Hogyan készítsünk egy wordpress pop képek
Örülök, hogy ismét találkozunk az oldalak blogom!
Alapértelmezett kép Bejegyzések megnyílik egy külön böngésző lapot, és nézd meg minden, véleményem szerint, nem a legjobb módja. Ma korrigálni ilyen hátrányos helyzet és végrehajtani egy speciális funkció, amely lehetővé teszi, hogy nyissa meg a képet egy speciális felugró ablakban.
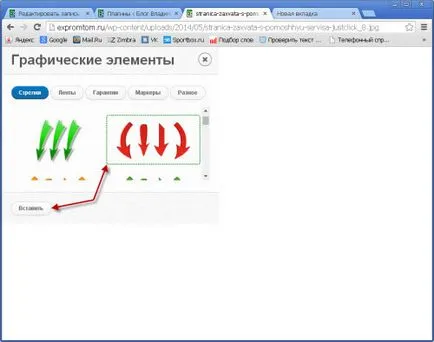
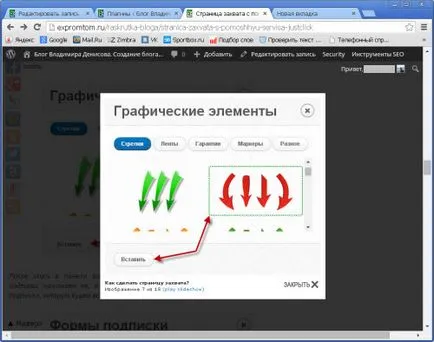
Annak illusztrálására, hogy mi forog kockán, meg fogom be screenshotok ablakok képpel mindkét esetben:
- alapértelmezett:

- pop-up ablak:

Hogyan készítsünk egy pop-up kép WordPress?
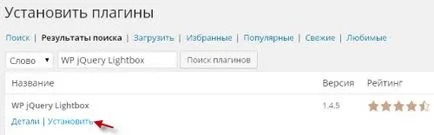
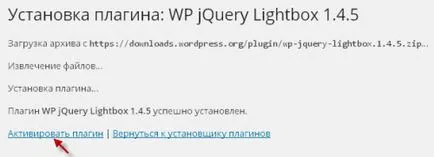
E cél elérése érdekében használjuk a WordPress nevű plugint WP jQuery album. Keressen, telepíteni és aktiválni, hogy közvetlenül a WordPress admin panel nem lesz nehéz:


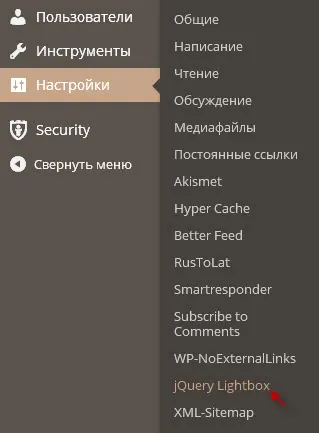
Hogy megy a plugin a szükséges beállításokat az admin felületen válassza ki a menüpontot a Beállítások → jQuery album:

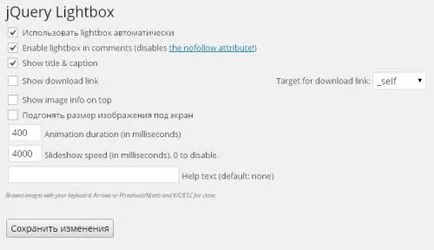
A beállítási ablak:

Mi megy át több:
A beállítások Hogyan használjuk: leírja, hogyan lehet létrehozni és használni egy képgaléria és diavetítés:

Különösen ott magyarázzák kialakítva galéria (automatikusan vagy manuálisan), hogyan kell osztani a galéria több dia mutatja, hogyan kell kizárni egy képet a galériában, és így tovább.
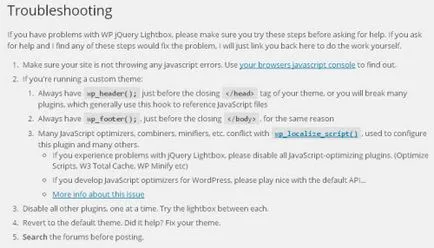
Hibaelhárítási szakaszt a bővítmény beállítások célja, hogy segítsen megoldani a problémát a használata plugin:

Van azonban azt jelentette, hogy kell készítenie egy sor olyan intézkedést, amely a legtöbb esetben segít leküzdeni a nehézségeket, mielőtt belépne a plug-in fejlesztők.
Credits rész szól az alkotók a plugin:

Így ebben a cikkben megvizsgáltuk a WP jQuery plugint album tette segítségével pop-up képek webhely / blog WordPress.
Ma, fizessen elő a frissítéseket a blogomban, hogy lépést tarthasson az új kiadványok!