Hogyan kell beállítani QR-kód az oldalt wordpress
Ebben a cikkben fogom megvitatni a lehetőségét, hogy az úgynevezett QR -code a blog alatt CMS WordPress adminisztráció. valamint megmondja, mire van szüksége lehet.
Mi a QR-kód? A modern világban már sok ember tudja a választ erre a kérdésre. De még mindig kiad egy rövid kitérőt a koncepció.

Azt hiszem, már többször láttam ilyen vonalkód.
Leggyakrabban, QR-kód, melyet a mobiltelefon-használók, hogy végre a következő műveleteket:
Fejlődés nem állt meg, és a következő divat trendek a mai világban teszi a hatálya alá a különböző technológiák folyamatosan bővül. Ebben az esetben a QR-kódot sem kivétel, és nem is olyan régen, azt megjegyezte, meglepetéssel magamnak, hogy használják már a helyszínen, többek között épülő CMS WordPress.
Ebben a cikkben lesz szó, hogyan lehet egyszerűen „csavarozott”, hogy az internet erőforrás WordPress, ez a QR-kódot.
Hogyan adjunk egy QR-kódot a WordPress-site?
Assistant megoldani ezt a problémát, én választottam egy speciális plugin WordPress úgynevezett QR kód generátor.
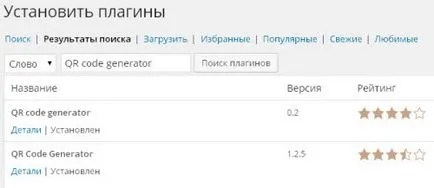
Sőt, ha megnézzük egy plugin ezt a címet WordPress tárolóból. abban a pillanatban ki két plugins ugyanazzal a névvel, az egyetlen különbség az, hogy a címe az egyik közülük, minden szó kezdődik nagybetűvel:

Funkcionális adatok plug-inek is más. Nézzük meg a lehetőséget, mindegyikük érdekében.
Kezdjük az első, azaz a QR kód generátor. A telepítés után a menüben Megjelenés → Widgets WordPress admin panel lesz egy speciális modult az úgynevezett QR-kód. Ez a widget lehet helyezni, attól függően, hogy a WordPress sablon jellemzői az oldalsáv és lábléc. Az eredmény a plug-in lesz valami, mint ez:

Nem igazán jól néz ki, egyetértenek. De kevés lehetősége van kijavítani a helyzetet. Ehhez először is, akkor cserélje ki a kifejezés Scan ezt a kódot a handphone annak orosz fordítás.

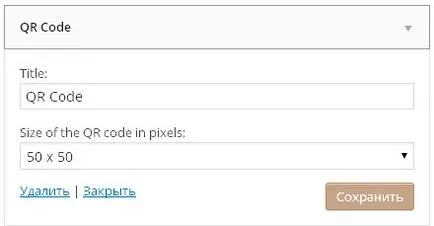
Másodszor, a beállítások a widget, meg lehet változtatni a címét és méret a QR -code:

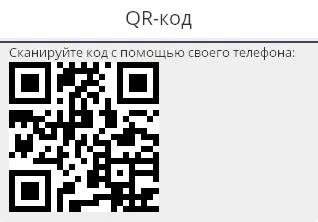
Azért választottam a legnagyobb méret a QR -code és megváltoztatta a címet a widget. Ennek eredményeként ezek a tevékenységek fogunk kapni több, mint egy szép kijelző opció QR -code és a kapcsolódó információk:

Most itt az ideje, hogy a lehetőségét, hogy egy második plug-in, amely az úgynevezett QR Code Generator.
Ez a plugin lehetővé teszi, hogy helyezze egy speciális kódot elhelyezni a kívánt helyen QR-kód kódolt benne bizonyos információkat.
Telepítése után ezt a modult, egyszerűen helyezze be az alábbi kódot:
Így helyet az erőforrás QR-kódot, amely titkosított URL a termék vagy oldalt az oldal, amelyen a kód található.
És a többi kód:
[QRCode tartalom = "content" size = "80" alt = "ALT_TEXT" class = "CLASS_NAME"]
Titkosíthatja néhány más információt megváltoztatása:
- alt - alternatív szöveg (alapértelmezett «QR-kód beolvasásával»);
- mérete - a méret a megjelenített QR -code (120 x alapértelmezés);
- content = »Content» - hozzá lehet rendelni olyan tartalom el lesz rejtve a kódot;
- osztály - nyilván hozzá lehet rendelni egy osztály meghatározása stílusok (alapértelmezett - „”);
- hitel = »true» vagy «false» - engedélyezi vagy letiltja a kijelző a kifejezést tett szeretettel QR -code (alapértelmezett - «igaz»);
- shadow = »true» vagy «false» - hogy engedélyezze vagy tiltsa árnyék (alapértelmezett - «igaz»).
Hagyja, ma ilyen dolgokat az internetes források nem olyan gyakori, de talán a nagyon közeli jövőben a kereslet a használja ezt a módszert az adatok továbbításának növeli sokszor.
Ezzel befejeződött a cikket, iratkozz fel frissítéseket a blogomban, hogy lépést tarthasson az új kiadványok!