Hogyan lehet gyorsan hozzon létre egy helyszíni alapuló gumi sablon
Létrehozó webhely nem lesz nehéz. Sőt, akkor létrehozhat egy egyszerű, de hatékony üzleti oldalt egy egyoldalas sablont. Segítségével egyetlen sablon ad az üzleti nagyon szükséges jelenlétét az interneten, és minden információt a szolgáltatásokat vagy termékeket nyújtanak.
További előny, hogy az embereket érdekli az üzleti azonnal láthatja az összes szükséges információt böngészése nélkül több oldalt. Van egy nagyobb esélye a látogatókból potenciális vásárlók megkülönböztető jegyeit különböző egy-saytov- hívások akció.
Ebben a leckében megyünk át a következő lépéseket beállítás helyén egyoldalas HTML sablon. Szó lesz az eszközöket, amire szüksége van, a technikai részleteket, hogy személyre sablont, és megtanulják, hogyan kell letölteni a sablont a szerveren. akkor is kapsz néhány fontos szabályt, hogy hogyan lehet egy helyszíni hatékony. Kezdjük!
Mielőtt elkezdené
Van néhány dolog, amit meg kell a létrehozásának folyamatát egy oldalt a webhelyen. Térjünk rá.
1.Domennoe neve
A legkézenfekvőbb az, hogy a cég neve a domain. Ha a domain név kerül sor, akkor próbálja meg felvenni a következő szavakkal: a cég, intézmény vagy stúdióban, majd vesz egy domain nevet.
2. Hosting
Első pillantásra, hogy talál egy jó web hosting tűnhet, mint egy ijesztő feladat. Általánosságban elmondható, hogy a legjobb, hogy keressen egy tárhely jó vélemény más oldalakon, mivel kevésbé elfogult. Ügyeljen arra, hogy az emberek mit mondanak a teljesítmény, ügyfélszolgálati támogatás, és a könnyű használat.
3. HTML template
Több mint 15, a legjobb single-oldal sablon beépített adaptív tervezés
Brenda Barron (Brenda Barron)
Ebben a leírásban azt fogja használni Sublime szöveg. amelyet fel lehet használni a Mac, Windows és Linux, valamint egy ingyenes próbaverzió.
Azt is el kell egy FTP-kliens, mint FileZilla csatlakozni egy szerverhez, és letölteni a fájlokat a honlapon letöltés helyett őket egyesével. FileZilla ingyenes és elérhető minden operációs rendszerhez.
Most nézzük meg a lépéseket, hogy létrehozzon egy helyszínen, kezdve a letöltés és telepítés sablon.
Hogyan kell szerkeszteni a tartalmát a sablon a webhely
Miután összegyűjtötte a szükséges eszközöket és információkat, eljött az ideje, hogy módosítsa a HTML sablont. Mert ez a bemutató fogom használni Wander sablont. Kezdjük azzal, hogy letölti a sablon fájlokat a Letöltések oldalt ThemeForest. Csomagolja ki az archívumot, és nyissa meg a mappát. Észre fogja venni, hogy a mappa tartalmazza a dokumentációt egy par a sablon fájlokat.

Mivel ez egy multi-sablon tartalmazza kevés a fájlokat. A sablon tartalmazhat HTML fájlt, és egy mappát tartalmazó hajformázó, script fájlokat és képeket.
Annak érdekében, hogy módosítsa a minta, hogy a szeretet, meg kell változtatni a HTML fájlt, ami általában index.html. Abban az esetben, Wander fogom szerkeszteni egy fájlt úgynevezett házi egy page.html. mivel hozunk létre egy oldalas helyszínen.
Munka HTML
A HTML egy leíró nyelv, amely a címkéket, mint a
.
.
Bekezdés a dokumentumban fog kinézni.
Ez az én bekezdés.
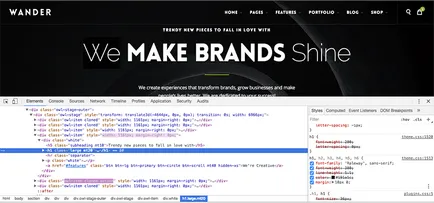
. Címcímke h körül egy számot 1-től 6-fejlécet, amely jelzi a szintet 1-6 sávos fejlécek rendszer.Amikor szerkeszt egy HTML-sablon, akkor nem kell szerkeszteni tag, csak a szöveget közöttük. Azonban, ha a másolni kívánt része a kód, vagy eltávolítani, akkor ki kell választania az egész részét a nyílásba, amíg a záró címke a tag, majd másolja vagy törölje.

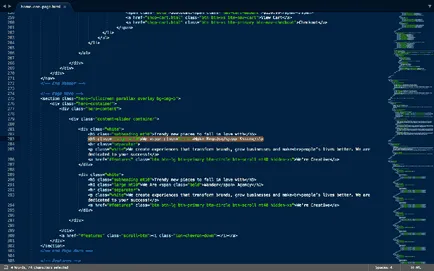
Folytatás a következő lépéseket, amíg ki nem cseréli a demo cucc magán. Távolítsuk el a nem kívánt részek kiválasztásával az összes címkét a nyitó tag záró egyes szakaszain kódot.
Hasonlóképpen, ha a másolni kívánt sablon része, meg a kódot, amiben ez a szakasz, majd az összes beleértve a nyitó és záró tag, másolja, ahová a tartalom megjelenítéséhez.
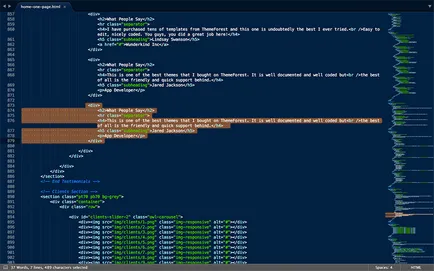
A lenti képen szeretnék egy újabb felülvizsgálat, ezért választottam a harmadik törlési kódot, és a másolt-beillesztés alább.

Megjegyezzük, hogy a legtöbb esetben a kód részben lesz csomagolva címkék
Miután a tartalmat szerkeszteni, akkor ki kell cserélni a képeket. A legkényelmesebb módja, hogy cserélje ki őket -, hogy vegye tudomásul a kép nevét a sablon mappában és nevezze el a képet. Miután átnevezte a képeket, másolja őket egy mappát a sablon képeket.
Hogyan lehet a sablon az egyoldalas weboldal
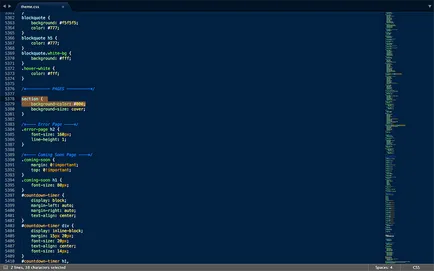
Mielőtt lehet feltölteni a fájlokat a szerverre, amit tennie kell még egy dolog, hogy ki a sablont úgy, hogy az megegyezzen a márka. Stílusok található a CSS mappát. Abban az esetben, Wander Számos stílusok dekoráció együtt egy mappát Colors (színek).

Nézd meg a kódsor
Megváltoztatása a nevet green.css változtatni a színét a gombok, linkek és ikonok:


Hogyan lehet feltölteni a site sablont a szerver
Most, hogy már megváltozott, és célja sablont az Ön weboldalán, akkor töltse fel a tárhely. A vendéglátó az Ön számára egy felhasználói név és jelszó szükséges az FTP kapcsolat.
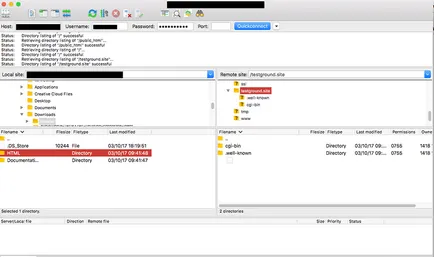
A letöltés megkezdéséhez folyamat kattintson a FileZilla. Adja meg a kiszolgáló nevét, felhasználói nevét. jelszót a felső panelt, majd nyomja Quick Connect (QuickConnect).
Tedd a mappa a minta bal oldalán a számítógépére, nyissa meg egy kattintással a képernyőn. Jelölje ki a fájlokat és mappákat a bal, és húzza őket a jobb oldalon a képernyő gyökérmappájába a tárhely található public_html mappába.

5 tipp, hogy javítsa a helyszínen
Most, hogy a webhely működik, van néhány tipp, hogy tartsa szem előtt.
1. Győződjön meg ígéretét egy rövid
Ellentétben a hagyományos honlap, egy sablont korlátozott térben, ami kevesebb helyet a küldött jelentések. Ezért fontos, hogy ne zavarják össze és haszontalan információ, így csak a legfontosabb. Egyértelműen kimondják, hogy adjon meg minden előnyeit a termék vagy szolgáltatás.
2. A hatékony hívások akció
A korlátozott hely, hogy a hívásait intézkedéseket kell erős és meggyőző. Be kell, hogy használja őket többször is annak érdekében, hogy elérjék a maximális hatást. Alapértelmezés szerint a legtöbb egyoldalas sablonwebhelyei teljesek több szakaszt, amely tartalmazza a cselekvésre, így használni őket is. Közvetlen a látogatók egy része, amely a díjcsomagokban vagy kapcsolati űrlapot Önnel a kapcsolatot.
3. Végezze el a navigációs intuitív és egyszerű
Állítsa be a navigációs úgy, hogy könnyű navigálni a különböző szakaszait az oldalon. Nem lesz egy lépéssel előrébb, ha kiválaszt egy sablont, amely rögzített navigációs hogy a helyén marad, amikor a látogató görgeti le az oldalt. Közé csak hivatkozásokat a webhelye, kizárja a külső linkek vezethetnek a látogató az oldalon.
4. A látvány
5. Ne hierarchia
Vedd le a legfontosabb információkat a weboldal tetején, majd lassan vezeti a felhasználót egy adott információt, hogy erősíti a központi üzenete. Ez segít megóvni a hierarchia és bemutatni az adatokat a logikai sorrendben.
Ismerkedés a létrehozása saját honlapján
Ha követted ezt a leckét, akkor szerzett tudás, hogyan kell gyorsan hozzon létre egy helyszíni alapuló adaptív sablon. Az utazást kezdje a megfelelő honlap sablon, és tekintse meg a bemutató gyors telepítést.