Hogyan készítsünk egy legördülő listából html (top 16)
Az elmúlt két évben, a fejlesztés a webes alkalmazások (oldalak) jól fejlett, és hogy mi létrehozásához használt telek korábban - már elavult, vagy nem voltak újabb módszereket.
Korábban létrehozni egy legördülő listából html (angol -. Dropdown), mi csak használjuk
Különösen a cikket, találtam 16 különböző példákat, amelyek hasznosak lehetnek a fejlesztés során a helyszínen. És így megyünk.
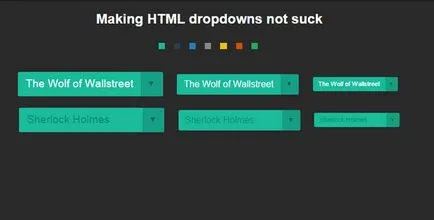
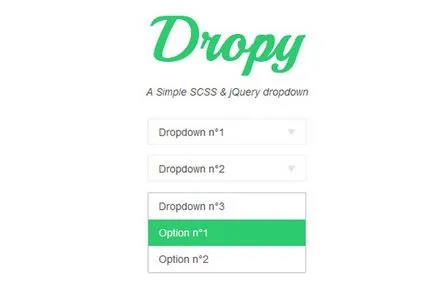
Html sablon, amely lehetővé teszi, hogy a saját színek a legördülő listából.


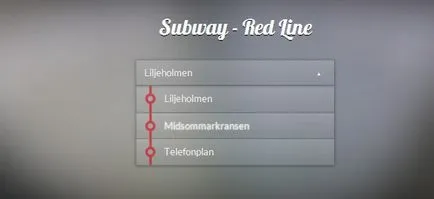
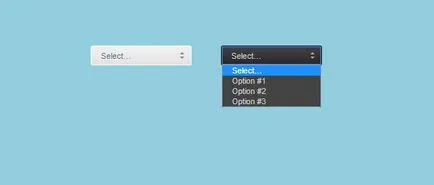
Átlátszó legördülő listából a stilisztika, a metró.


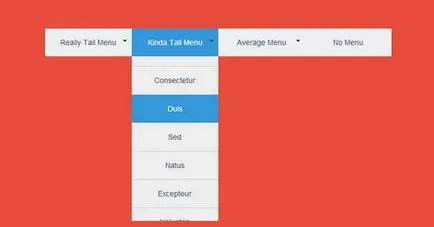
Tökéletes megoldás a hosszú legördülő menüből.

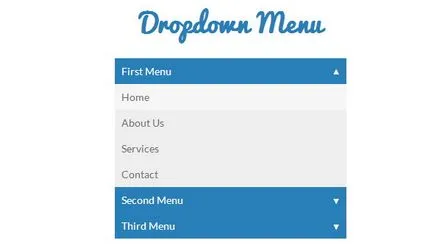
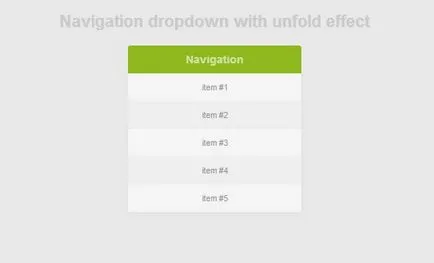
Legördülő menüben, ami meg van írva tisztán CSS használata nélkül szkripteket.




Made in UI stílusban használható UI stílus az oldalon.


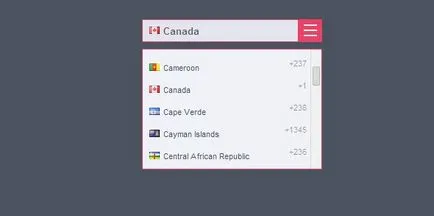
Legördülő menüből válassza ki a stílus az ország.