Hogyan helyezze html kódot a cikk

Mivel az utóbbi időben már nem félnek, hogy módosítsa a téma fájlokat, add meg a szükséges csapkod a WordPress. Volt egy vágy, hogy a tanulságok megosztása azokkal, akik még nem alakított ki. Azonban nem tudtam megérteni, hogy mindegy, hogy regisztrálja a szöveg azon a nyelven, a programozás a szervezetben a cikk. Wordpress makacsul elkeseredett néhány osok helyett szép kódot.
Googling egy kicsit, hogy megértsék, hogy a megoldás egyszerű: az erre a célra vannak különböző plug-inek, amelyek automatikusan tuning stílusok felelősek a megjelenése a megjelenített szöveget. Készen áll, hogy megtanulják, hogyan kell beszúrni html kódot ebben a cikkben (de bármilyen más bármely kívánt programozási nyelv)? Akkor kezdjük.
Hogyan helyezze html kódot a cikket, minden gond nélkül
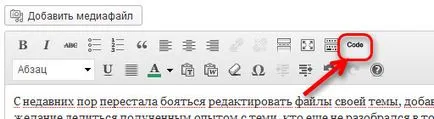
A fejlesztők választékot kínálnak a különböző megvalósítások ötleteit, hogyan kell beszúrni html kódot a cikket. Számomra a fő szempont az egyszerű kezelhetőséget plaginchika. Ezért abbahagytam egy nagyon egyszerű, de nagyon kényelmes WP-szintaxis gomb. Mindenki már régóta egyértelmű, hogy szükség van, hogy pont csak a nevét a kereső plug-in, jelentkezzen be admin panel. Miután szerény telepítés lépéseit, és az aktiválási az összes gomb szerkesztése vizuális módban lesz újabb hihetetlenül hasznos:

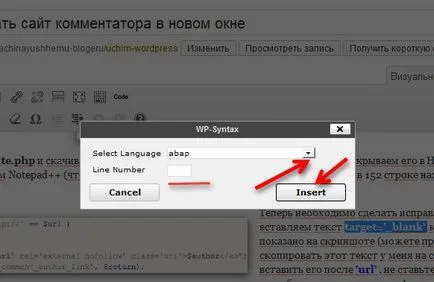
Vospolzovtsya hogy helyezze be a kívánt szöveget, válassza ki, kattintson a mágikus gombot, és - íme - nyílik sokféle programozási nyelvek:

Megjegyzés: nem minden megy simán, ha vannak hibák, nem kap, hogy folytassa a gépelést, miután az beszúrásával (a szöveg formázását nem makacsul akar változtatni a normál), egyszerűen fordítsa el a módválasztó tárcsát vizuálisan szöveges módban, amire szükségem van, nem hibák :). Azt hiszem, ez nagyon világossá vált, hogy miként lehet beszúrni html kódot a cikket WordPress nélkül ütközik nehézségekbe. Sok szerencsét, barátaim!