Hogyan készítsünk egy képet egy szöveges link lépésről lépésre útmutató
Felveheti linkeket képeket az interneten, vagy hogy a képek egy pop-up ablak (például, ha rákattint a kis kép megnyitott nagy).
Ha szövegsablont kép az oldalon, tegye a következőket.
1. Készítsünk 2 kép - kicsi, ami megjelenik a szövegben, és több, ami megnyílik, ha rákattint az egérrel.
2. Add két képet, hogy a Resource Library.
3. Nyitott az admin oldalon, amely el kívánja helyezni egy képet a pop-up ablakot (lehet nyitni szerkeszthetsz egy létező lapot, vagy hozzon létre egy újat).
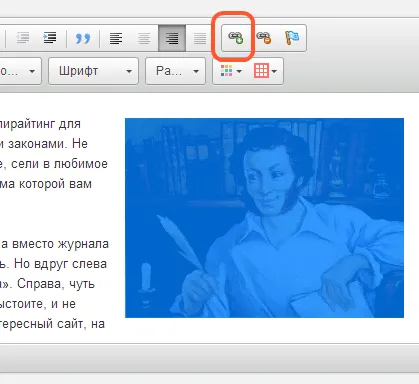
4. Helyezze fel a oldalbélyegképet.
5. Ha egy kis képet adunk, kattintson rá az egérrel, és nyomja meg az „Insert / edit link.” (Ez a gomb így néz ki egy fordított nyolcas).

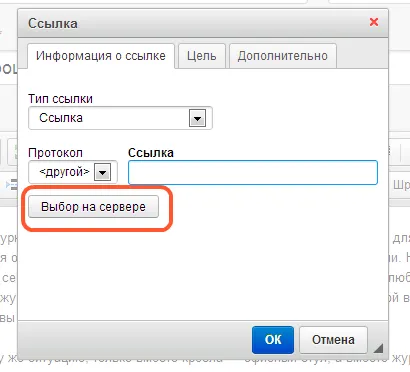
6. Kattintson a „Select Server” a megjelenő ablakban.

7. Meg kell venni, hogy a Resource Library. Meg kell találni a már betöltött egy nagy kép (vagy töltse le, ha még nem tette volna meg), és felhalmoz a gomb „Insert”.
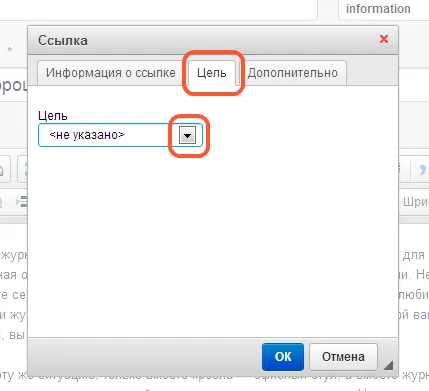
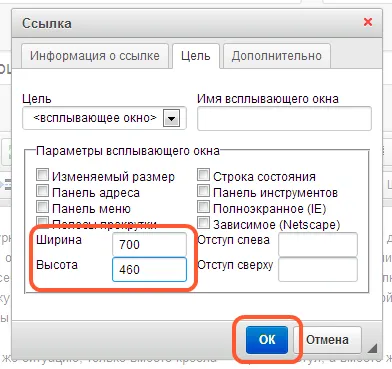
8. Most nyitva az ablak lap „Target”, és bővíteni rajta egy legördülő menüből.

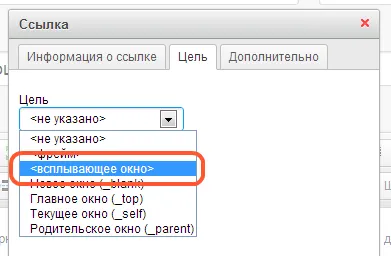
9. Válassza ki a listából a „pop-up ablakot.”

10. Van lehetőség pop-up ablak jelenik meg. Adja meg, milyen a szélessége és magassága a nagy képet, és kattintson az „OK” gombot.

Ezt követően, a pop-up ablak csatolva lesz a kép a szövegben.
11. Mentse el a módosításokat az oldalon, és a kép a pop-up ablak jelenik meg az oldalon.
- áttekintés
- Munka oldalak
- töltés oldalak
- Munka képek és fájlok
- Fotógalériák
- hírek
- Árukatalógus
- Shop Online
- Visszajelzés formában
- Widgets
- promóciós funkció
- Beléptető rendszer
- külső szolgáltatások
- tervezés