Hogyan készítsünk egy pop-up ablak a helyszínen joomla 3 dugóval vagy betéttel kód
Saját tippek segítenek sok blogger és csak a webmesterek, akik tervezik, hogy egy ilyen ablak a honlapján. Valósítani a feladatot, vessünk egy közelebbi pillantást az összes módon.




A gyakorlatban a jelenléte modális „pop-up” ablakok a helyszínen mindig vezet felhasználói frusztrációt, és sokan félnek kell zárni őket, és csak hagyja a helyén ezáltal növeli a teljesítményt és a kilökődés port statisztikák.
Ez a plugin csak akkor működik, az összes verzió Joomla és nagyban hozzájárul, hogy időt és egyszerűsíti a munkát.

Létrehozása pop-up ablak segítségével egy harmadik fél script
Itt kell mélyebbre ásni a kódot, és dugja be egy új stílust lap, amely megadja nekünk a letöltés a fájl (letölthető a script ablakban). A mi feladatunk az, hogy nem, hogy egy bizonyos ideig a helyszínen bukkant fel egy ablak a megfelelő információkat.
Tehát folytassa telepíteni ezt a forgatókönyvet szakaszokban:
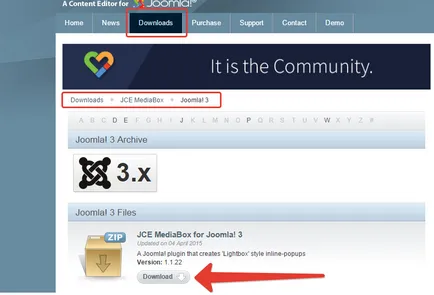
- Az archívum kibontása a számítógépre;
- válassza ki a kívánt beállítást, akkor example1 - például 5 és másolja a fogadó stylesheet colorbox.css ablakok és képek mappában;
- pumpálnak a mappát a script fájlt jquery.colorbox.js;
- kapcsolódni a helyszínen a szkript maga beiktatásával vonalak az index.html fájlt
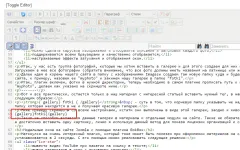
Most, a címkék között / test illessze be az alábbi kódot:
setTimeout (openColorBox, 5000); (A számérték string meghatározza, ezredmásodperc, a megjelenésének ideje az ablak).
Miután az oldal frissítésével, látnod kell egy ablakot a felirat, amit megkötött tag
.
Hozzon létre egy galéria a képek az oldalon, vagy az anyag a modul csatlakozó sigplus
Ez a plugin egy csomó funkciók, és nagyon hasznos, ha lyen a weboldalt, és megoldani egy sor problémát. Íme néhány jellemzője:
- optimalizálás betöltésekor képeket a honlapon;
- beszúrási bármely helyen vagy anyag a modul egy egyszerű címke;
- Méretét állítja, magasság és a képek száma egy oldalon egy sorban;
- lehet, hogy a képmegjelenítő és megjeleníti a leírást és a címek minden fotó;
- minden böngésző támogatja, és kiváló minőségű kijelzők;
- testreszabható hatásainak mérséklését és ablakok.
Szóval, van egy csoport kép, amit akar szúrni a galéria, és ez létrehoz egy mappát, és nevezzük el „fotki”. Betölti az összes kép (vegye figyelembe, hogy az összes fotó kell a neve a latin ábécé vagy szám).
Akkor megyünk a gyökere oldalunkat egy mappában a képek Imagesi létre egy új mappát valahol, és akkor dobja a galéria helyszínen, például, nevezzük „myphoto”, és öntött a galériát a „fotki” mappát.

Ez szinte minden van, csak a mi anyagot egy érdekes cikket, hogy helyezze a címkét, ebben az esetben a következőképpen fog kinézni:
Alul van egy screenshot az összes beállítást, ahogy vannak formájában a galéria, valamint egy élő bemutató.
Ugyanígy írjunk adatokat képanyag és az egyes modulok az oldalon. Ugyancsak nem szükséges, hogy megjelenjen a csoport a fotók, és helyezzen be egy képet is elég, én személy szerint ezt a módszert használja, hogy megjelenítse az engedély tanúsítványok szervezetek és az ügyfél.
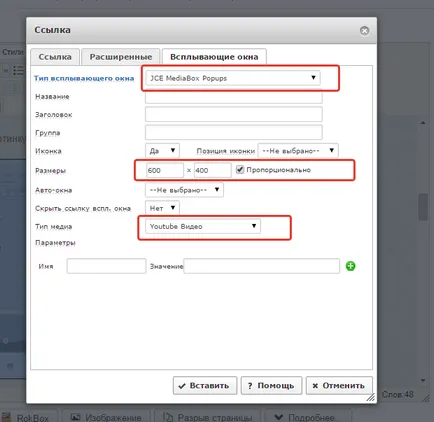
A modális ablakok Joomla webhely segítségével a plugin RokBox
Belebotlottam egy nagyon érdekes plugint, ami szintén hasznos lehet a tervezés webhely tartalmát. Súlya nagyon kevés, és van beállítva, hogy 2 másodpercig. Ez segíthet, hogy végre a következő megoldásokat:
Töltse le a bővítményt egyszerűen telepítheti az alkalmazást manager, és menj a vezérlőpult, ahol létrehozta a szükséges paramétereket
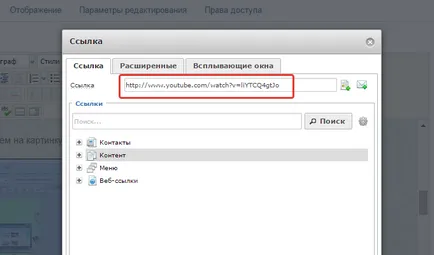
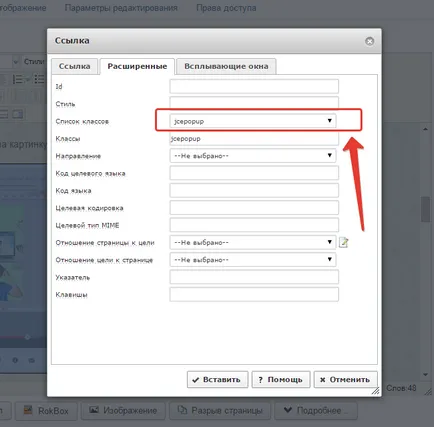
Például, meg kell, hogy egy képet az ablakon, majd vigyünk magunkkal a helyes szintaxist demo oldalt, és illessze be egy cikket, hogy kiválaszt egy darab szöveget, mint egy horgony, és úgy néz ki, mint ez (lásd alább a dobozban, a kód, hogy tettem a fenti linket).
Összefoglalva a pozitív aspektusait használata pop-up az oldalon:
Üdvözlettel Galiulin Ruslan.