Hogyan lehet behelyezni egy képet az oldalsávon
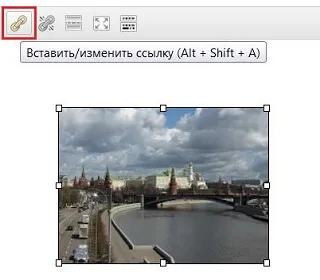
Egy korábbi cikkben már rájött, hogyan lehet beszúrni képet a rekordot, és ez egy hivatkozást. Beillesztése egy képet az oldalsáv, egyáltalán nem bonyolult, és nagyon alkalmas minden kezdő blogger. De nézzük meg mindent annak érdekében, hogy.
Készítsünk beszúrni képeket
Mielőtt behelyezi a képet az oldalsáv, szükséges előre felkészülni, hogy van, beállíthatja a kép méretét a szélessége az oldalsáv.
Méréséhez a szélessége a oldalsáv használhatja a vonal képernyőn, mint az itt leírt. vagy valami hasonló eszközt. Méretének meghatározására bármely elemének az oldalon, akkor is használhatja a böngészőt használja.
A Mozilla Firefox, a jobb gombbal bárhol az oldalon, és a menüből válassza a „Explore elem”. Kattintson az egérrel az ikonra „Válasszunk ki egy elemet az oldalon” található, a bal felső sarokban az ablak nyílik meg, úgy, hogy „kék lett.”
A kurzort bármely alkalmas eleméhez az oldalsáv. A program azonnal megjeleníti a mérete, melyek közül az első a szélessége.
Akárhogy is, a szélessége az oldalsáv mértünk. Továbbra is készíteni a képet, és helyezze be a megfelelő helyre. Végül a készítmény a kép felett - a kép van optimalizálva, és várja a betét.
Képek beszúrása az oldalsávon
Képek letöltése beilleszthető az oldalsávon végezzük, ugyanúgy, mint amikor behelyezi a cikket. Ehhez menj a WordPress adminisztrációs panel, majd kattintson a „Record” és válassza ki a „Új”.
Vigyük a kurzort körülbelül a közepén a szerkesztési ablak (üzemmód „Visual”), és kattints a gombra „Add média fájl”. Az „Insert médiafájl” lapon kattintson a „Fájlok feltöltése” és kattintson a „Select Files”. A Windows Intézőben keresse meg a képpel, válassza ki és nyomja meg az „Open”, majd a kép betöltődik a média könyvtárat.
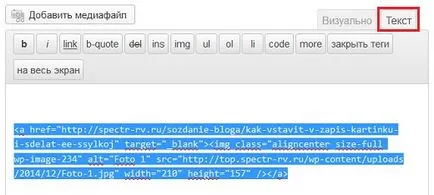
Ha szüksége van csak egy képet az oldalsáv kell másolni a generált kód képre, és illessze be a kódot egy widget „szöveg”, és ő tesz egy widgetet az oldalsávon.



Ez minden. Mint látható, a kép beillesztés az oldalsávon - egy nagyon egyszerű művelet.
Én is ajánlom, hogy olvassa:
A lista Related Posts Plugin biztosított az Ön YARPP.