Hogyan lehet csökkenteni a Photoshopban - logo tervezés és arculattervezés, weboldal létrehozása
Ebben a tutorial fogom mutatni, hogyan lehet csökkenteni a Photoshopban.
Szeretné, hogy megszabaduljon a háttérben egy fényképet, és tesz egy szép háttérképet? Akkor menjünk!
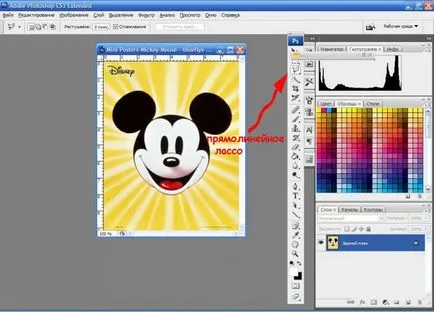
Vettem ezt a fényképet ide:

Az eszköztáron, hogy a Sokszög lasszó:

Most kattintson a képre mellett kis részletekben, ezen a nagyítási fotókat.

Most zárja be a kontúrt kínálatunk:

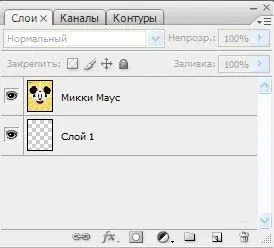
Ezután hozzon létre egy új réteget, amely alatt helyezkedik el:.

Jelölje ki a felső réteg és módosítani - Tiszta.
A háttér fotó ichez és balra szöveg objektum:

Ezután hajtsa végre a következő kiosztási - finomítása él. Tegye ezeket a beállításokat: 1,0; 0; 3; 1.0 (de akkor meg a paramétereket meg kell neked).
Most egy ék az alsó réteg, és töltse ki az ilyen kék (akkor töltse ki bármilyen színes vagy beilleszteni bármilyen képet).

Ebben a leckében befejeződött. Ma megtanultam, hogyan kell vágni a Photoshopban.
Sok szerencsét! Míg újra találkozunk az oldalak egy design stúdió Drawdream.ru