Hogyan kell elhelyezni a banner a webhely vagy blog wordpress
Szponzor post: Sikerült VPS XEN 10 $ anélkül overselling vizsgálati időtartam 14 nap Inferno Solutions. Vélemények zapili.net
Jó estét, ma szeretnék beszélni, hogyan kell elhelyezni a banner az oldalon. Sokan kérdezik ezt a kérdést, a probléma sürgős, akkor megpróbálja elmagyarázni mindezt egy egyszerű folyamat. Sietek azt mondani, hogy nem vagyok egy profi html, php, css, stb Programozási nyelvek, én nem jó nekik, de amit kell, tanultam egy kicsit lassan. És ha az út írok az alábbiakban nem egészen korrekt, bonyolult, „szemét” - „kifogás” nem mindenki tud mindent :). Én csak oszt meg veled, hogyan hoztam transzparensek sapkáját.
Hogyan kell elhelyezni a banner a honlapon
Íme egy példa arra, hogyan tegye bannerek a blogomban WPnew.ru - 2 oszlop. Azaz, ez a helyzet, ha lehet látni a bal oldalon a neve az oldalon, a logó, ahogy ez általában történik, és a jobb oldalon ugyanaz bannerek.
Először is, én hozzá style.css témafájlt a végén a következő sorokat:
Itt columnslogo osztály felelős a logót, a webhely neve, stb (Jegyezzük meg, hogy érdemes float: left - jelenik meg a bal oldalon). A columnshead - visszavonását bannerek (megjegyzés, akkor érdemes float: right - az elállás joga, ez az üzemeltető a legfontosabb, hogy van, mi „nyomja tárgyak”, hogy a bal és a jobb széle, illetve is érdemes beállítani a szélesség és a magasság (abban az esetben, gumi sablon. keményebb), az én esetemben szélesség: 470px (szélesség) mindkettő azonos osztályban, vagyis azt, kiderül, megosztott egy sapkát, amely körülbelül akkora 1000px (valamivel kevesebb, mint) 2 470 pixel oszlop (mellesleg, talán lesz érdekelt olvasásóra a CSS).
A magasság (magasság) columshead - 133 pixel hoztak két Banner mérete 468 * 60 px + behúzás közéjük, és a szélektől. Azaz, ha egyszerre csak 1 banner, a magasságot csökkenteni lehet. Néha hasznos (ha 1 Banner, például) kiosztani Banner átnyúló keret, ebben az esetben, a felelős ezért a határ: 0px szilárd #FFFFFF; 0px itt - a szélessége a keret (ami azt jelenti, az én esetemben ez nem látható), szilárd anyag: olyan folytonos vonal (nem a szaggatott, pontozott, stb), és #FFFFFF, ahogy valószínűleg sejtette - a keret színét (az én esetében - fehér).
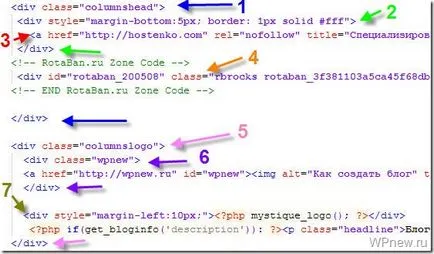
Volt valami, ami az érintett style.css fájlt, és most közvetlenül a következtetést bannerek a honlapon. Ehhez, ha azt akarjuk, hogy transzparensek a kupakot, nyissa meg a fájlt, és header.php keres egy helyet, ahol a megjelenített logó, helyszín neve, stb Így néz ki az én esetemben:

2 - stílus, amellyel be van vágva alábbi 5 képpont, és a „von” folytonos vonal fehér keret 1 pixel.
3 - teljesítmény az első banner, amely megjelenik közvetlenül (ebben az esetben a banner „Hostenko” amit látsz a fejlécben). Itt van a teljes kód:
4 - Rotaban kódot. hogy jön, miután a „zárás” (
5 - kimenet bal oldali sapka (osztály már meg style.css - lásd fent.).
6 - egy osztály, amely így néz ki (a kimenet a logó neve előtt a helyszínen):
7 - bal francia a webhely nevét, leírását, stb
következtetés
Mint látható, véleményem szerint, semmi bonyolult. Ha problémája van, próbálja ki a „hülye copy” minden ezzel bemutató (hasonló kijelző bannerek), és csak ezután, a segítségével egy nagyszerű eszköz FireBug. mindent rendbe, ahogy kell. Ma minden, találkozunk a következő leckét!
Üdvözlettel Potr Alekszandrov