Hogyan készítsünk oldal navigációs az oldalon, wordpress

Terjedelmi adatok wordpress honlap segítségével végzik a kódot előírt a test a helyén keresztül vagy a plug-inek. Az utóbbi lehetőség sokkal könnyebb, mert megállt.
Opció №1 - plug-oldal navigatsiiWP-PageNavi. Már le lehet tölteni akár a fejlesztő. vagy Plugin név megtalálni a panel plug-inek - Add plugin. Mércét - letöltés és aktiválja. A telepítés után van a beállítások menü Page listája jelenik meg az admin felületre - ez a beállítás WP-PageNavi plugin. De nincs semmi speciális beállítani, mert akkor hagyja változatlanul.
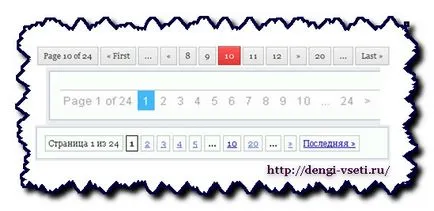
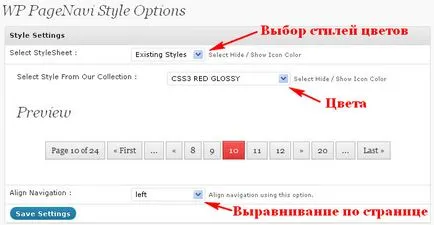
Ha van egy navigációs oldal, de a stílus, hogy van valami, ami nem elégedett, ráadásul ez a beépülő modul hasznos plugin WP PageNavi stílus. amely egy csomó beállítás, hogy megfeleljen a stílus és a színek a helyszínen. Úgy van beállítva a menüből. Ott kiválasztja és testre a lapok megjelenését a gombok és a kijelző, az alábbiak szerint. Ez a kép, és a többi - kattintható, és megnyílik teljes méretben egy új lapon a böngésző.

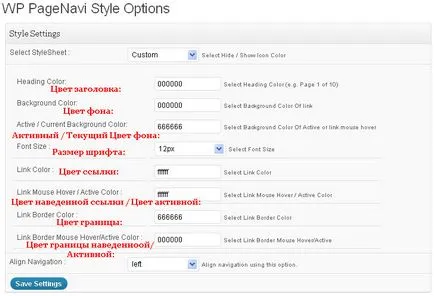
Ha úgy dönt, hogy teljesen testre a stílus kijelző gombok, akkor jöhet ez a programm és benne egy képernyő pipetta, hogy meghatározza a színét, ha úgy dönt, hogy vegye fel a színét a honlap oldalainak egy gombot. Beállítások lesz, mint az alábbi képen, ha a felső menüben Select StyleSheet hogy az Egyéni lehetőséget.

Megjegyezzük, hogy a plugin WP PageNavi stílus magad nélkül nem működik a plugin WP-PageNavi - ez csak kiegészíti és módosítja annak feltérképezése a gombokat.
De mint tudjuk, nem minden smink ugyanúgy működnek, és nem minden plug-in kompatibilis. Mert akkor lehetne sorolni oldalak nem jelennek meg. Ha hirtelen történt, akkor próbálja plugin WP oldal számok. ami ugyanazon az oldalon, csak egy kicsit más. Beállítása elérhető lesz a menü Beállítások - WP lapszámok admin panel oldalon. Az őket, akkor egyszerűen válassza ki a típusát és stílusát a gombot.

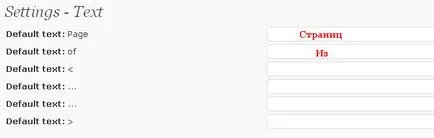
Ha azt szeretnénk, hogy a helyesírás szöveges oldalak orosz, majd a megfelelő mezőkbe, cserélje ki a szavak a magyar és a módosítások mentéséhez.

De ha ez a plugin lapszámozás nem fogja megjeleníteni az oldalt, akkor valószínűleg nem összeegyeztethető a témája a helyszínen, sajnos ... Lehet, hogy módosítania kell a webhely témáját, figyelembe véve az árnyalatok a folyamatot.
Nos, ha megvan, de most lesz egy hely, az oldal navigációhoz. És tudni fogja, hogyan kell csinálni lapszámozás az oldalon a motor wordpress. Ha azt szeretnénk, hogy valami újat tanulni tőlem, akkor értesítést kap az új blog cikkek, hogy ne hagyja ki őket!
Végigvezetett a gombot, ajánlja a cikket - ez a pénz!