Hogyan lehet behelyezni egy képet az oldalsáv wordpress, blog Oleg ugreninova

Több hozzá egy képet a blog, meg kell tudni, hogy a pontos szélessége tálaló. Ahhoz, hogy megtudja, hogy lehet egy egyszerű módon, de csak akkor, ha a Mozilla Firefox böngészőt.
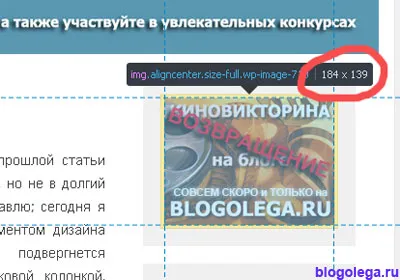
Ez a böngésző kell menni Tools / Web Fejlesztés / showhide eszközöket. És segítségével felügyelő fülre, kattintson a kiválasztott elem, és csak pont az egyik eleme az oldalsáv. És rögtön tudjuk a kép szélességét, szeretnénk feltölteni a blog. Itt az én esetemben - ez 184 pixel.

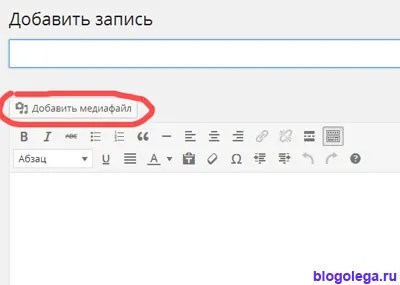
Ismerve a szélessége képes megfelelően szerkeszteni a képet, és elkezd egyre link mutat rá. Azt fogja mondani a képekről, hogy tartózkodjon a számítógépen. Ezeket meg kell „küldött”, hogy az interneten. Ehhez az admin terület, menjen a bejegyzéseket és kattintson az Új. Ez a tetején hozzá egy képet ugyanúgy, mint hozzátéve, hogy az új bejegyzést közzétették. Az én esetemben, hogy adjunk egy médiafájlt.

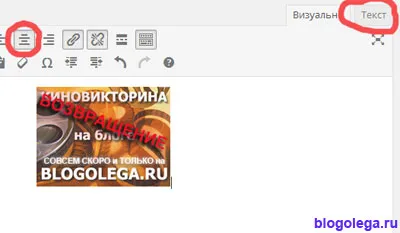
Általában csak pecsételve a térkép közepén, és kattintson a Szerkesztés segítségével html.

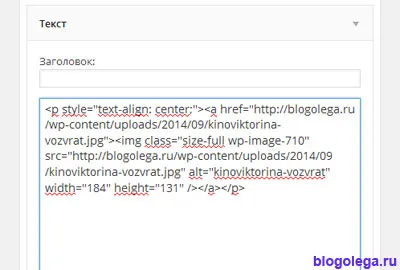
A szövegre kattintva, kapunk egy hivatkozás a képet.
A képet tölt fel az internetre. Ez lesz található a házigazdája a blog.
Másolja az összes kódot, és menjen egy másik admin menü, nevezetesen a Megjelenés / kütyü.
Itt hozzá egy modult az oldalsáv szöveget és másolja be a kódot korábban kapott.

Nyomja menteni a képet, és ugyanabban az órában jelenik meg az oldalsávon a blog.
Hozzáadása elemet target = „_ blank” való hivatkozás után a megfelelő oldalon, lehetővé teszi ezt. Ebben a fajta mindent látsz, minden egyszerű! És ez megváltoztatta az oldalsáv, és kapott fontos eleme!
Ami engem illet, így a képek van szükség, nemcsak a szövegek cikkek (Van ebben a témában, van néhány apró gondolatok - Post képekkel), hanem az oldalsávon nem lesz felesleges. Ha még mindig többek között lesz egy bizonyos fellebbezést és előnyeit. A blogomban, vezetnek fontos oldalak. Ez volt lehetséges e, és, és tegyük őket a fejlécben menüben vagy a listában, de nem tettem -, így sokkal jobb, érdekesebb és kellemes látvány! =)
Ossza cikket barátaiddal: