Hogyan hozzunk létre egy call-to-műveletgombra

Call to Action (CTA) használjuk marketing átalakítására weboldal látogatókat vezetékek vagy ügyfelek. Ez egy nagyon egyszerű design elem, hogy használják a weboldalt, amely kiemelkedik a fő tartalmát és serkenti az olvasót cselekvésre. Jellemzően a cselekvésre való felhívást, hogy segítse a felhasználót, hogy menjen a regisztrációs űrlapot, formájában jegyzési vagy vételi oldalon.
Ebben a leírásban megmutatom neked néhány trükköt, hogyan lehet létrehozni egy cselekvésre a Joomla és integrálja a tartalmat.
Hozzon létre egy cselekvésre kép
Készítsen elegáns képet, amely vonzza a figyelmet a látogatók lehet egy jó módja annak, hogy a konverziós arány. Hozhat létre egy képet a Photoshop vagy más képszerkesztő program.
Először is, borotvált hűvös háttérben a kép, adjunk hozzá egy cím, hogy felhívja magára a figyelmet, és hozzon létre egy fényes gomb. Itt egy gyors példa, hogy én hoztam létre:


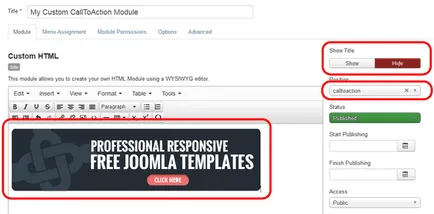
Most megy a cikk, amelyben el szeretné helyezni a modult, és adjuk hozzá a következő kódot bárhol a szövegben:

Mentse el a cikket, és ellenőrizze az anyagot oldalt a webhelyen. Ekkor meg kell jelennie a képet a cikket.
Lehet kérdezni, hogy miért nem közvetlenül beszúrni egy képet egy cikket létrehozása helyett modult? Nos, ha azt tervezi, hogy ugyanazt a cselekvésre, megjelenítve azt a néhány oldalt, akkor könnyebb irányítani a modul helyett az állandó modul beállításai és a linkeket a minden cikket.
A modul a cselekvésre
Ahelyett, egy kép, akkor is használhatja a modul a cselekvésre. Például, itt van egy jó cselekvésre modult. amely teljes mértékben testreszabható. Meg lehet változtatni a színét, és gombstílusok hogy kitűnjön a webhelyen még. Ez a modul kompatibilis Joomla verzió 2.5 és 3.x
A modul használatához az oldalon, azt kell letölteni és telepíteni, mint te más meghosszabbítása Joomla. A telepítés után, menj a menedzser modul és konfigurálja a modult:
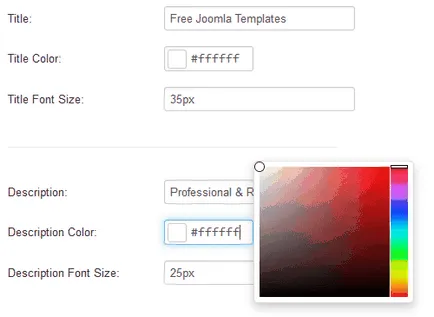
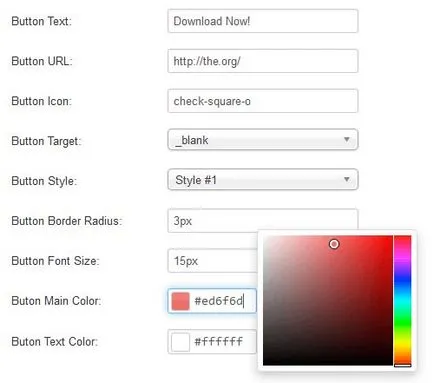
1. Adjuk hozzá a nevét a cselekvésre (és a leírást, ha akarod), és a színes borotvált neki

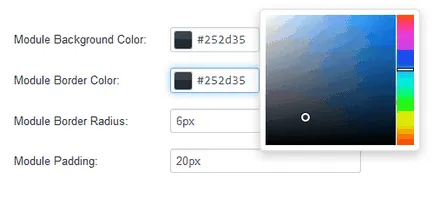
2. Adjuk meg a modul háttérszínt (válasszon egy színt, ami kiemelkedik a tartalmát, és a főcím jobban észrevehetőek)

3. Beállítás gombra, válassza ki a stílus, szín és FontAweasome ikonra.

Most frissíti a cikkek oldalához, és ellenőrizze, hogy a modul telepítése és konfigurálása helyesen.

Ez a két módszer azt használja, hogy helyezzen be egy cselekvésre formájában én projektek. Néha egy egyszerű kép, más esetekben, azt használja a modult. Minden attól függ, minden egyes helyzetet. De a modul megoldás lehet különösen sokoldalú, ha azt akarjuk, hogy add meg a nagyszámú kiválasztott cikkek.