Hogyan kell telepíteni a betűtípust a honlap wordpress

Miért, hogy a blog unalmas szokásos betűtípusokat? Hagyd, hogy a blog, hogy beszéljünk a fényes személyiség és téma, hogy fedezze, felhasználva a különböző egyéni betűtípusokat. Egyéni betűtípusok - egy jó tulajdonság, amely lehetővé teszi, hogy a blog nézd előnyösebb, mint a többi.
Nézzünk szembe a tényekkel, mindannyian szeretjük a blogok és weboldalak egy megfelelően kiválasztott betűtípust. Ők nemcsak díszítik a helyszínen, hanem segítenek megnyerni a felhasználókat a tartalom. Azonban a különböző szabványos betűtípusok WordPress korlátozott, és függ a témát használ. A jó hír az, hogy akkor hozzá manuálisan, vagy a segítségével speciális plug-inek.
És akkor ott vannak két kérdés - hol kap egyéni betűtípusokat WordPress és hogyan kell telepíteni a font az oldalon. Derítsük ki.
Hol lehet letölteni betűtípus WordPress
Sok különböző honlapok, ahol lehet találni ingyenes webes betűtípusok. Font Mókus - az egyik az ilyen helyeket. Itt megtalálja Ingyenes betűtípus kereskedelmi célú felhasználásához. Google Web betűtípus szolgáltatás egy másik szolgáltatás, amely már a Google-on, amely ingyenes betűtípus több mint 135 nyelven. Él Internetes betűtípusok is egy szolgáltatás ingyenes betűtípus által biztosított Adobe, mely egy hatalmas gyűjteménye webes betűtípusok. Lehet, hogy élvezze a használatát Typekit. amelynek szabad ezreinek web betűtípusok vagy Fonts.com. amely több mint 150,000 betűtípusok a webes és asztali.
Egy pár területek, ahol lehet letölteni ingyenes betűtípus dafont és 1001freefonts.
font átalakítás barát formátumban az interneten
Most, amikor megtalálja a kívánt betűtípus használni az Ön weboldalán, itt az ideje, hogy ellenőrizze a formátumot. Érdemes megemlíteni, hogy nem minden betűtípus támogatott böngészők. De akkor is, ha a kiválasztott támogatott font, akkor is használni, előzőleg átalakítjuk egy megfelelő formátumban.
Mielőtt elkezdené a folyamat átalakításának egyik formátumból a másikba, menjünk át a különböző formátumú betűtípusok.
OTF - a leggyakrabban használt betűtípusokat az interneten és bejegyzett védjegy a Microsoft. Ők jól működik szinte az összes főbb böngészők.
Is nevezik TTF Ezek a betűkészletek vannak kialakítva, a Microsoft és az Apple 1980-ban, és széles körben használják a Windows és Mac rendszerekhez. Munkájukat az összes jelentősebb böngésző, beleértve az Internet Explorer 9.0, Google Chrome 4.0, Safari 3.1-es verziója, a Firefox 3.5-ös verzió és az Opera 10.0 verziója.
WOFF betűtípusok széles körben használják a weblapokon, és ajánlott a W3C által. Ezek mellett a legtöbb nagy böngészők, beleértve az Internet Explorer 9.0, Google Chrome 4.0, Safari 3.1-es verziója, a Firefox 3.5-ös verzió, és a változat Opera 10.
WOFF 2,0 betűtípus van néhány előnye WOFF 1.0 miatt jobb tömörítési képességeit. Ezek nem támogatott Safari és Internet Explorer, de működik a Google Chrome-verzió 36,0 vagy újabb, Firefox 35.0 és újabb, valamint az Opera verzió 26.0.
Ezek a betűkészletek kompakt OTF használt betűtípusok az oldalon, és a beágyazott betűtípusok. Munkájukat az összes főbb böngészők.
Ha úgy találja, a betűtípus használni kívánt webhelyen WordPress, de nem biztos, hogy ez összeegyeztethető böngészők használja a Web betűtípus generátor eszköz. Ez az eszköz lehetővé teszi, hogy konvertálni szinte bármilyen betűtípust a web barát formátumban.
- Írja be a Web betűtípus generátor eszköz.
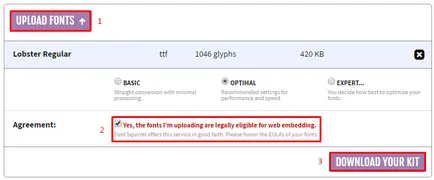
- Feltöltés gombra kattintva (Letöltés) (1) letölthető a betűtípust, erősítse meg, hogy a betűk jogszerűen használható beágyazó egy web-oldal (2).
- Kattintson a Letöltés gombra (Download) (3), és mentse a .zip fájlt a számítógépen.

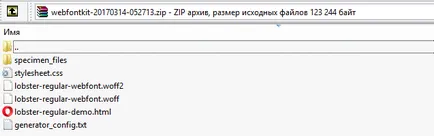
- Belül archív megtalálja betűtípusok WOFF méret és WOFF 2.0 köze a CSS fájlt, és a demo HTML oldalt. Ezek a betűtípusok támogatja szinte minden böngészőben.

Most, hogy a készítmények teljes, Nézzük meg, hogyan kell telepíteni a font az oldalon WordPress.
Amire szüksége lesz
Mielőtt elkezdené ezt a bemutató, akkor a következőkre van szükség:
- Hozzáférés a WordPress vezérlőpanel
- Hozzáférés a hosting központ vagy FTP (nem kötelező)
Opció 1 - Betűtípusok telepítése révén plugins
Dugó - a legegyszerűbb módja, hogy felszerel egy font az oldalon WordPress. Itt van egy lista néhány a legnépszerűbb plug-inek erre a célra:

WP Google font könnyen telepíthető egy betűtípust a WordPress. Ez a plugin automatikusan fecskendezi be a kódot a webhelyére. Azt is megadja a képességet, hogy egyéni betűtípusokat egyes elemeinek a CSS WordPress vezérlőpulton.
Csak telepítse, a hivatalos WordPress adattár és nyissa meg a Google-betűtípusok részben. Itt látható a Google Fonts vezérlőpult. Válasszon betűtípust és megváltoztathatja a különböző beállításokat, például betűstílus elemeket, amelyekre alkalmazzák, és így tovább. D.


Ha hozzá szeretné adni Typekit betűtípusok a helyszínen WordPress, akkor regisztrálnia kell a honlapon, és hozd létre a saját készlet. Ha részletes utasításokat létre egy sor itt található.
Miután létrehozta a készlet. meghatározott Typekit betűtípusok WordPress plugin. Konfigurálásához a plug-in, válassza a Beállítások → Typekit betűtípusok és helyezze be a kódot beágyazni kapott az oldalon. A beépülő modul automatikusan letölti betűtípus adunk a készülékéhez.


Alkalmazás A betűtípus - egy másik plug-in, amely lehetővé teszi, hogy telepíteni a font a honlapon.
Akkor telepíteni a bővítményt a hivatalos WordPress tárolóból. Miután a telepítés befejeződött, menjen használja minden font. hozzon létre egy API kulcsot, majd nyomja meg az Ellenőrzés gombra.
Az ellenőrzést követően, akkor töltse le egy méret font, OTF és WOFF. A beépülő modul lehetővé teszi, hogy használja betűtípusok konkrét terméket.

2. lehetőség - Hogyan kell telepíteni a font a helyszínen WordPress manuálisan
Ha nem akarja terhelni a WordPress plug-inek, fontokat WordPress kézzel. A folyamat igen egyszerű: meg kell töltse le a betűtípusok a fogadási számla, és ennek megfelelően módosítani CSS fájlban szálak. Íme a részletes utasításokat manuálisan vagy egyéni betűtípusokat WordPress:
- Töltse le a font a számítógépen.
- Jellemzően betűtípusok .zip archívum. Távolítsa el.
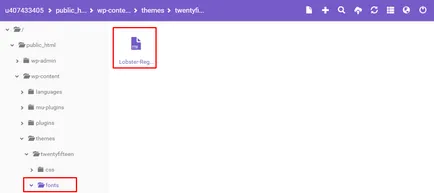
- Most kell, hogy töltse le a font file (az FTP-kliens vagy a File Manager) a könyvtárban wp-content / themes / a téma / fonts (fonts könyvtárban hozzon létre egy mappát. Ha ilyen nem jön létre). A példánkban, letöltöttük a betűtípus Lobster-Regular.ttf.