Hogyan hozzunk létre egy sitemap

Honlap létrehozása folyamat meglehetősen sokoldalú és kihívást jelent. Teljes weboldal nem csak egy sor kapcsolódó oldalak. Készítse el online erőforrás is gyorsan és egyszerűen, hanem az, hogy ez lesz a teljes értékű weboldal a mai értelemben vett - valószínűleg nem. Modern weboldal tartalmaz egy hatalmas mennyiségű erőforrásokat nyújtani neki előrelépést a keresőkben. Az egyik alapvető és lényeges eleme a site map. Ebben a cikkben fogjuk megvitatni részletesen, hogyan kell létrehozni egy oldaltérkép, és állítsa be helyesen az optimális kölcsönhatás keresőmotorok.
Mi a site map, és mit csinálnak
Az első dolog, hogy megértsük, mi a helyszínen térképet. Honlap térkép egy része internetes forrás van a helyszínen, vagy a lapozófájl, amely otthont ad a fő hivatkozásokat. Lássuk, hogy milyen kártyák helyek léteznek, és miért van szükség.
Típusai Honlaptérkép - mik ezek, és mire van szükség
Ha beszélünk a site map, meg tudjuk különböztetni a két fajta.
Httml sitemap
Ez az oldal egy oldal, amelyen ott vannak a fő hivatkozások az erőforrás oldalon. Ez a típus jobban összpontosít látogató az oldalon. Hosszú távon a html-kártya archaikus és a legtöbb esetben nem használják a modern weboldalak. Ha a látogatók az online erőforrás szükséges térképet, akkor komoly problémák adódtak a webhely használhatóságát. De minden esetben meg kell, hogy vegye figyelembe az egyik fontos tényező: html-kártyákat, hogy korlátozza a kapcsolatok száma. A pontos száma nem ismert, de a webmesterek környezet fogadott egyfajta norma 200 link html-kártyát. Ha a kereső úgy találja, hogy a kapcsolatok száma túl sok, némelyik nem lesz indexelve. Ott van még a valószínűsége teljes megszüntetése a kártyát a keresést. Jellemzően html-térkép képviselteti magát, mint egy fa kapcsolatok és felhasználásával készített grafikus elemekkel.
xml sitemap
A második típusú kártya egy xml fájlt. Lényegét tekintve nem különbözik a „testvér”, de a célközönség xml-kártyák - a keresőmotor pókok. Keresés robotok szó kezelhető térképek gyorsabb navigációt az online forrás, amely felgyorsítja az indexelést a keresőkben. Az xml-térkép az oldalon, megadhatja akár 50000 referenciák, mivel ez a fájl lehetővé teszi, hogy kezelje kiemelten az oldalakat az oldalról, és adja meg a kívánt időközt indexelt oldalak. Meg kell jegyezni, hogy az indexelés időközönként csupán javaslatok a keresőmotorok. Ha az intervallumot index alkalommal egy évben, a robotok jönnek gyakrabban. Az alap méret sitemap.xml által elfogadott összes nagy keresőprogramok, ami nagyban megkönnyíti a munkát a webmesterek - elég ahhoz, hogy egy oldaltérkép összes keresők.
Oldaltérkép - egy opcionális eszköz a webmesterek, site indexálás kerül sor nélkül. De ha azt akarjuk, hogy a webhely indexelt gyorsan, akkor nincs oka, hogy nem használja az oldalt térképet.
5 módon, hogy hozzon létre egy oldaltérkép
Mint már említettük, site html-kártya - egy ereklye a múlt, így a jövőben lesz szó, csak az xml-kártyákat. Számos alapvető módon lehet létrehozni egy helyszínrajz, nézzük meg őket:
Automatikus generációs CMS oldaltérkép.
Ha a CMS automatikusan létrehoz egy sitemap, akkor szerencséd van, és nem kell bajlódnia. De a legtöbb CMS ilyen funkció hiányzik.
Online generációs sitemaps

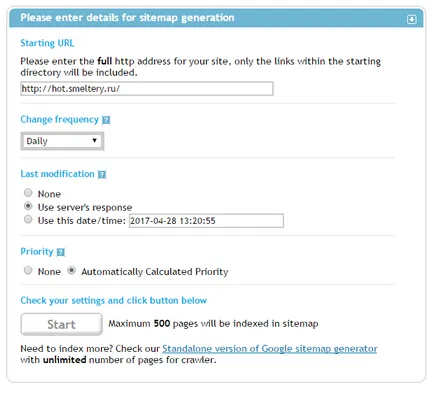
szolgáltatási felületet hozzon létre a site map xml-sitemaps.com
Generátor xml-kártyák
Használja a program generátor xml-kártyákat. Általános szabály, hogy az ilyen programok fizetnek, de ezek széles körben használják a nagy területek, mint például a nagy online áruházak.
Dugó, hogy hozzon létre egy sitemap
Ha webhelye a népszerű CMS, mint a WordPress vagy Joomla, akkor létrehozhat egy webhely térkép is használja az egyik plug-inek széles körben képviselteti magát a katalógusban. Ezek széles funkcionalitás és lehetővé teszi, hogy teljes mértékben testre a site map, összhangban az Ön igényei szerint.
Webhelytérkép létrehozása manuálisan
És az utolsó út - manuálisan létrehozni a térképet. Akkor teljesen függetlenül levelet sitemap, de a modern fejlődés az internetes technológia egy rossz úton, mert akkor megakadályozhatja egy csomó hibát a szintaxis. Plusz a költségek az idő jóval magasabb.
Ezek a fő módon lehet létrehozni xml kártya, ami nagyban megkönnyíti a munkát indexelni a webhely a nagy keresőprogramok.
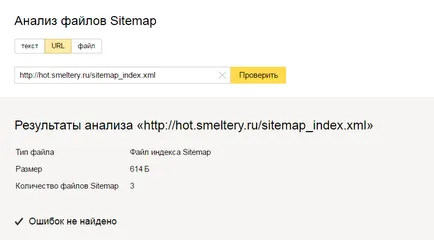
Beállítása és tesztelése a site map-egészségügyi
Hozzon létre egy oldaltérkép elég egyszerű, de érdemes inkább testre szabni a szerszámot megfelelően. Nézzük meg ezt a kérdést egy kicsit részletesebben egy egyszerű példát oldaltérkép beállításait CMS WordPress:
Ezen az oldalon térképet konfigurálás után, ha nincs vágy, hogy megértsék, ha nem tud mindent automata módban, érdemes megjegyezni, hogy ezek a beállítások egy ajánlást a keresőmotorok.

Nem találtunk hibát, és ez azt jelenti, hogy a keresőmotor pókok most sokkal könnyebb lesz index az oldalon.


Készítsen saját weboldal nem olyan nehéz feladat, sokkal nehezebb csinálni. Az egyik legfontosabb eleme létrehozni egy webes projekt fejlesztése a webhely használhatóságát. Ez a tényező meghatározó a használhatóságát internetes forrás. Nézzük megérteni részletesebben, hogy a webhely használhatóságát és hogyan állítsa fel saját internetes oldalán. hogy →


Létrehozása oldalon több szintből áll. Az egyik legfontosabb fejlesztése a webhely elrendezését. Ma fogunk beszélni, amit az elrendezés a helyén, milyen elvek szem előtt tartva kell a fejlesztési, valamint fontolja meg az alapvető hibákat, amelyek lehetővé teszik a webes tervezők, hogy hozzon létre internetes forrás. Mi az elrendezés az oldalon? De kezdjük az elején, és meg fogjuk érteni, hogy →