Hogyan készítsünk egy sablont a Dreamweaver
Teszünk egy oldalon gyorsan és ez az ötödik lépés az új honlap.
Létrehoztunk egy hely a helyet a számítógépen, töltse le a sablont. szerkesztette az első oldalon, változtassa meg a kódolást.
Hogyan készítsünk egy sablont a Dreamweaver.
Mi készítettünk egy oldalt, hogy mit lehet kihozni belőle egy mintát a programban Dreamweaver.
Bit emlékszem, hogy írtam a sablont a Dreamweaver. Amikor csavar. n-edik számú oldalt hozzon létre egy sablont, majd módosítjuk, akkor az összes oldalt módosított után a sablont!
Az egyetlen hely, ami nem változik - ez szerkeszthető területen! Ott megtalálja az eredeti szöveg, vagy bármilyen más egyedi információkat.
Hogyan készítsünk egy szerkeszthető régió Dreamweaver.
A több szerkeszthető régiók korlátlan és beállíthat olyan területeken sehol.
Mi is készít egy szerkeszthető régiót egy olyan területen, ahol lesz a fő szöveg!
Nyissa meg a készített oldalt a Dreamweaver.
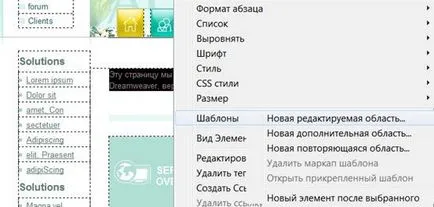
Ha nincs meg a szöveget, akkor csak meg kell mozgatni az egeret, hogy hol lesz szerkeszthető régióban. Van egy szöveg, azt izoláltuk. Nyomja RMB. - további - Sablonok - új szerkeszthető régióban.

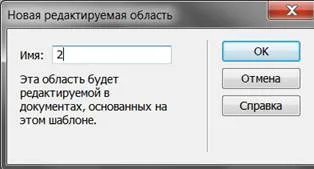
Az új ablakban, majd nevezze meg szerkeszthető régióban. Nem vonatkozik ez a szöveg, hanem egyszerűen fogalmazva a szám. A szöveg az oldal valamennyi 2. ábra fejlécet, hogy külön szerkeszthető régió №1 - miért? Nem tudom, csak azért történt, kezdetben.
Elvileg a cím és a szöveg szerkeszthető az ugyanazon a területen!

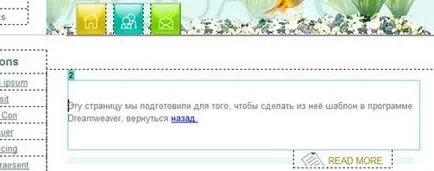
Lássuk, mi megvan.
Itt azt látjuk, hogy létrehoztunk egy szerkeszthető régiót №2 ott tekst.Etu szerkeszthető régió csakis a programban, a böngésző nem tudja látni!

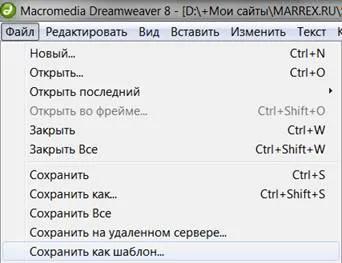
Ezután meg kell menteni a sablont!
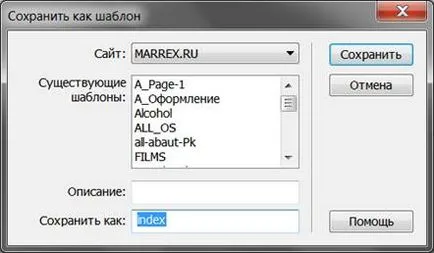
Menj a File - Save as Template.

Amikor elmenti az első sablon automatikusan létrehoz egy mappát sablonok fogják hívni - sablonok.
Egy új ablak nyílik meg, ahol:
Meglévő sablonok - Már van egy sablon, és ha ez az első minta, az ablak üres lesz.
Leírás - mindig hagyja üresen.
Mentés - megjeleníti az oldal nevét, ahonnan megy, hogy egy mintát.

Hogyan kell elnevezni a sablont Dreamweaver?
Miért ezt a kérdést? Ha megy, hogy csinál egy oldalt a különböző témák, illetve lesz különböző vámtarifaszám alá tartozó, és a minták valószínűleg más lesz. Nagyon sok e - sok mintákat. Minden egyes minta eltér a párja a felső sorban, az első sorban az oldalon, hogy jelezze, hogy hol van.

Minden sablon kell valahogy nevezni. A sablon neve jelenik meg a kódot. Mivel ez a név fog megjelenni az optimalizálás oldal - nehéz megmondani, de nekem úgy tűnik, hogy ha hívjuk a minta szerint a téma, hogy fogsz fejleszteni, akkor jobb lesz, mint megnevezni a minta számát, vagy egy arctalan szót.
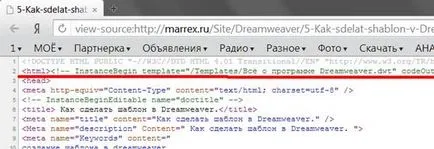
Vegyünk egy példát, ha most megnyomja kombinációja ctrl + U billentyűket, látni fogja a kódot.
Ez a második sorban, és azt látjuk, hogy a sablon nevezik - „Minden, ami Dreamweaver.dwt program”

Mi időt + pénzt, így szabadon hozzáférhessenek + + valós információkat.