Hogyan hozzunk létre animált szöveg Adobe Photoshop cs 6 otfotoshopit!
Az Exchange személyes üzeneteket. Ebben a feljegyzésben fogunk összpontosítani, hogy hogyan privát üzenetet küldeni a Facebook-on a chat-panel. Hol találok IM? Nézd meg, hogy a jobb oldalon van egy oszlopot egy listát a barátok: chat. Chat megjelenjen minden Facebook oldalán. Ha a chat nem jelenik meg a jobb? Egyes monitorok.
1. lépés:
hozzon létre egy háttér
Azért választottam a beállításokat WEB dokumentum méretének beállítására 800h300 pixel.

szöveg beírása
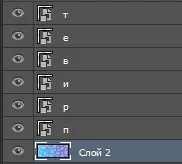
Minden betű kell egy külön rétegen. Az egyszerűség kedvéért helyezte őket alulról felfelé a sorrendben, ahogy megjelennek a szót.
Ennek eredményeként az előkészítő szakaszban kaptam 7 rétegből áll: háttér és minden betű a szó.

2. lépés: Az animációk
1. lépés: Add a munkaterület
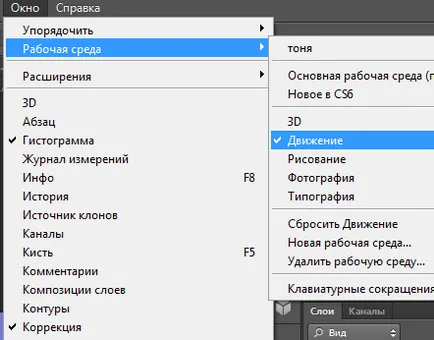
Ahhoz, hogy a betűk mozogni, meg kell, hogy speciális eszközök az animációt. Ehhez menj a választás „ablak”, majd a „Működési környezet” és válassza ki a „Move” (más változatai „Animáció”).

Ezután hozzáadjuk a szokásos speciális panel beállítások Photoshop munkaterületet.
2. lépés: Menj a storyboard mód
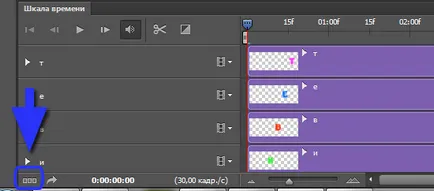
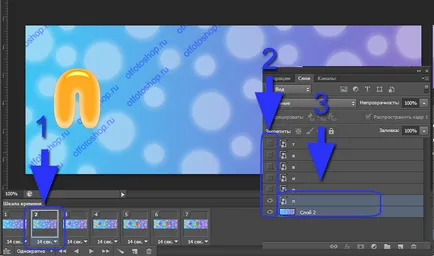
Ehhez kattintson zanachek bal alsó sarkában az Animáció panel.

Akkor látni ezt a panelt:
3. lépés: Készítsen egy másolatot keret
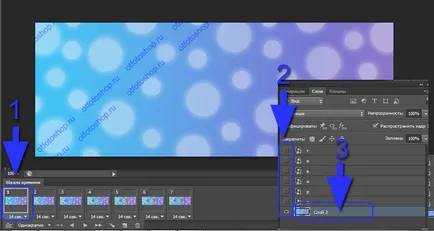
Ehhez kattintson az ikonra, ismerjük a Rétegek panelen. Miután minden egyes kattintás tűnik, egy új keretet. Minden keretek másolatai az első. A következő lépés az, hogy megváltoztassuk.
Hoztam létre 7 kép minden egyes levél és a háttérben.
4. lépés Állítsa be a sorrendet, amelyben minden egyes levél
Ahhoz, hogy a megfelelő időben a mi animált kép jelent meg a kívánt karaktert, majd számos műveletet:
- Válassza ki a keretet az idővonalon.
- Lehetővé teszi a láthatóságát a rétegeket, amelyeket meg kell a keretben, a többi le van tiltva.
- Rétegek kiválasztása a legenda, hogy megjelenjen a keretben.
Az első kijelölt keret csak a háttérben, hogy látja a többi réteg ki.

A második keret jelöli és látható két rétegből áll: a háttér és az első betű a szó.

A 7. blokkban kell elosztani, és minden látható rétegből.
Az eredmény az volt, mint egy szalag 7 keretek.
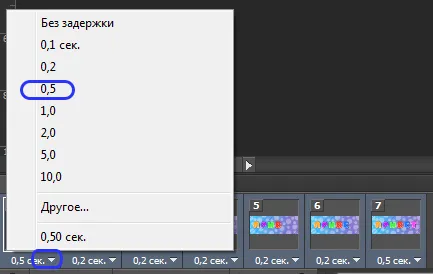
5. lépés: gondoskodjon a megjelenítési idő minden egyes képkocka
Az első és az utolsó képkocka választottam az idő 0,5 másodperc és 0,2 másodperc fennmaradó.

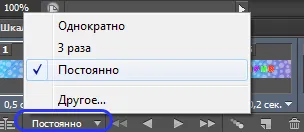
6. lépés kiválasztása a ciklus paramétereit
Ahhoz, hogy a mozgás a betűk nem állt meg, hogy létre kell hozni egy „állandó”.

Most már látja az eredménye ez a munka. Kattintson az alsó sorban a panel nyíl „Indítsa el a lejátszást animáció.”
4. lépés: Mentse az animált szöveget
Ehhez válassza a Fájl mentése a Web menüben. A megnyíló ablakban, akkor ismét látni az eredményt, színbeállítások módosításához, méret, és így tovább. Azért választottam a normál telepítést.
Letöltés gif-animáció a webhelyén, akkor is, mint egy rendes képet. Nem sok, nem kell.
Hasonló bejegyzések:


