Hogyan készítsünk egy kalap - stúdió maxim Nabiullina
hogy nem volt nagy, nem kicsi és informatív.
Cap - a felső része az első oldalon a képernyő kell kiadni hogy bizonyos (fontos!) Követelmények. Mostanáig az ügyfelek helyszínek és lehetővé teszi a fejlesztők számos hibát. Mi megy át rajta. Emlékezni.
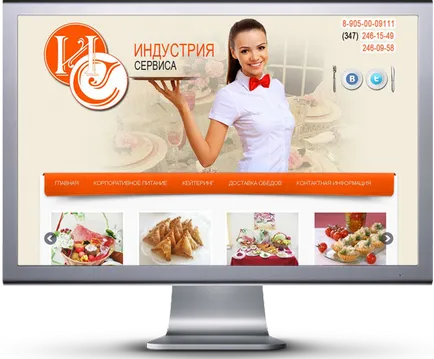
Over-magasság sapkák
Mi magasság tekinthető normális vagy elfogadható?
Miért sapka kell lennie minimum?
A válasz egyszerű, nézd meg ezt a példát:


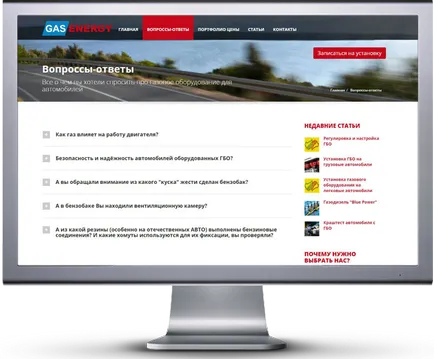
A különbség nyilvánvaló. Semmi értelme, még egy szép képet hozott teljes területén az első képernyőn. Az első képernyő, hogy tartalmazza azokat az információkat, amelyek Tip, amely után a látogató érkezett. Jött a válasz, hogy nem csodálom a drága és gyönyörű design a webhelyen.
dokumentum oldalt kell adni a lehető leghamarabb válaszolni a látogatók kérdéseire, melyek az Ön által megadott.
Ha nem tud, mert a funkciók, mint a cms, vagy vágy, hogy egyszerűsítse a kupakot minden oldalon meg kell vágni, hogy a belső oldalakon.
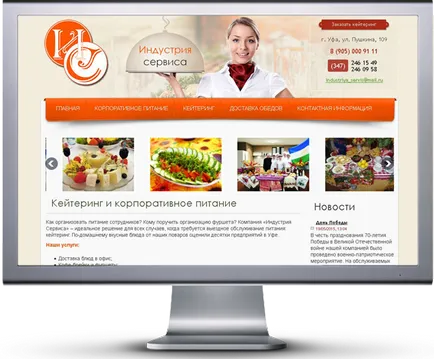
Haza egy nagy kalap, belső csökkent.


Bíró magadnak egy nagy sapka minden oldalán kényszeríti a felhasználót, hogy lépjünk le az oldalt, a tartalom megjelenítéséhez. A felhasználó lusta, ő siet, az információt, amire szüksége van gyorsan. Most!
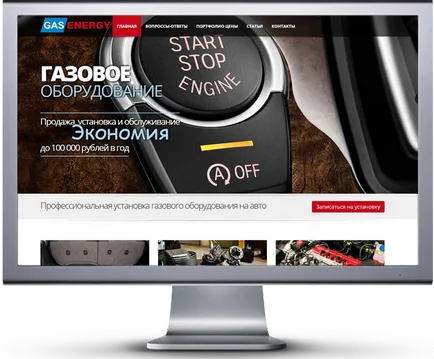
Modern dekoráció egy Landing lehetővé teszi más nyilvántartási sapkák.
Példa oldal fogászat, amely sapka - Landing.


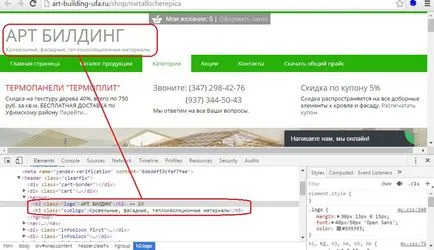
H1-H6 tag
A címke h1 - h6, vastag, erős, a design elemek a sapkák nem megengedett, mivel a kupak egy átfogó eleme a helyén, amely hatással lesz a újraoptimalizálását összes oldalt az oldal. Tartsuk szem előtt, ezt a pontot.

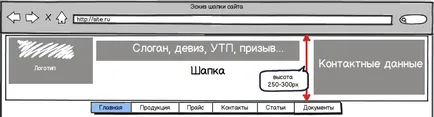
Összefoglalva, bemutatunk egy példát struktúrát sapkák. Tökéletes nehéz hívni, mint az ideálistól eltérő bármely elemét a helyszínen, és a helyszínen is vitatható elég. Azonban, mi szükség van, hogy tartsák be, és mit kell összpontosítani:

Vázlatterv fejléc az oldalon, amely a használt tehnichekskih munkahelyet tervezők.