Hogyan kell behelyezni Yandex Maps egy WordPress honlap


Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer


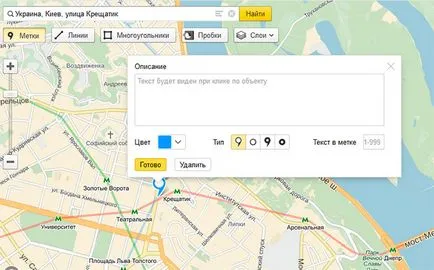
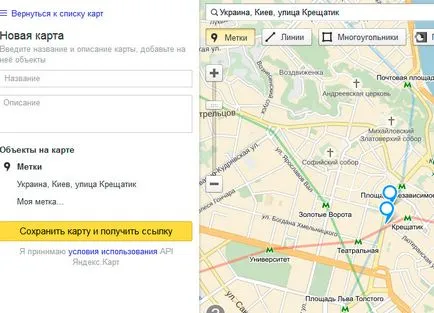
A címkéket, akkor adja meg a szöveg (leírás), hogy a szín és a stílus. Ezt követően kattintson a Befejezés gombra. Ezt követően találjuk meg a gombot Add a térképen, és a hivatkozásra, és nyomjuk meg a bal oldalon található.

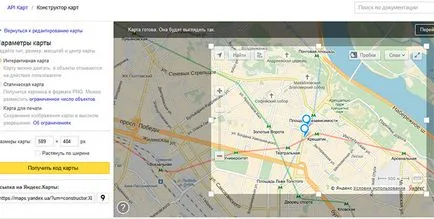
Méretének megváltoztatásával Yandex térképet a bal oldalán, azonnal látni fogja a paramétereket a szélessége és magassága, és ez nagyon kényelmes. Miután befejezte a változtatások a gombra kattintva kap a kártya kódját.

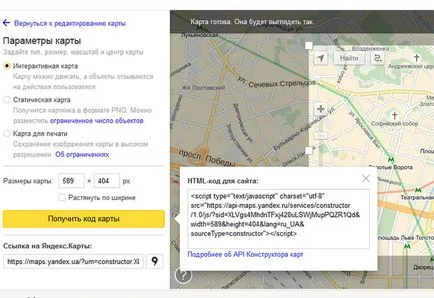
A gomb megnyomása után a tooltip fogja látni a kész kártya kódját, ki a kívánt WordPress oldal.

Már van egy kapcsolat oldalt a helyszínen WordPress, ezen az oldalon fogom helyezni a másolt kódot. Kérjük, vegye figyelembe, ez a HTML kód, amely összeköti a forgatókönyvet, így ez a kód szükséges beilleszteni az oldal nem vizuális módban és szöveges módban.

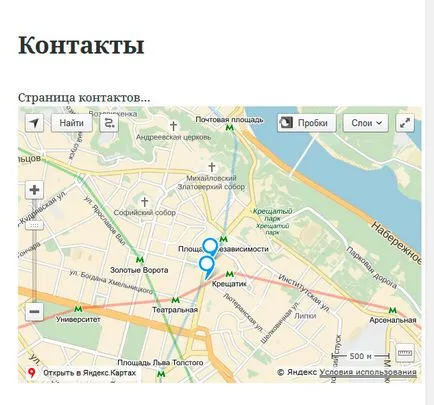
Mentse ezt az oldalt, ahol a változtatások a felhasználói része a WordPress oldalon. Mint látható, a kártya Yandex sikeresen jelent meg a helyszínen WordPress.

Minden nagyon egyszerű, és az egész folyamat zajlott mindössze néhány perc alatt. Ami nagyon kényelmes, ez a tény, hogy tudjuk, ha szükséges, Yandex térképet helyezni bármilyen WordPress site oldalt, sőt bármely részét a helyszínen. Például, lehet, így egy miniatűr kártyát, és helyezze az oldalsávon. Elég, hogy egy szöveg widget, amely lehetővé teszi, hogy beágyazni a HTML kódot. Nos, én azt. Sok szerencsét!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet ingyenes site létrehozása WordPress képzési rendszer „egyedi weboldal a semmiből”