Hogyan hozzunk létre saját hírlevelet
Azaz, a szerkezete teljes csomag, hogy működni fog a bérek, az illető növény segítségével az a téma, a hírlevélre való feliratkozás a következő lesz:
1. létrehozása helyszínt és annak tartalmát mentes anyagok a növekvő kaktuszok - fajták, műtrágyák, fazekak, stb
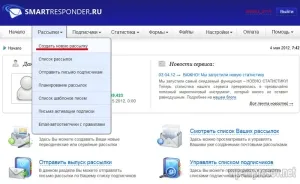
Így ellenőrizni, minden megerősítik. Most megy a postai szolgáltatás vezérlőpulton, hogy mi van ott. A nagy funkció, így fogunk foglalkozni az alapvető funkciókat. Először létrehozunk egy új, ingyenes online hírlevél.

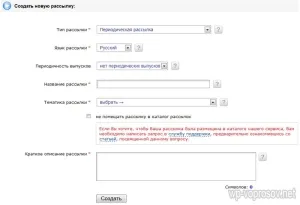
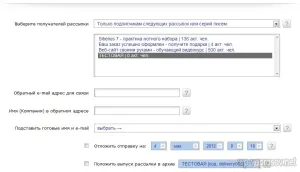
Továbbá javasolja, hogy töltse egy egyszerű űrlap - fel kell tüntetni a nevet, a tárgyat, a nyelv és egy rövid leírást, valamint a levelezési típus - időszakos vagy betűsorból.



Ez a levél is elmenthetők sablonként gyorsan helyezze be a kívánt szöveget a következő levelet. A sablon is, hogy a menü „Levelezőlisták> sablonok listáját a betűk.”
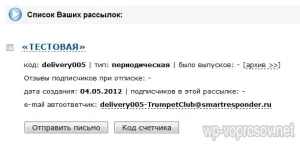
Kapunk az oldalra, amely először jelenik meg a listán szereplő betűk. Ön itt van üres lesz, és már van egy pár, hogy jön a posta letöltésekor ingyenes tanfolyam, hogyan lehet létrehozni egy blog - WordPress Express.
Kattintson az „Add írni.” Egy oldal azonos formájú hozzáadását, mint láttuk, csak egy különbség - van „offset” opciót. Ebben meg, adja meg a napok számát, amely után a személy kap egy e-mailt regisztráció után a hírlevélre. Ha tegye a „0”, a levél jön egyszerre, ha az „1”, akkor a következő nap, és így tovább.
Egy másik sorozat a betűk kell, például, ha az ügyfél megrendelt bármilyen árut postán 2 hét múlva kapott egy levelet egy emlékeztető, hogy megy a posta, hogy ellenőrizze, hogy a csomag megérkezett. Ez a legegyszerűbb példa, részletesebben egy másik cikkben.

Itt sokáig nem magyarázza - Azt hiszem, ez egyszerű.
Alatta meg fogja látni valamit, mint ez a beállítás olyan, mint egy előfizetéses formában és html kódot.

Most másolja be ezt a kódot egy lapon vagy egy widget.
Még a „Űrlapok” menüben, ha azt észleli, vannak annak érdekében, hogy bemutassa, hogy hozzon létre egy felugró ablakban (PopOver) a mi formában. Nem vagyok nagy rajongója az ilyen elemek, hiszen az első helyen a bosszantó, és azt szeretnék, hogy gyorsan elmenjen a helyén, másrészt, akkor befut szankciókat keresőmotorok. De ha igen, akkor a lehetőség ott van. Aztán a HTML kódot az ablak tartalmának helyezze be a szöveget, és kódját az újonnan létrehozott jegyzési íven. És a többi beállítás hasonló - próbálja, potestiruete magukat.