Hogyan készítsünk csúszka logók és vízszintes karusszel wordpress

Ez a plugin használja a legegyszerűbb script JQuery vízszintes körhinta.

Töltsd le több mint 5000. Times, bár az értékelés nem túl magas (3.5). Azonban nagyon fontos modul támogatja a legújabb verziója a WordPress 4.2.2. Megadhat egy könyvtárat az oldalon, ahol a képek tárolása a csúszkát. Sajnos, a lehetőséget, hogy adjunk a leírás a kép, és nincs kapcsolat.
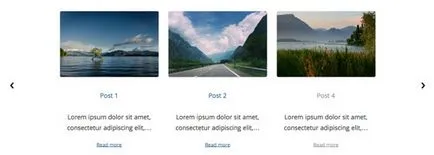
Jellemzők Apró Carousel Vízszintes csúszka:
- Könnyen testre.
- Támogatja az összes böngésző + alkalmazkodóképesség.
- Shortcodes szúrni üzenete / blog oldalon.
- Support navigációs gombok, szüneteltetheti, ha az egér.
- Beállítása képek száma és intervallum kapcsoló.

Ez az a bővítmény én végül úgy döntött, mert lehetővé teszi, hogy adjunk linkeket logók. Minden más tekintetben ez egy hagyományos vízszintes csúszkát.


A fő előnye a Kiwi Logo Carousel:
- Ez támogatja az számos különböző csúszkák a lapon, és minden lesz saját kép és annak beállításait.
- Van hatása fekete-fehér logók lesznek színesek, amikor lebeg.
- Képes beszúrni egy vízszintes karusszel keresztül PHP függvény vagy shortcode (állások / cikkek).
- Beállítása érdekében a logók a csúszka húzásával (drag and drop) elemek wordpress admin.

Az egyik előnye a modul megjelenik az alkalmazkodóképesség. Sajnos, ez volt néhány probléma. Észrevettem a beállítások a megfelelő beállításokat, és csúszó munka közben furcsa: általában csökkenti a képek számát, vagy az elemek a körhinta, és ez egyszerűen változtatni a megjelenítési területet.

Letöltés mint 8000, de értékelése csak 3,8. A legutolsó támogatott verzió WordPress 3.9.6. Együttműködik a modul nagyon egyszerű, a fő chips:
- Könnyen kezelhető és könnyű script.
- Alkalmazkodóképesség.
- Avtoslayder és szünet indukció.
- Az a képesség, hogy adjunk linkeket és leírásokat logók.
- Hogy több mint egy vízszintes csúszka különböző lehetőségeket.
„A probléma» Easy Logo csúszka, hogy nem lehet kikapcsolni az automatikus görgetés képek - azaz a körhinta folyamatosan fut. Legalábbis én nem találtam meg a beállításokat. Míg az összes többi (különösen az interface) úgy néz ki, elég jó.

A fő jellemzője a plug-in:
- Alkalmazkodóképesség, támogatása minden böngészőben.
- A jelenléte a navigációs nyilak vagy tördelés (+ konfiguráció).
- Van egy shortcode szúrni hozzászólások és oldalak.
- Az a lehetőség, lokalizáció.
- Támogatja a multi-site és a SEO, de, hogy őszinte legyek, nem világos, hogy milyen módon.
- Beállítása a méret a karusszel terméket (itt, ellentétben a Kiwi Logo Carousel még fix méretű blokkok alkalmazkodóképesség működik).
- A jelenléte hatással a csúszkát.

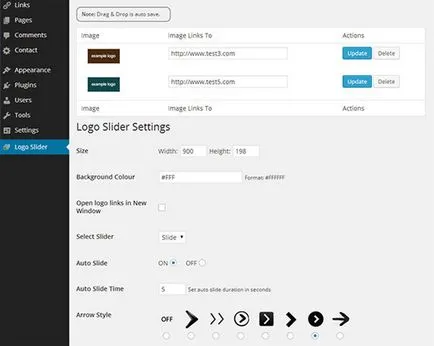
Majdnem elfelejtettem a modul, amely minden elkezdődött. Logo csúszka Plugin igen népszerű (10 ezer. Letöltések) és dátum (WP 4.2.2) a magas pontszámot 4,3 pont.

Elvileg az összes funkciót, hogy jövök ide:
- Egyszerű és könnyen script vízszintes körhinta.
- Támogassa az alkalmazkodóképesség.
- Drag Drag Drop elemek csúszkát.
- A választás a különböző típusú nyilak navigálni.
- állítható magasság, széles, körhinta hatásokat.
- Képesség, hogy linkeket logók.
- Engedélyezése / tiltása az csúszkát.
Add plug-in, és lehet blogbejegyzések keresztül shortcode és a sablon segítségével PHP függvény. Nos, ez mindent, amire szüksége van.

És nem jött, mert a modul a vízszintes karusszel logók kellett „tükrözés” történt pontosan 1 embléma a bal és itt (ahogy emlékszem) helyett több. Elméletileg lehetséges volt ásni a kódot, és csatlakoztassa ezt a pontot a helyes, de én úgy döntött, hogy talál más megoldást. By the way, az ingyenes verzió is létrehozhat egyetlen csúszka logók.
Végül szeretnék mondani a különböző szkriptek és a könyvtárak.

Néhány plugin fenti (és a legtöbb más a WordPress adattár) a kész szkriptek és könyvtárak. Slick - egy ilyen megoldás. Ha jól ismerik a webes fejlesztés, akkor próbálja meg közvetlenül csatlakozni a script segítségével az WordPress sablon. Ha tudod, hogyan kell létrehozni WordPress dugó, vagy akár ki tudja alakítani saját, egyedi megoldást. Azt elvileg találtam egy pár plug-in segítségével Slick könyvtár, de a letöltések száma a 50-100-szor, hogy enyhén szólva, nem meggyőző. Egy ilyen döntés lehet hibák, problémák a frissítés, vagy biztonsági réseket.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.
Helló Nemrég (nem tudok mondani - és kész)) hozta létre a helyszínen, és ugyanakkor továbbra is javítani annak tartalmát. Kezdetben vette alapul sablon Magazine 1.1, mint a helyszínen várhatóan eléri a skála a portál, de én jövevény nehéz teszik egyedivé. Ezért én elsősorban tíz tizenhárom, egy csomó dolog megváltozott, valami ilyesmi lenne kívánatos, hogy több. Itt azt hiszem, hogy egy vízszintes csúszka az egyes oszlopokat. Mi tanácsot, és nem lenne szörnyű, ha valaki be van dugva a végén a rekord, még a pincében? Köszönöm.