Hogyan működik a localStorage

A másik az, hogy azt mondják, hogy van egy klón a localStorage böngésző, az úgynevezett sessionStorage. Az egyetlen különbség, hogy az utóbbi tárolja adatait csak egy fül (session), és csak, hogy megtisztítsák a helyet, amint bezárja a fület
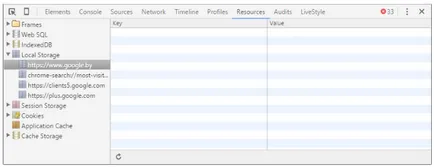
Hogyan látja localStorage és az a tény, hogy a tárolt? Például a Google Chrome, meg kell nyitni DevTools (F12), menj a «resourses» fülre, és a bal oldali panelen, megjelenik localStorage erre tartomány és az összes érték, hogy tartalmazza

Miért van szükség localStorage?
Eljárás, amely hozzáteszi, localStorage új kulcsot az értéket (és ha ilyen kulcs már létezik, felülírja az új érték). Írása, például localStorage.setItem ( 'Mykey', 'myValue');
Vegyünk egy bizonyos érték a boltban a gombot.
Tiszta minden tárolási
// hozzáadni vagy megváltoztatni az értékét:
localStorage. setItem ( 'Mykey' 'myValue'.); // most már tárolt localStorage kulcs „Mykey” co érték „myValue”
// megjelenítése a konzolon:
var localValue = localStorage. getItem ( 'Mykey');
konzolt. log (localValue); // "myValue"