Hogyan lehet a hatása oldalak, esztergálás, a hatás a lapozható, essek
Lehetőségek, hogyan kell létrehozni a hatása oldalakat a vaku sokat, korábban 2 módon lehet létrehozni lapozás hatása vitatták, itt egy másik lehetőség, véleményem szerint a leginkább reális az összes fent.
Mert ez a bemutató Régen a program az Adobe After Effects CS4.
1. Hozzon létre egy új projektet.
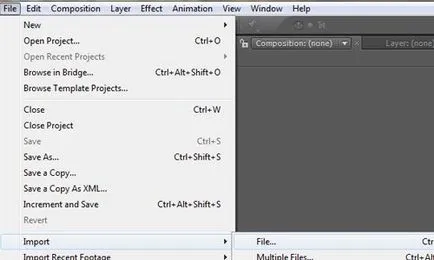
2 importálja képeit a program, amelyet lapozgatta.


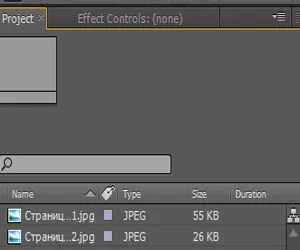
3. Az ablak „Project” felhívni ki az összes képet, jobb gombbal, így mi jelölje ki őket, és húzza őket a timeline.

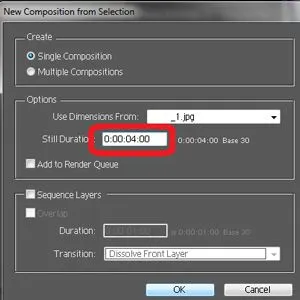
Ha húzza a képet az ablakon „projekt” az idővonalon, srazuzhe vyskachet ablak a beállításokkal a kompozíció, ahol megadhatja, hogy hány másodpercig megy az animáció, van 4.

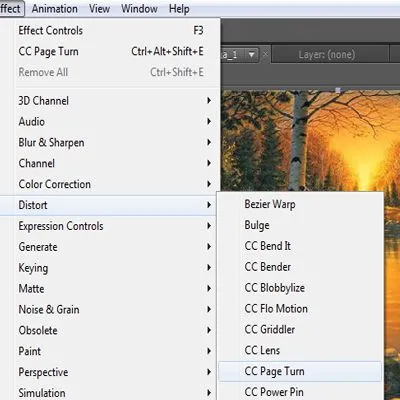
4 Válassza ki az első réteg, menj az első a második és a dem menü „Effect” és válassza ki ott „Distort -> CC oldal Turn”, így az általunk hajlítva szélén a képet.


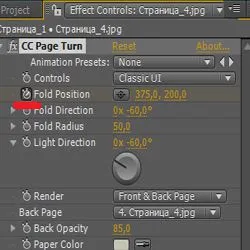
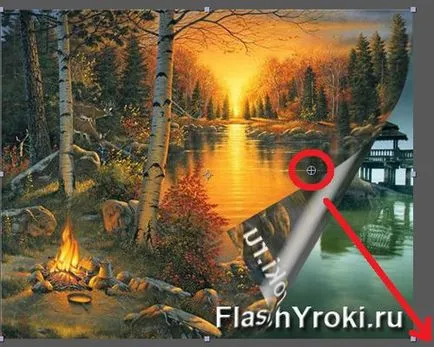
5 Amikor úgy döntöttünk, a hatás, meg kell, hogy kattintson a marker „Hajtás Pjsition” a „Effect Controls” panel alakult kulcsokhoz.

Azt is szabhatja a lapozható:
„Fold irány” - a hajtogatási vonal (ha kinyitod, meg lehet változtatni az irányt a kanyarban fordult a cut-off a kör 360 fok.
„Hajtás Sugár” - megváltoztatja az éles kanyarban viszont oldalt (ha a numerikus értéke növekszik, a görbe zökkenőmentesebb lesz.
„Fény irányát” - otvechaets intenzitásának a kijelző csík gradiens zgibe, amikor az oldal van kapcsolva.
„Back oldal” - felelős, hogy mi lenne a rossz oldalon lapozott, akkor lehet, hogy minden kép, vagy csak, hogy ez egy kis színt.
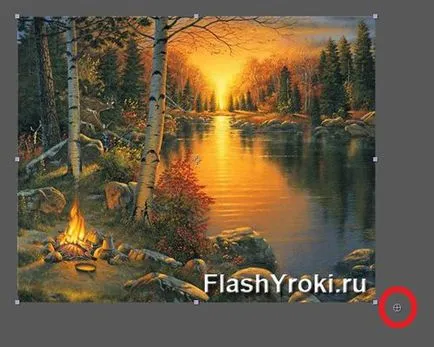
5. Ugyanezen első második kakby kiegyenesedik a kapott sarokban, ehhez pedig meg és húzza a sarokban marker le a látható tartományban.


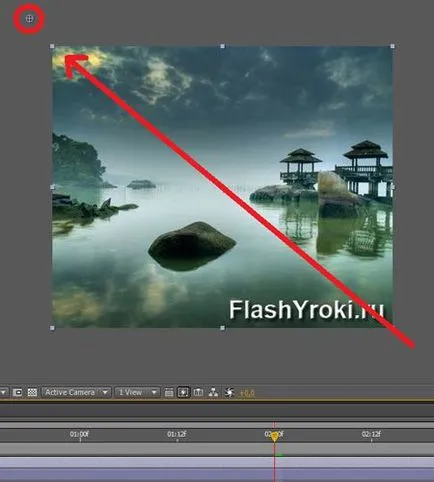
6. A csúszkát mozgatva a második a második, és miközben mi nyomja meg újra, és húzza a sarok marker, de ezúttal a bal felső sarokban, túl a látható terület, így teszünk a forradalom az első oldalon.

A második réteget hagy minden változtatás nélkül, mégis az utolsó képet, és kapcsolja be, hogy nincs szüksége. Ha azt szeretnénk, hogy a hüvelykujj segítségével nagyobb képek száma, egyszerűen ismételje meg az 5. és 6. az egyes tételek oldalt.
Ki lehet próbálni, mi van, erre akkor kattintson a lejátszás a „Preview” ablak, vagy használja a gyorsbillentyű (téglalap alakú gombot nulla a jobb oldalon a billentyűzet).
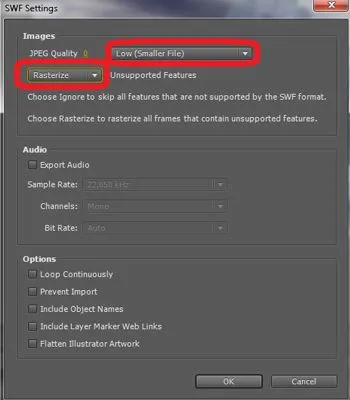
Az animáció teljes export fájlt a „SWF” formátumban, erre megy a menü „File -> Export -> Adobe Flash Player (SWF)” hívják a pontos nevet, kattintson az „OK”, és a megjelenő ablakban állítsa be a flash meghajtót.

Miután mi exportált dal a formátum „SWF”, a jövőben, akkor a munka már az ismerős Flash Media, mint például az Adobe Flash. imortiruem a program a flash memória stick, húzza azt a színpadon, és akkor már lehet, hogy további manipuláció, például, hogy egy flash banner, amely használható oldalak puccs.

Ebben a leckében befejezett, ki lehet próbálni, hogy mit megvan.