Hogyan tervezzünk egy szupergyors helyszínen
Hogyan tervezzünk egy szupergyors helyszínen -15
- 04.10.16 00:28 •
- maria_galeeva •
- • # 311704
- • Habrahabr
- • a homokozóban
- 17 •
- 4200
- mint a Forbes, csak jobb.
Azok a tervezők, akik törődnek a sebesség a webhely, értékelik sokkal magasabb, mint azok, akik nem törődnek. Mi a leggyorsabb az oldal a felhasználók? Hogyan kifejezni azt a számszerű értékek?
Mi töltött egy kis kutatást, és itt van, amit mutattak:
Tervezze minimalista design
Ez egyszerű - a kisebb elem a helyén, a kevesebb információt kell letölteni. Számának csökkentése használt elemek jelentősen felgyorsítja a letöltési az oldalon. Sok függ attól, hogyan közelítjük a tervezés egy oldalon. Ne tervezzen egy szem utáni elrendezését, a kezdetektől kerítés magukat a kellemetlen dolog, hogy lehet kijutni az utolsó pillanatban, és hátrányosan befolyásolja a sebességet a webhelyen.
A tervezők hasznos lesz elveinek a minimalista design, hogy még egyszer ne tervezzen egy termék, amely folyamatosan várja örökre mielőtt bekapcsolja az egyik oldalról a másikra.
Íme néhány példa a minimalista megközelítés:
- Hamburger menü helyett a standard közzétételi;
- Több fehér terek vagy negatív (vyvorotki);
- Rövid forma feladó;
- Világos képet;
- Csak egy font helyett egy halom különböző betűtípusokat egy oldalon.
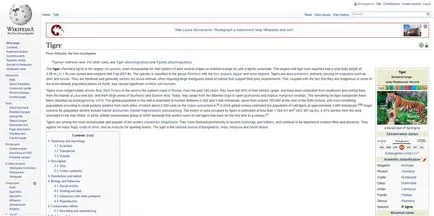
Wikipedia - kiváló példája egy ilyen minimalista megközelítés kialakítása.

Ellenőrizze a helyszínen sebességgel és wikipedia.org oldalak keresnek egy cikket a szó «tigris». Ez kevesebb, mint egy másodperc, mielőtt eljut a cikk oldalán, amely leírja a tigris.

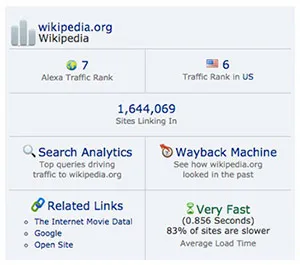
Ha megnézzük, hogy bővíteni Alexa böngésző, akkor biztos lehet benne, hogy ez igaz!

A lényeg az, hogy hogyan kell értelmezni a teljesítményét a honlap
A web design a tényleges teljesítmény eltérhet a látszólagos. Ez azt jelenti, hogy a helyszínen lehet nagyon kényelmes, de ugyanakkor, hogy magas szintű felhasználói elégedettség és a kiváló UX, ő nem lett, hogy hihetetlenül gyors.
Annak ellenére, hogy most fontos, hogy hozzon létre a gyors weboldalak, akkor egyszerűen hozzon létre egy „impresszió” gyors oldalak, majd a legtöbb felhasználó lesz elég.
Kérjen segítséget a Google
A Google azt szeretné, hogy a webhely fut gyorsabban. Ez összhangban van a vállalat globális küldetés -, hogy az internet gyorsabb. A Google bejelentette, hogy az elmúlt évben a kibocsátás egy új tömörítési algoritmust brotli. Tehát miért nem használja a legjobb eszközöket, hogy a Google kínál nekünk, mint a web designer?
Ez a legjobb kezdeni a Google fejlesztőeszközére az internetet gyorsabbá. Itt található egy széles körű eszközök és információk, hogyan lehet felgyorsítani a webhelyen.
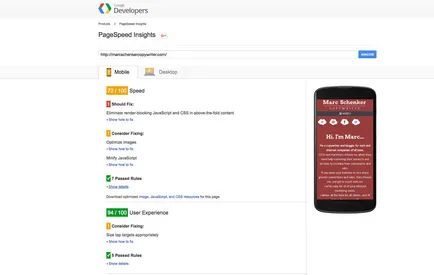
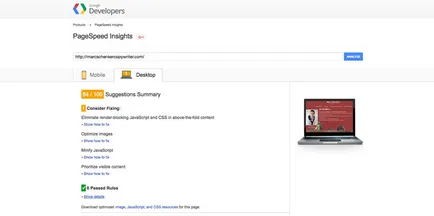
Az egyik legjobb eszköz, amely elérhető a Google - a PageSpeed Insights. amely akkor részletes információt kap arról, hogy miért a webhely lassan fut. Érdekes, hogy akkor kap egy részletes jelentést és ajánlásokat mind a mobil és asztali változatai a webhelyen. Most minden kifogásokat, hogy mit nem tudom, hogy a helyszínen gyorsabb érvénytelen!

Ha váltani egy lapra pontszámok az asztali változat, akkor láthatjuk, hogy itt szerzi sokkal magasabb - 84 a 100. És mivel a ajánlások listája. Minél többet kövesse az ajánlásokat, annál gyorsabban fog futni a honlapon.

Próbálja „lusta loading”
Megjegyzés: ha az oldal sok tartalom, és a felhasználónak kell görgetni az oldalt egy csomó, lusta rakodási nagyon hasznos lesz. Ebben az esetben a halasztott terhelési jelentősen növeli a letöltési sebesség a webhely, és javítja a UX.
Abban a pillanatban, rájöttünk, egy csomó lusta rakodási megoldások, így csak keressen megoldást az interneten, hogy használja ezt a funkciót.
Itt van egy lista a meglehetősen jó:
- Lazy Load Plugin jQuery
- Lazy Load WordPress Plugin
- BJ Lazy Load
- Unveil.js
- bLazy.js
- Szög Lazy IMG
- ocLazyLoad
- Reagál-Lazy-Load
- Jason Slyvia féle reagál-Lazyload
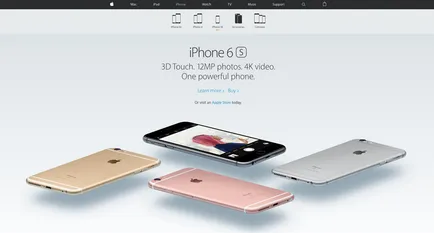
értékesítési oldalon iPhone 6S - jó példa a hosszú oldalon. Ez teszi őt a tökéletes jelölt használni lusta betöltést. Ha megnézzük ezt az oldalt, akkor egy csomó kiváló minőségű képeket, és mindegyikük kell betölteni.

Ez az oldal hasznos lenne a használata lusta rakodási, amely megerősíti a kiterjesztését Alexa - Most oldal betöltésekor körülbelül két másodpercig, és megmutatja az átlagos eredményt.

Optimalizálja szerver
Bármennyire a webhelye sebességét befolyásolja, hogyan működnek a szerver. Különösen ellenőrizze a szerver elég gyors, hogy válaszoljon a böngésző kéri. Akkor, mint szükséges, hogy optimalizálja a honlapon, de ha elhanyagolják a kiszolgáló konfigurálása, majd az összes erőfeszítésekre lesz hiábavaló.
Feltétlenül vegye figyelembe az alábbi pontokat, hogy megbizonyosodjon arról, hogy a szerver gyorsan reagál:
- kevesebb mennyiségű erőforrást minden oldal (késés betöltését képek, össze külső CSS fájlok, egyesítik a külső JS fájlok);
- használjon egy tartalomszolgáltató hálózat (CDN);
- gyorsítótár engedélyezve van;
- konfigurációjának frissítése a webkiszolgáló.
A gyors oldalak által látogatott több felhasználó, a vevők és az olvasók
Alkalmazása a fenti tanácsokat, akkor garantált, hogy növelje a sebességet saját telek. Ez növeli az elégedettség szintje a felhasználókat, és ezért az új ügyfeleket szerezni, te!
Továbbra is kísérletezni webhely és nem veszik észre, milyen a design a leggyorsabb oldalon. És ne feledd, hogy mindig lehet találni érdekes módja, hogy növelje a sebességet a helyszínen egy kicsit.
De én nem vagyok ellene, írtam az agy a web design
Ez egy példa arra, hogyan kell repülni fújja az elefánt ... :)
Ez egyszerű:
Ha meg tudod csinálni online nélkül js - kiiktatni.
Ha meg tudod csinálni a helyszínen nélkül css - kiiktatni.
Ha meg tudod csinálni a helyszínen képek nélkül - kiiktatni.
Nem lehet - optimalizálva.
Nos, stb stb ... :)
A leggyorsabb honlapján írt nginx config a logikája nginx. Kevesebb gyors honlapon van írva Lua config nginx.
Igen, Lapis! És még kevésbé gyors olvasási minta webhely nginx + cache + valami, hogy szükség van amellett, hogy a tárolt változatban. Wordpress megszelídíteni még szörnyeteg :)