Hogyan, hogy a webhely barátságos mobileszközök
Ebben a részben a közzétett anyagok, amelyeket a felhasználók az oldalon, és közzé jóváhagyását követően a moderátor. A szerkesztőség nem felel tipográfiai és egyéb hibákat, bár, és megpróbálja kijavítani azokat, ha lehetséges.
Adj hozzá egy megjegyzést, akkor ezen az oldalon.
Irina Titova. Marketing Manager és a PR Iseo
A Google a közelmúltban tájékoztatta a webhely webmestere nem optimalizált mobil eszközök, hogy a forrást nem lehet magas rangú a mobil kérdés.
Úgy döntöttünk, hogy megtudja, mit kell figyelni, hogy a tulajdonosok ezen erőforrások optimalizálása során a telek.
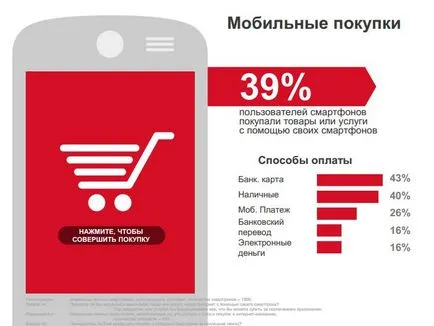
Aránya a mobil felhasználók száma folyamatosan növekszik,

Options barátságos mobil oldalon
Jelenleg három fő megoldás kényelmes használatát a helyszínen egy mobil eszköz:
Jellemzői a site optimalizálás a mobil eszközök
Ha azt szeretnénk, hogy a webhely barátságos a mobil eszközök, vamobyazatelno kell vennie három fő részből áll:
Optimalizálja CSS médialekérdezéseket és tuning
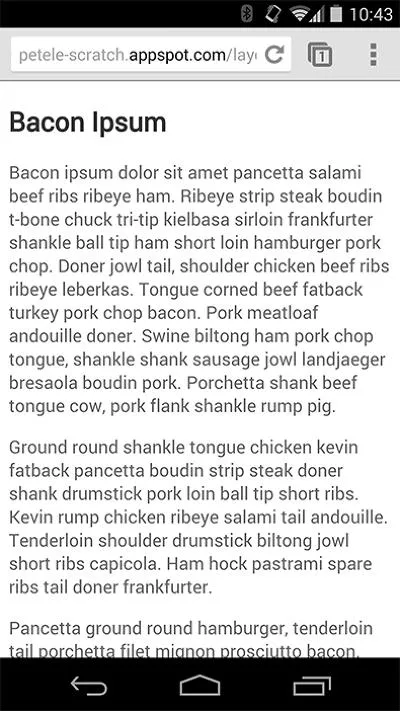
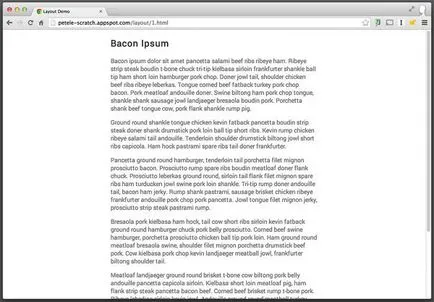
Az első probléma, amellyel a felhasználó, egyre a teljes verzió a helyszínen egy mobil eszköz, és fordítva, - hibás megjelenítés erőforrás vonatkozásában a felbontás a képernyőn.
Ez azért történik, mert az elrendezés, egyre az elrendezés, az alapértelmezett értékek előírt szélessége és magassága különböző elemek abszolút értékek (pixel) a leggyakoribb engedélyek hagyományos PC, például:
Ez elkerülhető, ha a kijelölését elemeket az oldalon mérete helyett abszolút értékeinek a relatív (például százalék):
Ez lehetővé teszi, oldalelemek alkalmazkodni a változásokhoz a skála a teljes oldalt.

Szakosított metacímkéje „ablakon” segít beállítani a képernyő szélességének bármilyen eszközről:
Attribútum „kezdeti-skálán = 1” jelzi a felhasználó böngészőjének pixel aránya a CSS és a készülékek (1: 1, függetlenül a tájékozódás a kijelző) helyes megjelenítésének fekvő tájolású.
Felhasználásának optimalizálása plug-inek
Sok mobil eszközök, és a böngészők nem támogatják vagy nem támogatják az összes változat a modern plug-inek, ezért ajánlatos, hogy vizsgálja felül szükség van egy Flash plug-in az oldalon, a Silverlight vagy Java. Sok HTML5 elemek abban a pillanatban teszi, hogy megtalálja a csere minden plug-inek elvesztése nélkül minőségi tartalom jelenik meg.
Mindenekelőtt a csökkentése vagy megszüntetése plug-inek az oldal lehetővé teszi, hogy optimalizálja a súlya oldalakon is pozitív hatással van az indexelési keresőkben.
további ajánlások
Amellett, hogy a fent felsorolt kiemeli, sok egyéb beállításokat teszi a webhely könnyebben használható a mobil platformokon:
- A helyes megközelítés, hogy a kiválasztott referenciapontok meghatározása során százalékos elrendezési elemeket ebben a témában olvasható guru reszponzív web design -Itana Marcotte.




következtetés
Mobil keresési aktívan fejlődő és már vesz egy nagy piaci részesedés az elkövetkező években. Ha meg szeretné tartani a korral, megelőzve a versenytársak, vagy legalábbis lépést tartani velük, ne hanyagolja el optimalizálása a helyszínen mobil eszközökhöz. Ez egy garantált extra forgalom és a konverziós eladó.