Hogyan hozzunk létre egy kattintható képet vagy gomb átmenet a szerkesztőben
Ma fogja mondani, hogy én, hogy egy banner vagy bármilyen képet egy kattintható üzeneteket. Ezt meg lehet tenni számos módon.
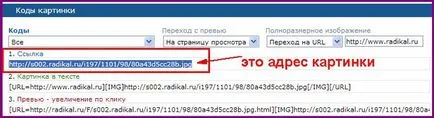
1. Az első módszer a képek, amelyek fel vannak töltve a fotótárhelyet

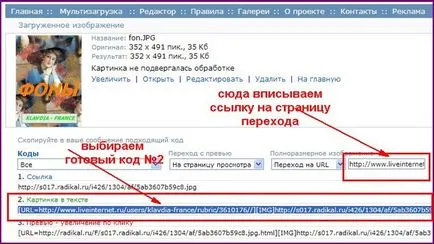
2. Felkészülés a kódot rá lehet kattintani a fényképet csoport.
Ez a módszer nagyon kényelmes beszúrni kattintható kép napló mottó, az alkalmazás, a „mindig kéznél van”, vagy a „Magamról”


Például, vettem egy képet, és azt tett utalást saját háttérrel Klavdia-France. ami tetszett .Kliknite a képre!

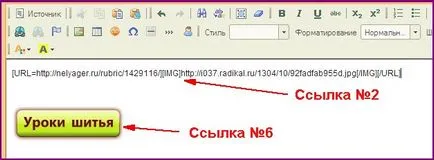
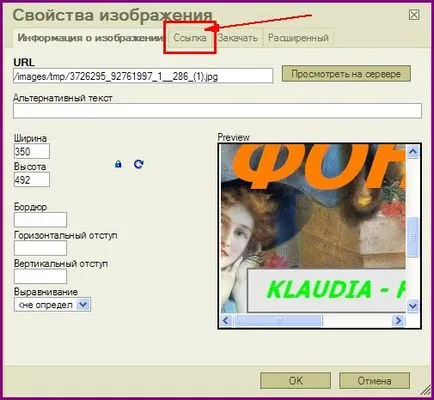
3. A harmadik út - létrehozására kattintható képek szöveges üzenetek

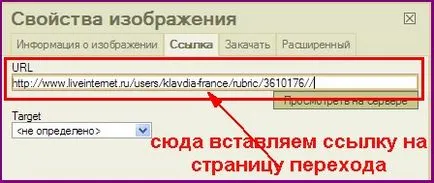
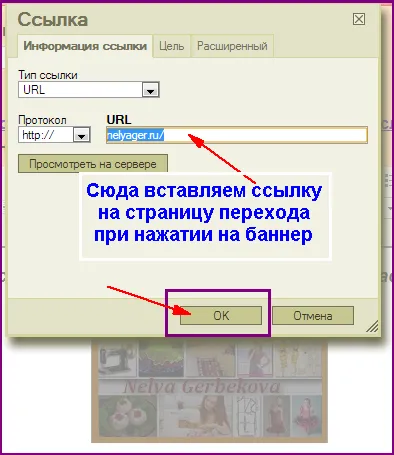
A felugró ablakban szerepel oszlopban URL linket a konverziós oldal

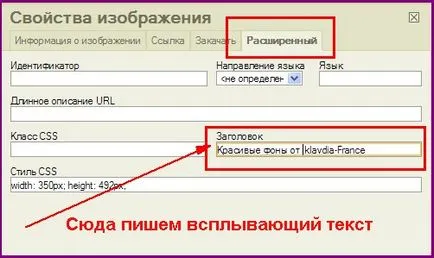
Ezután lépjen a Speciális fülre, és az oszlop fejlécében írási felugró szöveget.

Kattintson az OK gombra, és csodálja az eredményt.

Jelölje ki a képet az egérrel, és kattintson a „Insert / edit link”. A felugró ablakban az oszlop, helyezze az URL linket a konverziós oldalra. Ez az! Banner kész! Mint látható, akár bármilyen már korábban letöltött kép lehet kattintani. Itt is, mint az előző módszer, akkor megy a Speciális fülre, és az oszlop fejlécében, hogy írjon felugró szöveg, mint egy útmutató. Tipp - Ha az egérmutatót a szöveg jelenik meg a kép

Ui Azok számára, akik szeretnének dolgozni a kód, kattintható képek felugró szöveg, hogy a kódot, de ne felejtsük el, ahelyett, width = 100 height = 100 beilleszteni a képméret, ha a szélesség-szélessége és magassága - a kép magassága