Hogyan szabni a webhely tartalmát bármilyen méretű böngészőablak
Újabban vándorlás a rendszer a Google Images, észrevettem egy jó dolog. amint megváltoztatja a méretét, a böngésző ablakot, a keresési eredmények jelennek meg, vagy rejtett, attól függően, hogy kiderül, hogy megteremtse a képeket az összes egész számok. Ilyen fogadást egy nagy plusz - a webhely soha nem lesz egy üres hely; Mesh mindig tele van, és az összes tárgyat, amely nem illik csak rejtve.
Úgy döntöttem, hogy újra létrehozni a programot, de csak a jQuery. Csakúgy, mint a Google Images, akkor ellenőrizze, hogy hány kép fér el minden sorban és elrejteni a többi (és ez fog történni, amikor a böngésző ablak méretét).

A különbség a HTML-kódot, és az a tény, hogy a Google, hogy a Google egy táblázatot a képek megjelenítésére.
Kód, amely a Google, amely az asztalon, amelyen elhelyezett képet. Vettem az ő változata lebegő képek (sőt, minden jól működik). Hogy ez, nézd meg a demo verziót.
Most vessünk egy közelebbi pillantást a probléma és a megoldás, valamint megtanulják, hogyan kell írni a kódot, amely meggátolja a böngésző beállításához az oldal tartalmának az Ön engedélyével.
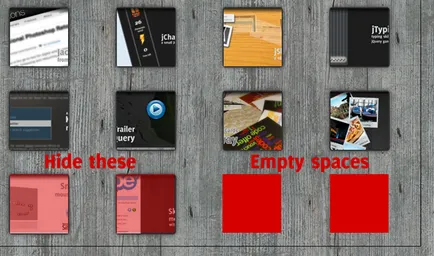
És itt van a referencia kép, amely segít megérteni a problémát.

Mint látható, egy nagy téglalap, amely tele volt minden sorban, tönkrement, és mindezt azért, mert a különböző méretű böngészőablakban. Ha hirtelen találja, hogy a böngésző nem engedélyezi a felhasználó, mint te, vagy a felhasználó meg akarja változtatni az ablak méretét, a következő fog történni: a böngésző lecseréli nem együtt, és hozzon létre egy új képet a számukat. És ha ez a szám nincs teljesen kitöltve, akkor elkerülhetetlen lesz üres hely.
Mivel nem akarja, hogy így kiderült, meg kell találni a megoldást erre a problémára.
A döntés rendkívül egyszerű: meg kell rejteni minden elemét, ami nem elég ahhoz, hogy egy teljes körű:

Ismét figyelembe véve a szélessége megegyezik a 184 pixel:
1. A szélessége minden kép - 100 képpont
2. Minden kép egy mező - 40 pixel a jobb és a bal oldali
3. Minden kép egy keret - 2 pixellel jobbra és balra
Nos, a fajta, és minden.
Itt van egy nagy technika, amelynek célja, hogy az csak a teljes sort. De ne feledd, hogy ez csak akkor van jelentősége, ha a feladat nem, hogy a felhasználó az összes képeket készít.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!