Hogyan hozzunk létre egy honlapot a notebook - HTML és CSS egy oldalra
Szóval, hogyan lehet létrehozni egy honlapot egy notebook a html? Elég megvalósítható feladat. Persze, sokkal könnyebb és helyes használatához erre külön program, mint például a Notepad ++, de az első alkalommal, akkor nem egy jegyzettömb. Nem lebeszélni - szeretne létrehozni egy honlapot egy notebook? Létrehozása. Hogyan? De hagyjuk részletesebben.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Hol kell kezdeni, hogy hozzon létre html oldalon a Jegyzettömb
Például, azt szeretné, hogy az oldal megjelenítéséhez. Mi valójában mondani a böngészőnek, hogy meg kell csak egy lista, hanem sima szöveg? A Word, például van egy gomb megjelölt és számozott listákat. A html kifejezetten erre megvan a címkéket. Megkössék a szükséges szöveget ezeket a címkéket, a böngésző már tudja, hogy ez egy lista. Természetesen ugyanez a logika és az elhelyezés egyéb elemek.
Először is létre kell hozni két fájlt a Jegyzettömb. Egy kell elnevezni index.html, és a második - style.css. Megjegyzés. html és .css kiterjesztéseket kell lennie, nem pedig annak nevét. Ez nem style.css.txt, nevezetesen style.css. Sami fájlnevek lehet mások, én csak vette a legnépszerűbb.
Miért ugyanezek a fájlok szükségesek? A html-fájlok, akkor írja le a szerkezet a helyén, és style.css - a megjelenését. HTML és CSS - a nyelv, amely feltétlenül szükséges, hogy hozzon létre egy oldalon. Hogyan van, és a jobb oldali a férfi és a bal oldalon. Elmondta, hogy ő elég egy kézzel? Természetesen nem. Így van ez a két nyelvet, de érdemes az összes Web design.
Kezdjük egy oldalra
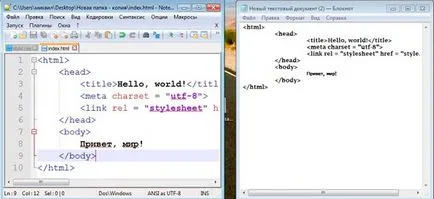
Tehát, ez egy kis kódot, ami létre az első weboldal. Mint látható, ez szinte teljesen alkotják címkéket.

Ábra. 1. Összehasonlító külső kódot egy notebook és Notepad ++. Mint látható, a bal sokkal tisztább és színesebb.
A legalapvetőbb címkék
Meg kell magyarázni ezeket az egyszerű címkéket létrehozni egy html oldalon a Jegyzettömb. A tanulmány célja, hogy megvizsgálja a html tag, amellyel a helyszínen épül. Addig fogom magyarázni, mit jelent a előre megírt címkék:
Az első sor egyszerűen adja meg a dokumentum típusát. Javasoljuk, hogy adja meg mindent a megfelelő működéshez.
html - tag pár konténer egész weblap egészének. Ez lesz a tartalmát az egész oldalt. Mint látható, hogy lezárja a végén.
fej - tag, amely otthont ad a különböző információkat, amely megjelenik a honlapon, de elengedhetetlen a megfelelő működéséhez. Például itt már előírt kódolás és az oldal címe, ami megjelenik a felső sávban a böngésző.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
meta - címkét a meta-adatokat. Mint például a kódolás, meta tagek, stb Ebben az esetben mi a kódolás UTF-8.
cím - oldal címét.
Link - használja ezt a címkét az oldalra lehet csatlakozni más fájlokat. Tehát akasztott tábla css stílusokat. Most nem konkrétan megvizsgálja az összes attribútum. Csak azt tudom mondani, hogy a href - ez az az út, hogy a fájl. Hogy minden jól működjön index.html style.css és kell egy mappát.
Ugyanakkor, a fejünk tag van zárva. By the way, vetted észre, hogy a meta tag, akkor ne állítsa le? Ennek oka, hogy a html egyaránt két-és egységes címkéket. A páros lehet írni bizonyos tartalmak, ellentétben az egységes.
Ezután nyissa meg a body tag. Ha egy kicsit ellentmond az angol, rájössz, hogy ez fordítva egy testet. Azaz, a szervezetben, akkor helyezze információ, amely közvetlenül jelenik meg a képernyőn - szervezetben az oldal. Írja ide a standard kifejezést. Most van itt az ideje, hogy ellenőrizze honlapunkon. Nyílt index.html bármely böngészővel. Ha látsz van egy üres képernyő és a kifejezés: „Hello world”, ezért dolgozott ki. Továbbra is csak a megtekintéséhez style.css fájlt kapcsolatot.
Ez a fájl még mindig üres. Az alábbi kódot másolja:
Ábra. 2. Ez valójában weblap, bár a legprimitívebb.
Mentés és újra megnyitni az oldalt a böngészőben. Ha látja a kifejezést a háttérben a piros szín - minden működik. Meg lehet kezdeni dolgozni létrehozására saját honlapján. Mint már rámutattunk css parancsot, hogy a vörös háttérben minden oldalon. Most már tudja, hogy mi ez, a css?
Így fogunk létrehozni egy honlapot: formaelemekkel html, akkor végrehajtja őket css és végül kap valami hasonló a helyszínen.
hely
Majd csak azt kell kitalálni, hogyan kell használni a HTML, akkor egyértelműen meg kell határozni ezeket a tételeket, majd felírni őket bármilyen megjelenését. Erről a részletesebb és gyakorlati része létrehozásának megvitatása a következő cikkben, mert a téma túl nagy leírni egy lapra.
De általában, fejlesztése a helyszínen egy notebook - nem a legkényelmesebb módja, ahogy már mondtam. A jövőben, ha azt szeretnénk, hogy komolyan vegyenek részt a web design, akkor mindenképpen szüksége van egy komoly programot tanulság, hogy vizsgálja meg a szükséges technológia. A következő cikkben, akkor továbbra is, hogy hozzon létre egy weboldal segítségével html Jegyzettömb, és a honlapunkon, mint egy igazi hely.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat