Hogyan hozzunk létre egy űrlapot a joomla, cms és motorok oldalak
Persze, akkor ragadja meg a lehetőséget, hogy küldje a levelet e-mailben szerepel a kapcsolatot. De ez a módszer túlságosan hosszú és kényelmetlen, különösen, ha ez egy kis probléma, az ajánlások vagy észrevételeket.
Ebben az összefüggésben logikusnak tűnik a visszajelzések formájában.
Összefoglaló visszacsatolási értéknek és formák Joomla
Ez a kicsi, de nagyon jelentős része a mai oldalakat nem hoz létre a túlsúly és az oldal nincs kapcsolatban az írás egy jelentős számú nehézkes szkripteket.
Content Management System (CMS) Joomla 3 létrehozni egy űrlapot, amely a következő előnyökkel jár:
- Egyszerű beállítás;
- Szép és könnyen használható felületen;
- Lehetőség gyors üzenetküldés;
- A jelenléte az űrlapot minden oldalon;
- Lehetséges, hogy nem újratöltés nélkül az oldalon;
- Spam védelem.
Tény, hogy az egész folyamatot, visszacsatolás formájában is képviselteti magát egy kétlépcsős folyamat:
- Kitöltése a látogató a szükséges mezők;
- Üzenetet küld.
A folyamat létrehozásának egy űrlapot a Joomla 3. lépésre oktatás
CMS Joomla 3 normál funkció lehetővé teszi, hogy hozzon létre egy űrlapot, anélkül, hogy telepíteni további kiterjesztéseket. Ez nagyban leegyszerűsíti az alkotó ezt a fontos modul bármely weboldalon.
Ebben a tekintetben az alábbi használati hasznos lehet még a rajongók számára, akik nincsenek teljesen tisztában a bonyolult programozás.
Célszerű vizsgálja részletesen az egyes szakaszok létrehozása egy űrlapot a Joomla 3.
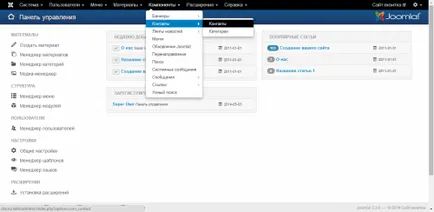
A Joomla admin panel 3 megnyithatja a menüt „alkatrészek” fülre, és menj a „Kapcsolatok”:

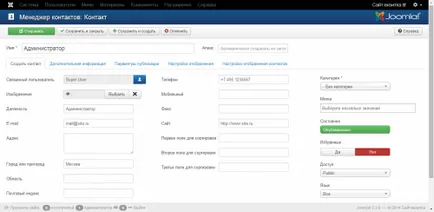
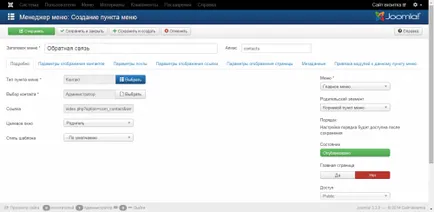
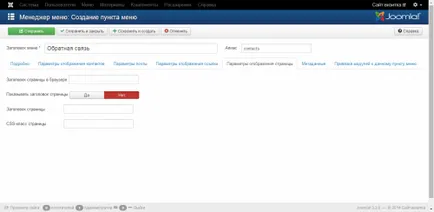
A megnyíló ablakban kattintson a gombra „létrehozása” lehetőséget, majd a formában jelenik meg az üres mezőket. Itt kell megadni a szükséges adatokat.

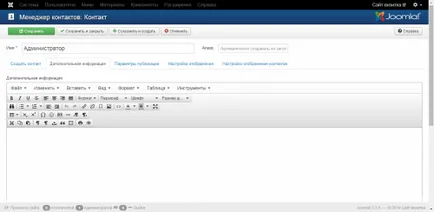
Az „Összefoglaló” helyezheti további adatait, például vezetési tanácsokkal, illetve ütemtervet, amely fontos lehet a felhasználói visszajelzések formájában:


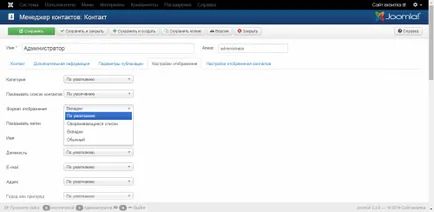
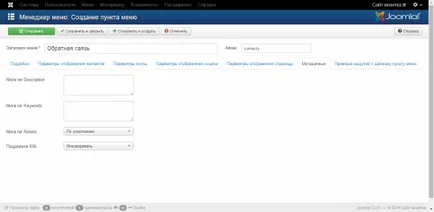
A következő lapon - „Display Settings” lehet választani, amelyek kapcsolati adatokat közzé kell tenni az oldalt közzéteszi az összes adat alapértelmezés szerint.
Itt meg kell beállítani a kijelző méret formák visszajelzést Joomla 3.
Hangsúlyozni kell, hogy mind a három kijelző opció érhető el:
- „A becsukódó listák” - a honlapon lesz két vagy három pontot: contact, visszajelzés formája és további információk, függőlegesen elhelyezett;
- „Lapok” - jelenik meg ugyanaz a fülek, csak vízszintesen;
- „Normál” - mindezek látható lesz elérhetőségét az oldalon.

Az utolsó „Kapcsolat Display Options” fülön lehet beállítani a blokkolt szálak és postaládák, valamint aktiválja a „Küldj egy másolatot a levelet a feladó e-mail”:

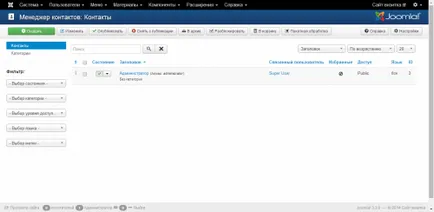
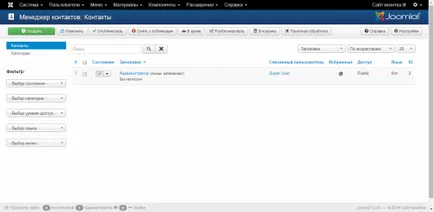
Miután megadott minden szükséges adatot, szükséges fenntartani a kapcsolatot:

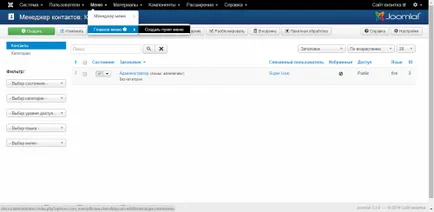
A mentés után létre kell hozni egy menüpontot létrehozni egy kapcsolatot. Ehhez menj a „Menu” és válassza ki a „Main Menu”, majd a lap „Start menü”:

A megjelenő ablakban meg kell kötni egy menüpont a főmenübe, vagy függőlegesen, amely általában a bal vagy jobb admin panel Joomla 3. blokk:

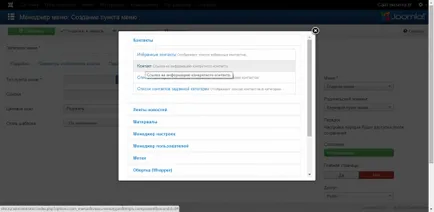
Mivel a fajta menüpont, akkor ki kell választania a „Kapcsolatok” részben:

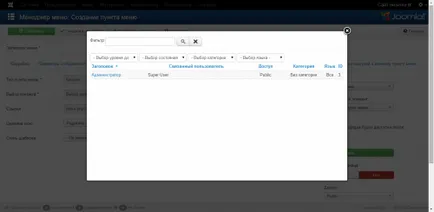
„Kapcsolattartó” után a típus a menüpont, a mező jelenik meg. Meg kell választani a létrehozott a korábbi szakaszokban kapcsolattartó (ebben az esetben - a rendszergazda).
Fontos hangsúlyozni, hogy a lap és az „E-mail beállítások” „Display kapcsolati beállítások” fül másolás beállítása „Display Settings” és a „Kapcsolat Display Options”, illetve:

Azt is, hogy a menüpont egy osztály CSS. ha szükséges egyedi design. Ez a bekezdés nem kötelező:

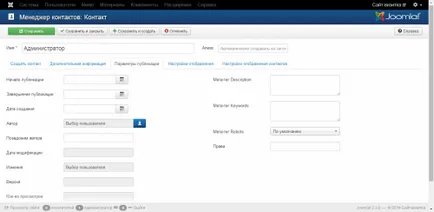
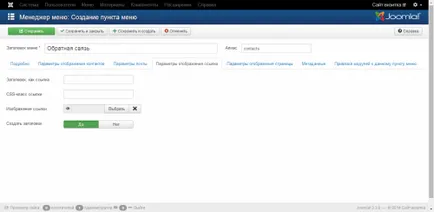
Befejezése után a fenti műveleteket lehet beállítani a kijelző oldal, azaz a title tag és a H1 ezt az oldalt.
Ez a lap is kimarad ebben az esetben a fejléc megjeleníti a cím az oldal, ebben az esetben - „Feedback”:

Kitöltése után a szükséges mezőket, meg kell menteni az újonnan létrehozott menüpontot, és frissíti a honlapján oldalon.
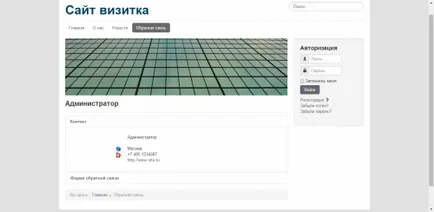
Így a menü (ebben az esetben a főmenüből) pótolja az egy pont - „Feedback”, amint azt az alábbi ábra mutatja:

Ha az összes korábbi lépést elvégezte rendesen, majd a visszajelzési oldalt, nem lesz két vagy három lapra (attól függően, hogy a rendelkezésre álló adatok befejeződött a 3. lépés):

Így egy űrlapot Joomla 3 hoztak létre. Kijelzője formáját öltheti rolo listák, amelyek alapértelmezés szerint telepítve van, vagy a fülek.
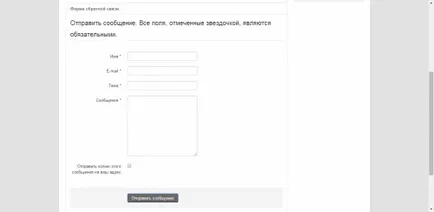
Továbbá, a képződött komponens elemek minden nyitható vagy részben rejtve, amikor kiválasztja a megjelenítési formátum „Normál”:

Így létre egy űrlapot nem kell sok erőfeszítést, de ugyanakkor képez nagyon fontos és hasznos Joomla modul 3 rendszer.