Hogyan kell elhelyezni a banner az oldalon leírást a különböző módon hozzá egy banner webhelyére
Elhelyezésére a további információt a honlapon (szöveges formában formában egy képet vagy animációt, hivatkozva egy internetes forrás, stb), könnyen kezelhető banner. Egy ilyen eszköz kiegészíti a webhely tartalmáról zavarása nélkül szerkezetét, az esztétika és a könnyű használat. Ugyanakkor hozzá egy banner a honlapon a „Nubeks” Design nem igényel technikailag bonyolult manipuláció és kevesebb mint öt perc alatt.
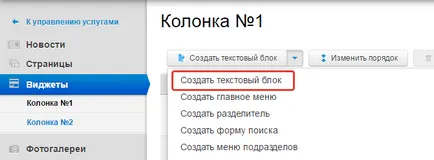
Annak érdekében, hogy illesszék be a banner a honlapon, meg kell adnia a helyszínen gazdálkodási rendszer és a központ (a bal oldalon) válassza el a „kütyü”.

Ezután válassza ki az oszlopot, amelyben el kívánja helyezni a banner.
Megjegyzés: a „Nubeks” bannerek csak behelyezhető a bal vagy a jobb hangszóró, illetve a maximális szélesség határozza meg az oszlop banner szélesség: 220 képpont. Ha a webhely olyan tervezési nélküli oszlopok (odnokolonochnik), a zászlókat, bekerül a rendszerbe, akkor nem jelenik meg az oldalon.

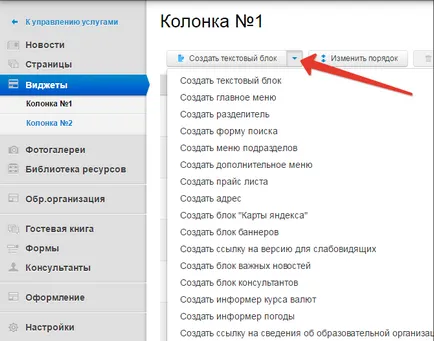
Kiválasztása után az oszlopot akkor kell kattintani a legördülő menüből megjelenik egy lista a tárgyakat, felveheti az oszlopra.

Akkor egy banner formájában képek, valamint a kód formájában (az Ön által létrehozott vagy kapott egy partnertől / előadó).
Banner formájában egy képet
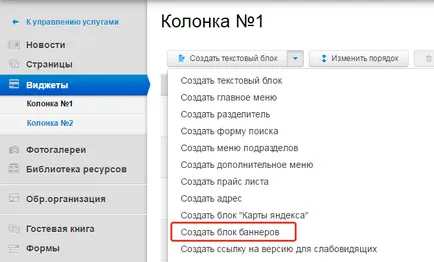
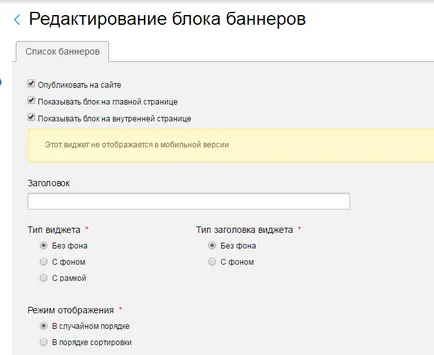
Ha azt szeretnénk, hogy helyezze be a banner képet, válassza ki a menüpont „Blokk létrehozása bannerek”: Megnyitja a szerkesztés részben.

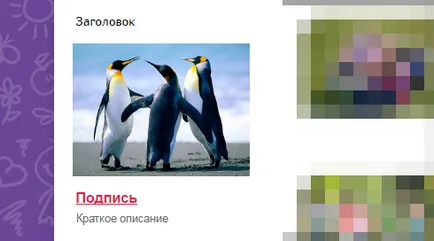
Meg lehet változtatni a fajta design a banner:

Megjegyzés: Alapértelmezés szerint a rendszer felajánlja, hogy megjelenik egy felirat, mint a fő, és az összes belső oldalakon az oldalon. Ha meg kell adni egy banner csak a főoldalon (vagy csak pihenni), távolítsa el a szükséges jelölőnégyzetet a menüben a lap tetején. A kijelző banner csak néhány (nem mindegyik), a belső oldalt az oldal lehetetlen.
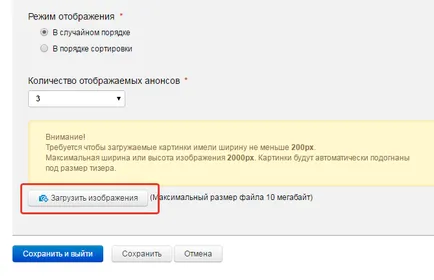
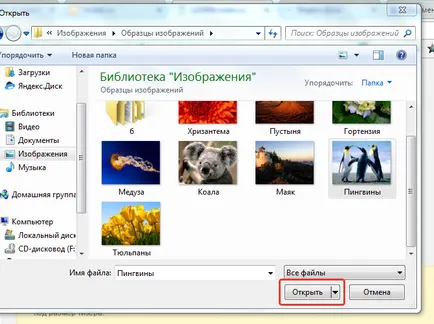
A képek kiválasztásához - a jövőben banner - kattintson a „Kép feltöltése” alján a képernyő, válassza ki a kívánt fájlt a számítógépen, és kattintson a „Megnyitás”.


Megjegyezzük, hogy a formátumok letölthető fájlok - jpeg, jpg, gif, png; A maximális mérete az egyes fájlok - 10 MB. A kép szélessége legalább 200px.
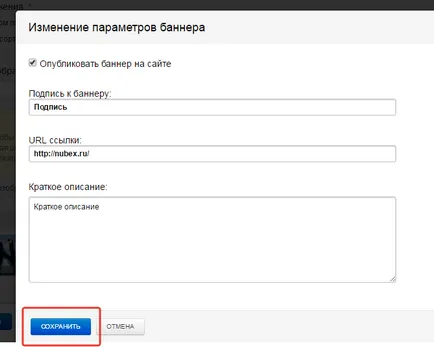
Miután letöltötte a képet, meg lehet változtatni a banner, kattintson a matrica „beállításainak módosítása teaser” alatt „Edit”.


Hogyan mutatják bannerek véletlenszerű sorrendben
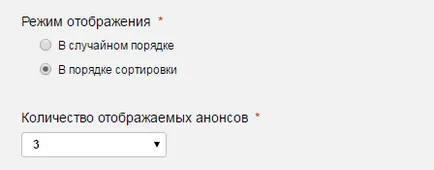
Ha azt szeretnénk, minden alkalommal, amikor frissíteni kell az oldalt (vagy ha váltás egy másik részében a helyszínen) a felhasználó, hogy megjelenjen egy véletlen banner egy speciális halmazát (pool), amikor létrehoztuk bannerek blokkolni, tegye a következőket:

Banner formájában kód
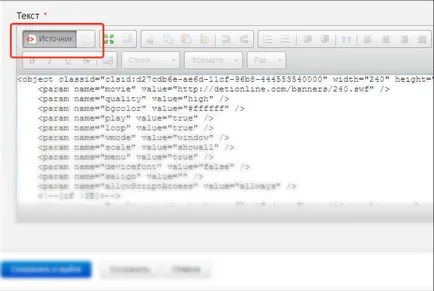
Ha már van a kódot beilleszteni egy banner (például egy kódot, amennyiben a partner vagy létrehozott különleges szolgáltatás), majd válassza ki a menüpontot a „Create a szövegmezőt.” Menj a „Forrás” módban, és illessze be a kódot a szövegmezőbe.


Csakúgy, mint amikor forgalomba banner-képet, akkor változtassa meg a beállításokat (a fő és a belső oldalakon a helyszínen, többek között a mobil változat) és milyen típusú banner tervezés (háttér és a keret).
- áttekintés
- Munka oldalak
- töltés oldalak
- Munka képek és fájlok
- Fotógalériák
- hírek
- Árukatalógus
- Shop Online
- Visszajelzés formában
- Widgets
- promóciós funkció
- Beléptető rendszer
- külső szolgáltatások
- tervezés