Hogyan kell használni a Chrome DevTools, mint egy profi
Ahogy a neve is mutatja, a Chrome DevTools vagy Web Inspector egy olyan eszköz, a web-fejlesztők és az emberek társítva. Web Inspector lehetővé teszi, hogy tegye a következőket:
Összeállításánál ezt a cikket, azt használják a Kanári - Chrome változat, ahol az új funkciók tesztelik, ami aztán esik a stabil verzió a Chrome.
Gyors szerkesztése HTML-elemek
Kezdjük a legegyszerűbb: szerkeszt elemekkel.
- Válasszunk «Elements» fülre.
- Válasszon bármilyen HTML-elemet a panel.
- Kattintson duplán a címke és a változás, mint például egy névtáblát.
Szerkesztése után a záró címke automatikusan frissül.
Az összes kibontása gyermek elemek
- Menj a panel «Elements».
- Válasszon egy elemet és tartsa lenyomva az Alt, kattintson a nyílra a bal oldalon az elem.
Megváltoztatása a helyét a felügyelő
Inspector panel lehet nyomni, mint egy alsó a böngésző ablakot, és a jobb oldalára. Például a helyét a jobb oldalon, hasznos, ha dolgoznak a szélesvásznú monitorokon. Szintén Inspector panel lehet helyezni egy külön ablakban, például menjen egy másik monitort.
- Ctrl + Shift + D - Kapcsolási elrendezés
Keresés a DOM-elem
Valószínűleg nem elég, akinek ez lenne nyitva, de a lap «Elements» kereshet a DOM.
- A Ctrl + F, és írja be a kívánt keresési lekérdezését.

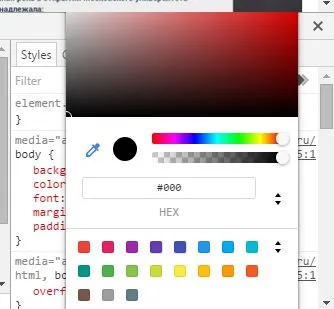
A választott szín a legújabb változat a Chrome néhány változás: adjunk hozzá két paletta megkönnyítése szín kiválasztása.
- Oldal színei - ezt a palettát automatikusan létrejön alapján a helyszínen színek a CSS.
- Material Design - színek ebben paletta veszik az anyagot tervezési paletta.
több kurzorok
A kurzor mozgatásához tartsa lenyomva a Ctrl billentyűt, kattintson a jobbra mutató nyilat, hogy hozzáadja a helyszínen. Mégsem a cselekvés, akkor használja a Ctrl + U. Én személy szerint soha nem jöhet.
Kódolni egy képet base64
- Váltás a «Network».
- válasszuk kép
- Kattintson az egér jobb gombjával a képre, és válassza ki a „”
kapcsolási ál
Pszeudo tükrözik elemek állapota és azok egymáshoz viszonyított helyzete.
- Kattintson «Elements» Panel Kattintson a jobb gombbal az elemre, és válassza ki a pszeudo «A Force Element State» listán.
- Szintén pszeudo lehet kiválasztani a jobb oldali panelen «Elements».
oszlopok kiválasztása
- Menj a panel «Források».
- Válassza ki a fájlt.
- Jelölje be a szöveget lenyomva tartja az Alt.
Kiemelés oszlopot is működik HTML redaktiroavnii a «Elements» panelt.
Emuláció érzékelőberendezésekhez
Azt is szimulálni egy szenzor:
- érintőképernyő
- Koordinálja a helymeghatározáshoz
- gyorsulásmérő
- Válasszunk «Elements» panelt.
- Nyomja meg az «Esc», és válassza ki «emuláció> érzékelők».