Hogyan hozzunk létre felülírja a joomla plugins, webdesign stúdió „csillag helyén” - a stúdióban
Annak ellenére, hogy hatalmas közüzemi felülírás sablonokat plug-inek - egyfajta felülírás, amely kevéssé ismert a Joomla közösség számára.

Nem hozhat létre ilyen típusú felülírás backend Joomla. Ez egy teljesen manuális. Felülbírálat sablonokat plug-in tervezett bővítmények, amelyek tartalmát jeleníti meg a felület. Ez azt jelenti, hogy ez a feladat kész csak néhány plugins.
Ebben a leckében megmutatjuk, hogyan lehet könnyedén felülírás plugins Joomla.
A plug-inek, ahol van egy mappát a kimeneti fájlokat tmpl vannak olyanok, akik hajlandóak újra. Jó példa erre egy dugó navigációs végig az oldalakat, amely kiírja a referencia «előző» és «következő» egy cikkben.
1. lépés: Hozzon létre egy felülbíráló dugó
Hozzunk létre egy felülbíráló dugó, figyelembe példaként plug-in navigáció az oldalak cikkek.
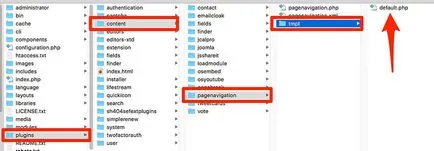
- Kövesse a link. plugins / content / pagenavigation / tmpl mappa
- Másolja a fájlt default.php

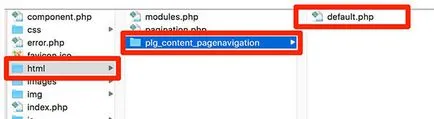
- Beírása default.php új helyre belsejében sablonmappát: templates / A-sablon / html / plg_content_pagenavigation

Név «plg_content_pagenavigation» mappa eredményeként a szerkezet: «plg_ PluginType _ PluginName».
- PluginType = tartalom
- PluginName = pagenavigation
Ha létrehoz egy felülbíráló másik bővítményt, ezt a mintát követi, csak hogy egy mappát a sablon.
2. lépés: Állítsa be a felülírás dugó
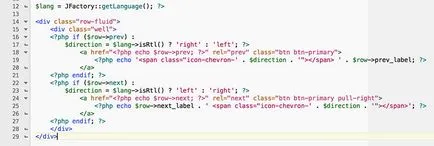
- Default.php szerkeszteni a fájlt másoltuk. Változás a HTML, hogy megfeleljen az Ön igényeinek.

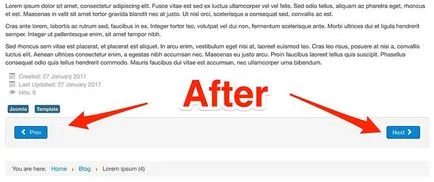
Az én esetemben, én változott html, amely megjeleníti a navigációs linkeket. Ehelyett Odaadtam a szempont gombok sok színt.
3. lépés: A végeredmény
- Ez, ha egy hivatkozás az alapértelmezett navigációs oldal jelenik meg Protostar sablon: