Hogyan kell használni gyújtogató - a lehetőséget, hogy szerkeszteni html - menet közben
FireBug - kiterjesztés FireFox. amelynek egyik funkciója, hogy működjön együtt a forráskód az oldal.
FireBug funkciót.
Természetesen a képes meglepni, minden modern böngésző megbirkózni jól ezt nézd meg az oldal kódja senkinek. Akkor miért, hogy egy speciális plug-in? Természetesen ahhoz, hogy észre, van sokkal több funkciós. Tekintsük hasznos a HTML elrendezés lapra.
Amint az ábrából látható rajta van három területen. Az első - lehetővé teszi, hogy megjelenítse és tulajdonságainak módosítására címkék és attribútumok. Második - tükrözi a stílus a kiválasztott elem, míg a harmadik a DOM tulajdonságok.
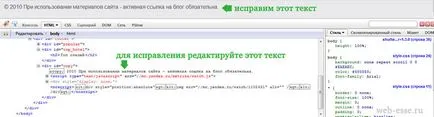
Szerkesztése tartalom szerzői az oldalon.

Ehhez módosítani kell a megfelelő mezőt a gyújtogató.

Azonban, ha megnézi a kódot oldalt a böngészőben - még a régi szerzői.
FireBug megkönnyíti a kísérlet az elemeket, módosíthatja őket, és azonnal látni az eredményt.
Hogyan kell használni FireBug.
Hogyan változtassuk meg az értéket az elem az oldalon?
- Nyissuk meg a HTML lapon megjeleníti a dokumentum kódot.
- Feltárása a profik kap a tétel, hogy a módosítani kívánt. Navigálni az elemeket lehet használni Tab (mozog szerkeszthető régió) és a navigációs nyilakkal (feszíti a kiválasztás elem).
- Nyomja meg a bal gombot, hogy megváltoztassa az értékeket a teljes elemet egy külön mondatban. Változó értéke azonnal megjelenik az oldalon.
Hogyan adjunk új attribútumot tételt? Például, azt szeretné adni, hogy a fejléc h2: class = »szerző»
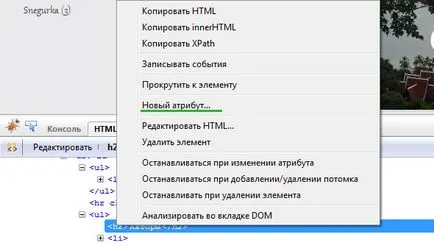
- Az elem, amelyhez hozzá szeretné adni egy attribútumot, jobb klikk, én például ezt a címkét h2.
- válassza ki az „Új attribútum” a megjelenő menüben.
- Írja be a nevét attribútum (Van ebben az osztályban), nyomja meg a Tab és adja meg az értéket (az én szerző).
- Ha rákattint kívül a szerkesztő mezőben, a változások automatikusan alkalmazni.

Egy elem eltávolításához, egyszerűen kattints rá jobb egérgombbal, és a megjelenő menüből válassza ki a „Törlés elemet”.
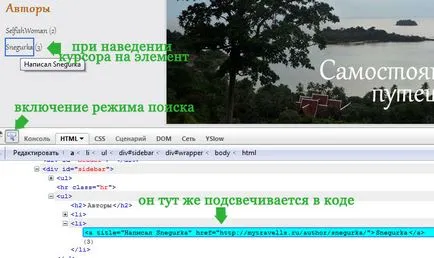
Hogyan lehet gyorsan megtalálni egy elemet az oldal kódja? Ehhez használja a gombot a panel „elemzése”. Lenyomása után minden elemet, hogy lebeg a kurzor automatikusan megkeresi a kódot.

Ezek a példák jól használható kisebb változtatásokat, de ha meg akarja változtatni a blokk kódját, használja az „Edit” módban is kényelmes. Úgy nevezte több módon: a névadó gombot a panel vagy a menüpont a „HTML szerkesztése».
Esemény naplózás.
A naplózás engedélyezéséhez események történnek egy elem csak kattints rá a jobb egérgombbal, és válassza a „Store esemény.” A következő típusú események kerülnek rögzítésre:
- Fókuszban a tag
- változó a hangsúly
- mozgása az egeret az elem
- mozgását az egeret az elem
- egér mozgását, hogy az elem
- Isolation elem
- Nyomtatás szöveget (formák)
Bejelentkezés elérhető az „Console” lapon.
Guard: Honlap készítés