Hogyan lehet - a harmonika - a css3

Jó napot kívánok. Hosszú ideje nem érdekes dolog a CSS3, ma szeretnék kijavítani ezt a hiányosságot. Elmondom, hogyan lehet a „harmonika” cool dolog statikus oldalakat. Helytakarékos, gyönyörű, ez nem nehéz csinálni. Solid profik, próbáljuk ...
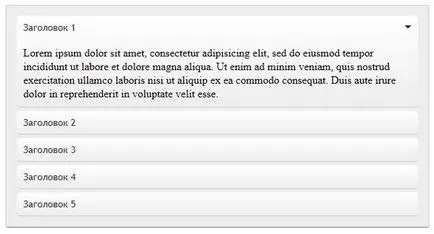
Tehát, mi használjuk a tulajdonságait CSS3, pontosabban, pszeudo: cél, és egy kis animáció, hogy eladja a tulajdonát transition.V eredmény kell, mint ez:

Ehhez hozzon létre egy új dokumentumot, HTML5 szabvány és használja azt a címkét részben amiről írtam a cikket strukturális HTML5 címkék.
Most folytassa közvetlenül a kódját.
Hozzon létre egy blokk, ami az alapja a harmonika. Ebben két szakaszt (vagy akárhány van szüksége), bennük a szöveg, a szerkezet nagyon egyszerű.
Most rendezni a blokkokat, és azokat simán:
Hasonló bejegyzések
Átlósan - egyszerűen lehetetlen))))) Nos, legalább nem egy sámán dob
és a vízszintes, vagy a karácsonyfa? csak a szeretet szokatlan vesschi, NICHO nem tudok segíteni, én szeretem, ha felforgatta.
Ez nem egészen a menü, ez egy harmonika, így ő és az elvet a többi egyáltalán.
A jelölt vízszintesen - ez nem jobb, mint a lapok között. Beszélek velük még nem írt. Ha azt szeretnénk, hogy - do
Mellesleg jó lenne, akkor írjon a füleket, és nem csak vízszintesen, hanem hogyan lehet a diagonális, ha lehetséges
Igen, és megoldotta a problémát az űrlapot, ahogy a mondás tartja: a koporsó most megnyílt! Röviden meg kell előírni a stílus nem az input tag, és id = »input», vagy class = »bemeneti», aki annyi Narva
Goodnight «GERING».
Ne mondd, hogy hogyan lehet a menü előadott vízszintesen
A Doom most próbált alkotnak tolóerő amplitúdó és semmi, de a textarea nem kimenet ... az emberek, akik helyesen átírni a stílust tag a bemenet nem kofliktoval ellátott formában
Azt hiszem, az ötlet van, az nem igaz, de csak az egyik a jobb, azt gyanítom, hogy kell lennie más megközelítések ....
Vladimir. emmmm ... Fogalmazzunk így - egy teljesen más megközelítést
De a gondolat, hogy ezek rendben, négyzeteket használja ezt az eredeti.
Bars. Azt megnézi a szabadidő
Bars. Nem ásni. Ha kell - akkor érthető
Jó cucc, köszi a leckét. =)
Valaki ásott szemben a záró ha rákattint? Valami nem fogja megérteni.
Szerezd meg a lapát oldalán: aktív, én keményen valami nasovetovali
Cool vessch! És hogyan lehet róla, hogy a nyílt lapon kattintással zárva. És kiderül, hogy a megnyitott lapra, és ő mindig nyitva ...
Mely böngészőket támogatja?
Bármi fenti IE8, pontosan állítja.
FF 3.5+, Chrome 8+, Opera 10+
Ön nem tud válaszolni, azt állítva, hogy a letöltés elindításához aktív, és ez a szám nem egy létező elemet. Azt a kívánt eredmény eléréséhez.
Hogyan csináljam, hogy az összes pontot, amikor rakodás zártak. Alapértelmezett harmonika megnyitja az első elemet.
Ezen a ponton „amiről írtam a cikkben (link).” Link - üres
Köszönöm. Javítottam egy referencia
Most spizhzhyu)
Nem probléma. Ebből és elterjedt a ...