Hogyan készítsünk egy sitemap nélkül plugins

Ma megtudhatja, hogyan lehet egy site map nélkül dugó.
Egyik régi post írtam, hogyan lehet egy site map használó emberek DDS generátor plugin. Mivel én nem különösebben járatos a minták vorstke és általában a WordPress, akkor abban az időben úgy tűnt, hogy ez a legjobb megoldás.
Mi történt?
Kérjük, ne aggódj, semmi bűnügyi történt. Csak az egyik ügyfél rendelte el a szerelés helyszínén a WordPress bővítmény nélkül. Azt mondja, ő tudja, milyen veszélyekkel jár a jogosulatlan modulokat, és kéri, hogy szállítani jövőbeli létrehozását szükségtelen terheket.
Tehát volt egy csuklás eljárás kimenetre sitemap nélkül plugin. Szerencsére az oldatot gyorsan megtalálhatók, és kiderült, gyorsabban.
Sitemap nélkül dugó.
Ezután az FTP-kliens eljut a mappát az aktív témák, azt látjuk, hogy page.php és másolat (átutalás, duplikált) a számítógépen.
page.php fájl megjelenítéséért felelős statikus oldalak a webes erőforráshoz. Belőle akkor majd csinál egy oldaltérkép.
A másolás után megváltoztatja a nevét map.php és hátraveti.
Most a legnehezebb része. Meg kell nyitni a map.php szerkesztő és hogy néhány változtatást.
Sajnos, kapsz egy univerzális megoldás nem lehetséges, mivel a témák különböző. Ezért például, én viszem a kódot az ügyfél kérdéseket. Ez az, ami azelőtt volt, hogy megváltoztatták a map.php:
És ez az, ami volt, szerkesztés után:
Mit tettem? Lássuk!
Először én csatlakozik az új oldal (map.php) egy meglévő dizájn beiktatásával a legelején a következő kódot:
Aztán találtam egy helyet, ahol a tartalmat kezdődik a következtetést egy bizonyos osztály (class) rendelt a fejlesztők. Az én esetemben:
Eltávolítja az összes konténer ciklus (zárás előtt tag
Ebben szerkesztése befejeződött. Továbbra is azt mutatják, sitemap emberek.
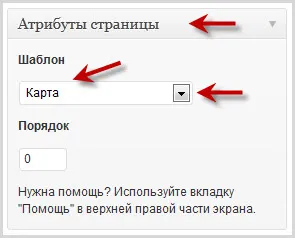
Ebből a célból egy közös módszert a WordPress, hozzon létre egy új statikus oldal. Írja be a szükséges fejléc és a szerkesztési mód, keresni a megfelelő widget „Page Attributes”. A legördülő listából válassza ki a „Térkép” és közzéteszi az oldalon:

Miután az összes fenti manipulációk lesz a site map, ami fut nélkül bővítményeket.
Ha szükséges, akkor add hozzá a szükséges CSS stílusokat, amelyek eltérnek a dizájn. De ez egy másik történet.
Jelenleg ennyi. Míg újra találkozunk!
Üdvözlettel, Denis Chernikov!
Érdekes a téma:

Terjedelmi adatok WordPress bővítmény nélkül!

Hogyan készítsünk egy sima növekedése a kép, ha lebeg?

Egy okos módja, hogy kiemelje a kulcsszavakat a szövegben!

Hogyan juthat linkek a honlapon?

Hogyan készítsünk egy úszó egységet az oldalsávon?