Hogyan hozzunk létre egy listát a kategóriában kép joomla




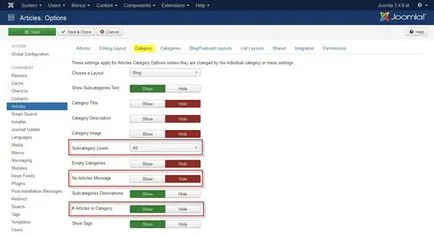
2. lépés: Néhány változás az anyag beállítások
- Üzenethagyási anyagok: elrejtése


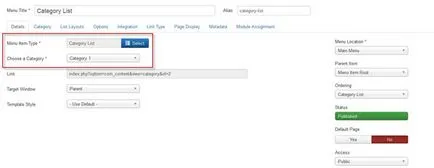
3. lépés: Hozzon létre egy új menüpont

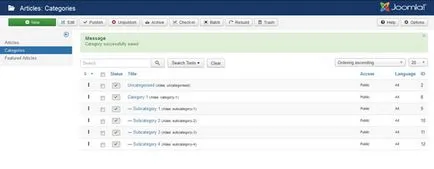
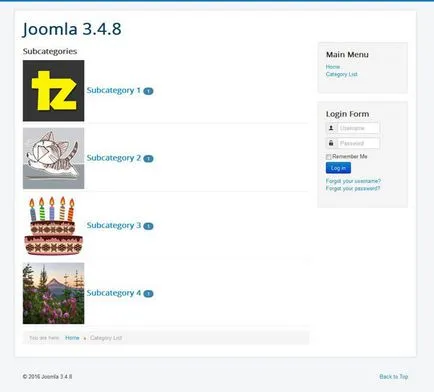
Abban a pillanatban, az oldalon a menüpont, amit létrehozott, az eredmény a következőképpen néz ki:

4. lépés: Hozzon létre egy felülíró
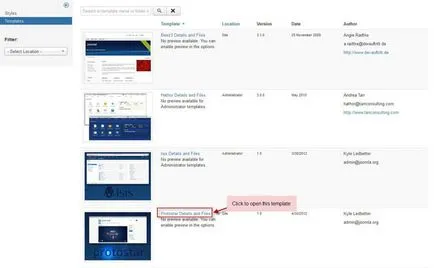
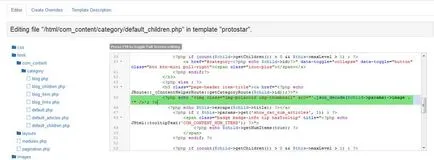
Ahhoz, hogy hozzon létre egy új felülíró, menj Extensions> Template Manager> sablonok. Ezután nyissa meg a kívánt sablont adni az új felülírás. Ebben a cikkben, elvisszük a standard Joomla 3 sablon „Protostar” példaként.

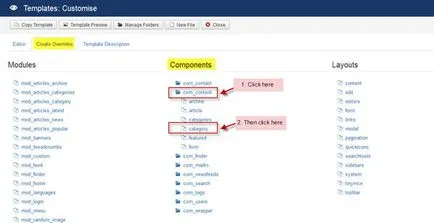
Továbbá, a következő részben „létrehozása felülbírálása” oszlopban „komponens”, válassza a „com_content”, és válassza ki a „kategória”.

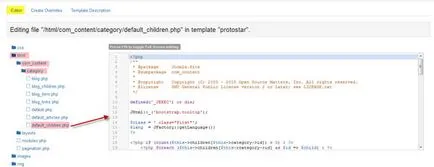
Ezután kap egy üzenetet, amely szerint az összes szükséges fájlt csere jött létre a mappát a HTML-kód Jooml-edik sablont.



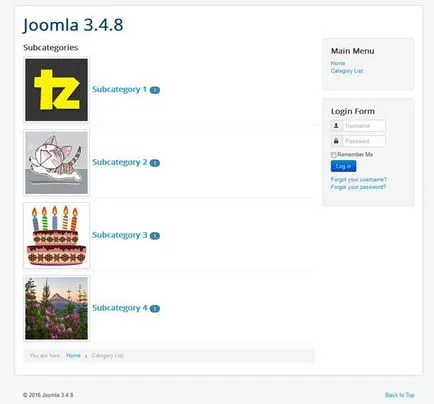
Úgy néz ki, vonzóbb, mint korábban, nem igaz?
5. lépés: díszíteni még több!
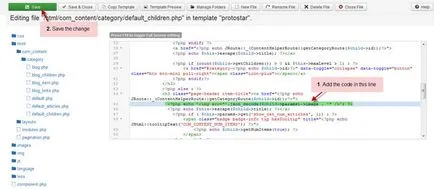
Protostar olyan sablon, amely alapul Bootstrap 2, annak érdekében, hogy fel tudjuk használni a CSS osztályok bootstrap, hogy javítsa a kimeneti kép. Felvehet egy osztály „img-polaroid” a kódot:

A módosítások mentéséhez és frissítse az oldalt menüben. Ebben az időben, azt látjuk, hogy a képek maguk vonzóbbak.

Sok köszönet olvasás :)