Hogyan kell kezelni a gradiens kitölti az Adobe Illustrator - rboom
Fokozatos kitöltések létrehozásának célja közötti átmenetek a színek. Leggyakrabban ezeket használják dússá lapos vektoros objektumokat, ami fény és árnyék. Ma megtanuljuk létrehozására és kezelésére színátmenetek.
Ez a lecke jött létre DesignModo.
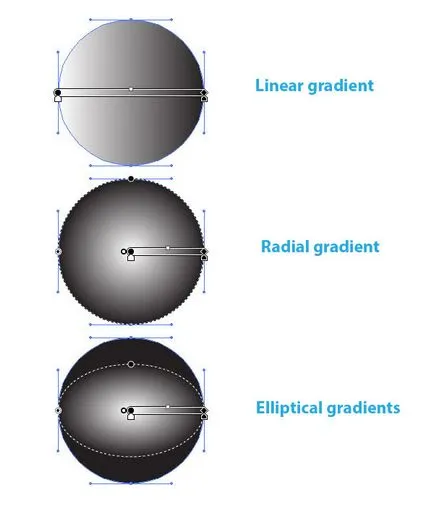
Adobe Illustrator csak kétféle gradiens kitöltés. Ez a lineáris és radiális gradienst. Radiális gradiensek lehet alakítani elliptikus. Ez a fajta gradiens elérhetővé vált megjelenése óta CS4.

A szabályozás a gradiens kitölti az Adobe Illustrator a Színátmenet panel (Ablak> Színátmenet) és a Gradient Tool (G), amely megtalálható az eszköztáron.

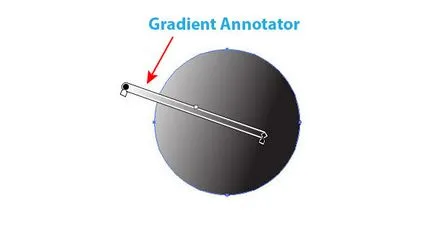
Azt is ellenőrzik a gradiens a Gradient Annotator.

Ez a funkció, valamint egy elliptikus színátmenet, meg csak az Adobe Illustrator CS4. Gradiens Annotator válik aktívvá csak a Gradient Tool (G) a választás. Különböző okok miatt, gradiens Annotator lehet veszni a folyamat, ami a megjelenése több ezer azonos kérdéseket a fórumon illusztrátorok. Hogy aktiválja a Gradient Annotator go View> Show> Gradient Annotator vagy használja a gyorsbillentyű-kombináció Option / Alt + Command / Ctrl + G
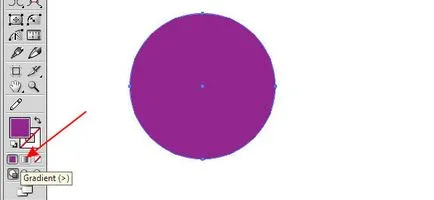
Nézzük, hogyan kell alkalmazni a gradiens majd kezelni azt. Alkalmazni egy gradiens kitöltést a kijelölt objektumra, akkor válassza ezt a fajta kitöltő panel Eszközök.

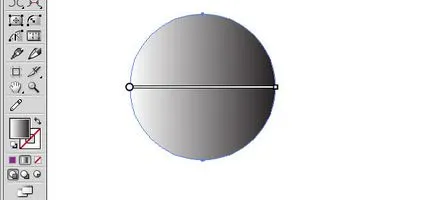
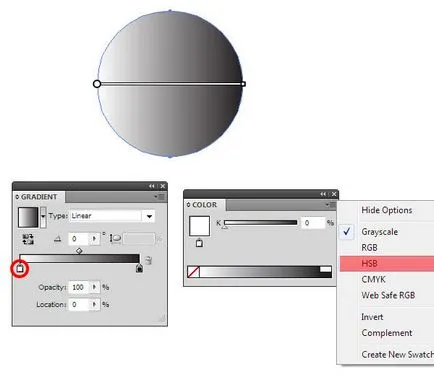
Alapértelmezésben ez a árnyékolás fekete-fehér lineáris gradiens.

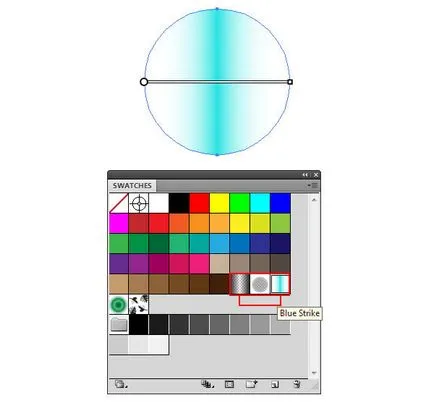
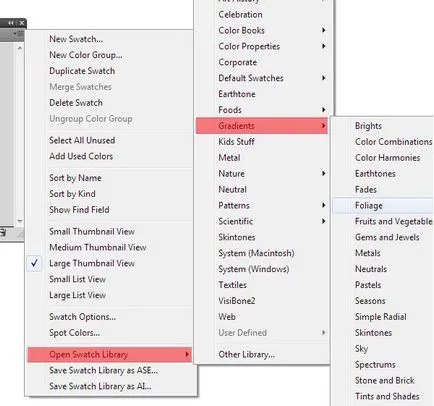
Ön is használja a színátmenetek a Színtárak panel vagy annak sok könyvtárban.


Személy szerint én inkább kezdeni egy gradiens kitöltés alkalmazásával fekete-fehér lineáris gradiens.
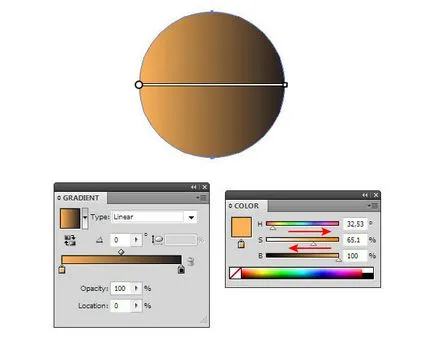
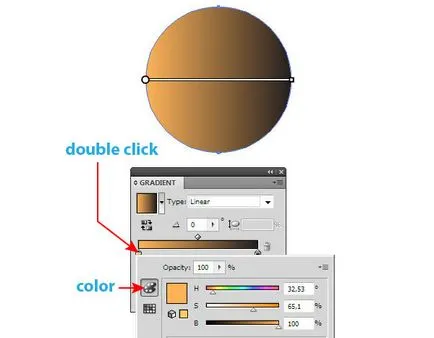
A szín megváltoztatásához a színátmenet, válasszon egyet a csúszkák a Színátmenet panelen válasszon egy színt modell a színek panel és telepíteni a kívánt színt.


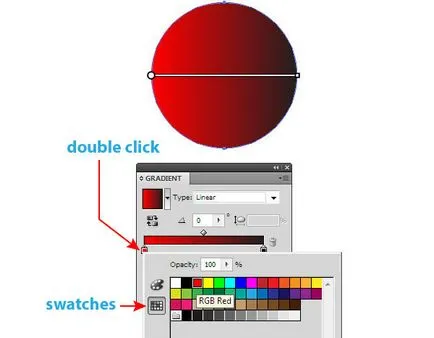
Ha a munka az Adobe Illustrator CS4 - CS6, majd kattintson duplán a csúszka nyit a színek panel, vagy Színtárak panelen közvetlenül a színátmenet. Most keverjük össze a színeket, vagy válasszon egy színt a rendelkezésre álló minták.


Azt is húzhatja a színt a Színtárak panel csúszka cserélni a színek, vagy hozzon létre egy új csúszkát.


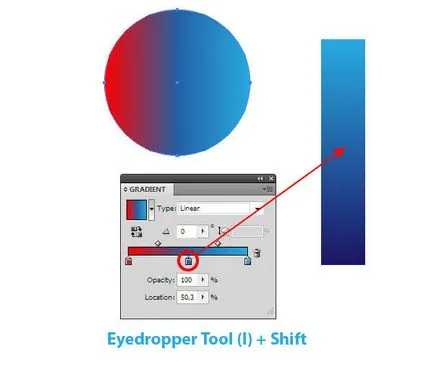
Változtatni a színét a csúszka, akkor is használhatja a Pipetta eszköz (I). Válassza ki az egyik csúszkák, hogy Pipetta eszköz (I) és tartsa lenyomva a Shift, figyelembe szín egy másik tárgy, amely egy folyamatos vagy színátmenettel tölt ki. Ily módon, akkor is, hogy egy színes raszter képeket vagy gradiens háló.

Ahhoz, hogy hozzon létre egy új csúszkát akkor csak meg kell, hogy kattintson egy üres területre a csúszka a Színátmenet panelen.

Akkor két példányban a csúszka hogy vonszolta az oldalán, miközben az Option / Alt billentyűt.

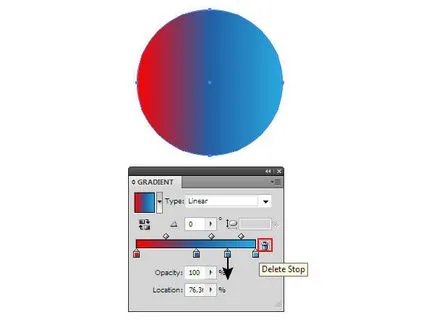
Ahhoz, hogy távolítsa el a csúszkát lefelé húzza, vagy nyomja meg a Delete Stop ikon.

Azáltal, hogy a csúszkák és középpontjairól, akkor érheti el a kívánt eloszlását a színek. A gyakorlatban gyakran kell dolgozni komplex színátmenetek tartalmazó nagyszámú csúszka. A könnyebb foglalkozik ilyen színátmenetek egyszerűen bővíteni a panel gradiens.

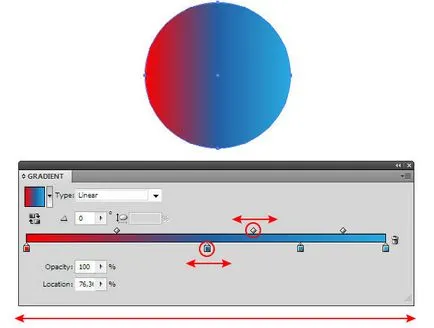
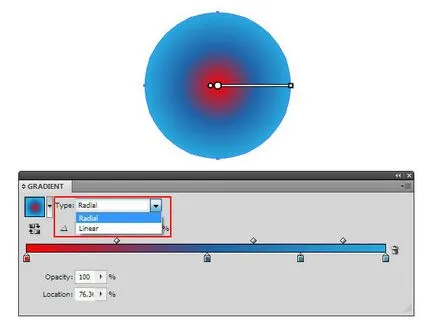
A Színátmenet panelen, akkor válassza ki a színátmenet típusát.

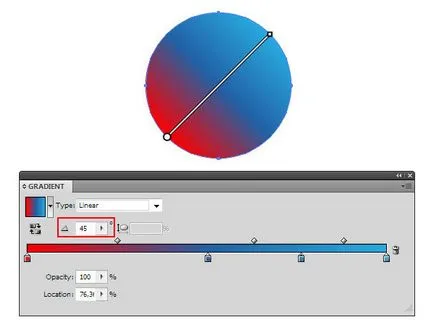
a szög annak.

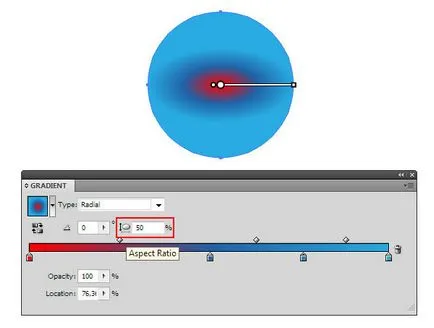
A képarány beállítása a radiális gradiens, hogy kapcsolja be egy elliptikus.

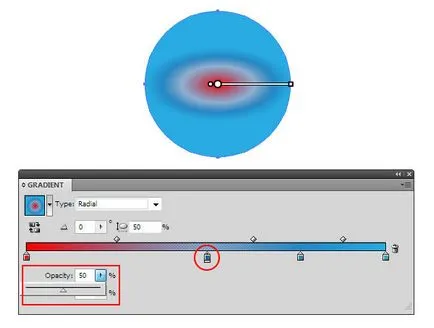
csökkenti a fedettség csúszka (elérhető a felhasználók az Adobe Illustrator CS5 - CS6)

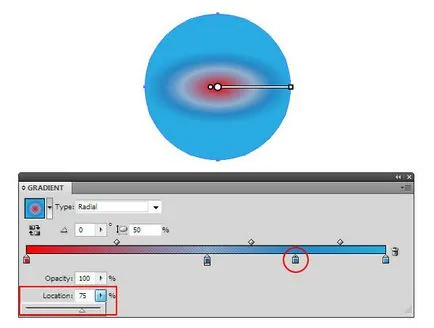
és pontosan beállítható a helyzetben a kiválasztott csúszkát.

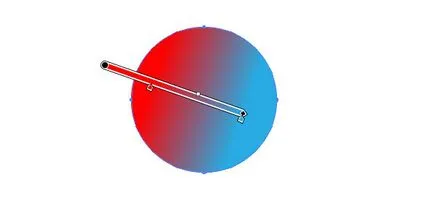
Ha megteszi a Gradient Tool (G), akkor az ellenőrzés a gradiens közvetlenül a helyszínen a Gradient Annotator. El lehet mozgatni, változtatni a szöget, majd a csúszkákat.

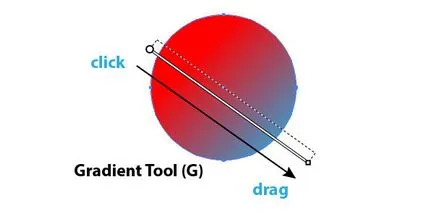
A rendszer segítségével a Gradient Tool (G), akkor állítsa be a szöget, irányát és hosszát a gradiens módszer: kattintson és húzza.

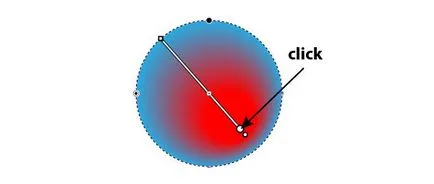
Ha létrehozása után egy radiális gradienst, kattintson bármely helyen a Gradient Tool (G), a központ a gradiens kerül át erre a helyre, ebben az esetben megkapjuk az excentrikus radiális gradiens, amint az az alábbi ábrán látható.

Természetesen egy cikk a színátmenetek azt kell mondanom, hogy az Adobe Illustrator CS6 van egy lehetőséget, hogy alkalmazzák a színátmenet egy csapásra. Ez a feltöltési három faj: gradiens belül a stroke, gradiens mentén a stroke, gradiens szélütés.

És én már alkalmazzák az új funkció egy párszor a gyakorlatban.


Itt talán, és minden, amit tudni irányító gradiens kitöltés. De ez még nem minden, amit szeretnék mondani ma. Gyakran kérdezik tőlem: „Bizonyos esetekben, milyen típusú gradiens alkalmazott?”. Ez több tényezőtől függ:
1. Az alakja és helyzete a fényforrás;
2. A forma a megvilágított objektum;
3. A jelenléte reflexek;
4. Anyag megvilágított (bár ez a tényező nem befolyásolja a megjelenését a színátmenet, de csak a kontraszt a színek és a pozíció szabályozó csúszkák, azaz simább átmenetet a színek között).
Úgy tűnik, nehéz az Ön számára? Nézzük meg a fenti gyakorlatot.
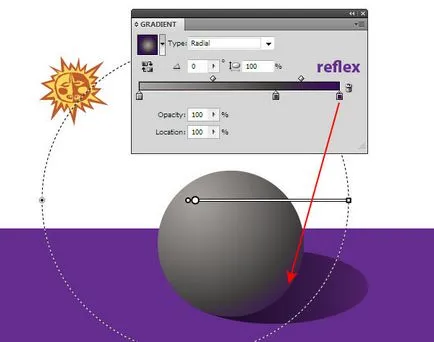
1. Tárgy - műanyag gömb világít egy pontszerű fényforrás. Az ingatlan található színes háttérrel.
Ahhoz, hogy töltse egy ilyen létesítmény alkalmazni egy radiális gradienst, amelynek központja van feszítve az irányt a fényforrás. Ne felejtsük el, a reflex a gömb felülete, amely ugyanolyan színű, mint a háttér, de csak sötétebb. Itt szeretnék tanácsot, hogy folytassa a színezés tárgyak, csak háttér illusztráció jön létre. Ez lehetővé teszi, hogy válassza ki a megfelelő színek intenzitását, irányát és színátmenetek reflexek.

Amikor megvilágított fém gömb, meg kell használni egy elütő színű, és néhány új csúszkákat a színátmenetek.

2. Az objektum - egy fém tsilindr.V ebben az esetben van szükség, hogy egy olyan lineáris gradienssel.

A gép lehet tölteni lineáris vagy radiális gradiens minden attól függ, milyen hatást szeretne elérni.


Annak érdekében, hogy közvetítse a mennyiség több összetett objektumok, van, hogy egyesítsen színátmenetek, használjon maszkot az átláthatóság és a gradiens háló. És mindez megbeszéljük a következő órákat RU.VectorBoom.com. Hagyja a mai lecke szolgál majd egy jó kiindulópont az új anyag.