásokat képek
Apropó látvány, az első dolog, ami eszébe jut, természetesen, mindenféle galéria, csúszkák, oldalsó bemutatók és még ebben a szellemben. Az alapok megteremtése a blog én közzétett egy cikket szentelt képekkel dolgozik a WordPress. Ebben, azt részletesen megvizsgálta a telepítés, konfigurálás és a munka a legjobb három plug-inek a témával kapcsolatban:
- WP album 2 - nagyon egyszerű plugin a gyűjtőbe (albumba).
- NextGen Gallery - egy processzort dolgozni nem csak képeket, hanem más médiafájlokat. Tökéletes hozzá a blog szép galéria és albumok. Szintén támogatja a képesség, hogy világító dobozok, de egy kicsit bonyolultabb, mint valósíthatók meg a plugin WP album 2.
- WordPress tartalom Slide - szép és egyszerű csúszka. Nagyon gyorsan beállítható és könnyen hozzá a blog oldalon.
Plugin Különleges szöveg dobozok - gyönyörű megjegyzések WordPress
Ez a plugin lehetővé teszi hozzá, hogy az oldalak a blog „különleges szöveg” - egy gyönyörűen megtervezett darab szövegét fontosabb információk, figyelmeztetések, jegyzetek és így tovább.
Letöltés Speciális mezőbe. Az archívum kibontása és feltölteni a mappát a bővítmény fájlokat a szerver a könyvtár wp-content / plugins segítségével FileZilla kliens ingyenes ftp. Aktiválása után a bővítményt, annak beállításai megjelennek egy külön Punk WordPress admin menü - „kiemelése”.
A beépülő modul teljesen orosz, és ez nem örül. Általános beállítások kerülnek a „kiemelés” - „Options”. Minden lehetőség részletesen orosz, úgyhogy nem fogok lakni őket.
A második beállítás része úgynevezett „Style”. Bemutatja az összes szabványos stílusok szöveget. Ők elég lenne felhívni szép megjegyzések, figyelmeztetések és egyéb hasznos szöveget kell elosztani a tömegből.
Ha a standard stílusok nem lesz elég, akkor hozzon létre egy új stílust, a harmadik és egyben utolsó szakasza a plugin beállításait egy jellegzetes úgynevezett „New Style”. Hozzon létre egy új stílust jön le, hogy beállítsa a színek és az ikonok. Csak ne felejtsd el, hogy töltse ki a „Shortcut» - ID stílus, amely azután jelenik meg egy különleges blog oldal szöveg. Ebben az esetben csak a latin betűket.
Hogyan adjunk egyéni szöveget a blog:
Használt a stílus a szöveg határozza meg az id paramétert.
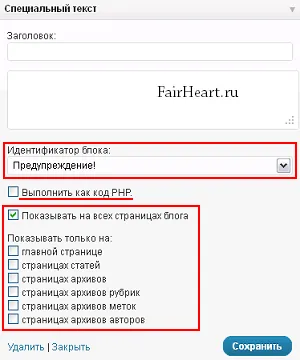
2. Különleges szövegdobozok hozzáteszi új modult a WordPress úgynevezett „Speciális szöveg”:

- Title - ez az elem nem közös az összes kütyü.
- Mezőbe.
- kínálat fény - meghatározza a stílus a szöveg.
- Fuss, mint a PHP kód - jelölje be ezt az elemet, ha beír PHP kódot, és szeretné, hogy a blog az eredménye annak végrehajtását indult.
- Az utolsó pont a widget beállításai határozzák meg, hogy milyen oldalakat a blog, akkor lesz látható.
Oldal Peel - a hatás a hajtogatott oldal sarok
Mikor készült az első honlapon az életben, akkor azt használja tiszta html és csak egyetlen célja volt, hogy adjunk néhány sornyi kódot a php: oldal sarokban szépen összehajtogatott. Akkor úgy tűnt, hogy nekem egy nagyon szép vizuális hatások, még annak ellenére, hogy a helyszínen van tiltva, mert ez, és különben is, a megművelt terület nagyon hanyag. Hozzáadni ezt a területet a WordPress nem kell beszúrni további kódot, elegendő egy egyszerű bővítmény oldal Peel.
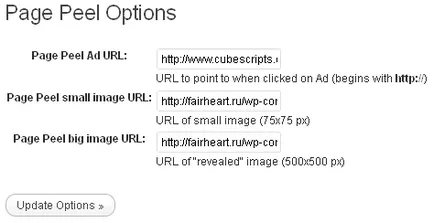
A bővítmény telepítése standard. aktiválás után azonnal módosítani kell a beállításokat, amelyek székhelye a „Beállítások” - «Oldal Peel Options».

Három beállítások részben Egyszerű számláló:

Ezek a lehetőségek beállítására használják a megjelenése a számláló - helyzetét az oldalon, színét, határok és a színátmenet. Ezen felül, akkor változtassa meg magad kép - Christmas van változatok, amelyek a plugin mappát egyszerű számláló / képeket.
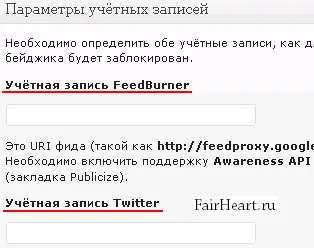
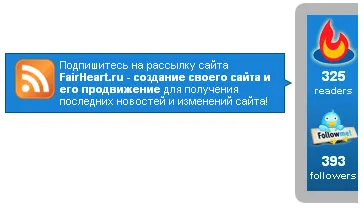
Ez a rész lehet beállítani a megjelenő üzeneteket, ha lebeg a kurzort a számlálókat. Beállíthatjuk a színösszeállítás, stílus, segítséget a szöveget és képeket használnak benne. Mind a beállítási elemek orosz, így könnyű lesz kezelni őket.

Hogyan díszíteni a blog menü
Itt fogok beszélni egy másik érdekes bővítmény, amely hozzáteszi, hogy pont a kép a blog menü.
Kategória Page ikonok, - az ikonok a menüpontok
Letöltés kategória Page ikonok. Az archívum kibontása és tartalmat feltölteni a szerverre a mappában wp-content / plugins, aktiválja keresztül az admin felületen a WordPress. Az Ön beállításai ikonok bővítmény külön fejezetben jön létre.
A „Beállítások” meg kell adni a méret a ikonok. Mappát azokat a szerveren, és nem lehet megváltoztatni.
Új ikonok hozzá kell adni csak részben «Ikonok» beállítások - «hozzáadása / törlése ikonok». plug-in automatikusan letöltheti őket a szerver és átalakítani, hogy a kívánt méretet. Ha a kép kézzel a szerverre, kategória Page ikonok egyszerűen nem látom. Ne felejtsük el, hogy törölje az eredeti képeket, így azok nem foglalnak helyet ftp, és úgy, hogy soha nincs elég.
Mindezen szép hatások és chipek a blog olyan, mint a kábítószer - mindig többet akarnak. Ismerd meg az intézkedést, ne terhelje túl a blog. Túl sok különleges hatások csak megijeszteni a felhasználót.
Amellett, hogy minden a fent tárgyalt, nem feltétlenül lusta hozzá a blog morzsa (Breadcrumb NavXT), amely amellett, hogy a szépség és a kényelem szolgálja, hogy tovább átszerkeszthesse oldalakon, és az oldal navigáció (plugin WP-PageNavi vagy WP oldal számok).
Ezen a mai. Köszönjük a figyelmet! Vigyázzon magára.
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin