Hogyan változtassuk meg a design a blog EGEE

Hogyan változtassuk meg a design a blog EGEE
Mint oly sokan, én ezt a kérdést, hogy a Google, de nem kapta meg a teljes választ. És nagyon szeretném csinálni a dolgokat a maga módján a blogjában. Ezért úgy döntöttem, egy kétségbeesett utazásra az ismeretlen világ az én HTML és PHP. És az eredmény egyáltalán nem rossz. Majdnem olyan, mint akart. Ebben a cikkben fogom megosztani veletek része a megszerzett tudás és megmondja, hogyan lehet, hogy néhány változtatást magad a blog.
Elemezve ezt a kérdést, én leszek a példa az ő saját témákat. És akkor sem másolni nekem, így néhány saját változtatásokat, vagy készen vásárolni a téma itt.
Ez az anyag is elérhető a YouTube-csatorna
Tehát milyen változtatásokat tettem:


Különben is, azok számára, akik nem barátai a kódot, valamint fogok beszélni néhány alapvető fogalmakat. Azok, akik már valamilyen módon ismeri a kódot meg lehet görgetni tovább.
Így az összes HTML áll címkék és attribútumok. Címkék - szavak vagy betűk, amelyek a paraméterek beállításához. Általában párosított címkék - nyitás és zárás. És közöttük csak fel semmilyen tartalmat.
Például. az egyik a címkéket megjelenítésére szöveget az oldalon
- ez a nyitó címke. Utána, írja a kívánt szöveget, majd a végén a záró címke -
Egy másik példa. hivatkozunk - erre használjuk a nyitó címke
Most írjuk be a szöveget, kattintson amelyet a felhasználó bekapcsolja a link. És végül a záró címke szöveg -
Amint azt már említettük, a címke attribútumokat. Ezek az értékek azt jelzik, hogy a tulajdonságok a kulcsszó, amelyhez hozzá van rendelve.
- felelős az elrendezés tárgyak vízszintes site - attribútumokkal rendelkezik, mint: balra, jobbra, középre, és így a tartalom helyét a bal oldalon, jobb szélét, és a központban, illetve ...
Amikor létrehoz egy hely, minden tartalom fejlesztők előírt dokumentumok a .html felbontás - index.html; home.html és t. d.
A tartalom stílusát, vagyis a háttér színe és a betűtípus, betűméret, a tárgyak helyzetének, a viselkedés a linkeket, ha lebeg az egeret őket, és így van írva egy külön fájlban -.... style.css
Ezért tageknek dokumentumokban .html rendelt osztályok (ami lehet állítani, hogy több közös tulajdonságai elemek style.css) és Id (tulajdonságait egy adott elem).
Ebben a fájl neve EGEE main.css és ez található a mappában a blog ezen az úton:
A fájl tartalmához itt nevezik layout.tmpl.php (php - mert meg van írva a PHP programozási nyelv), az elérési útvonalát:
Akkor azonnal nyissa meg őket, így nem megy vissza erre a helyre. (Ahhoz, hogy működjön együtt a kódot használom a programot az Adobe Dreamweaver, t. Hogy. Ez része előfizetési csomagot alkotó felhő. Segítségével bármilyen más, ahol elmondja a Google)
Firefox - Nyissa meg a menüt ➤ ➤ fejlesztőeszközök, vagy az Eszközök ➤ ➤ Webfejlesztés fejlesztőeszközök
Chrome - További eszközök ➤ Fejlesztői eszközök
Safari - Fejleszteni ➤ megjelenítése Webvizsgáló. Ha „Fejlesztés” nem látja a menüt, lépjen a Safari ➤ Beállítások ➤ Advanced, és ellenőrizze, hogy egy pipa a „Show fejleszteni menü”.
Opera - menü ➤ ➤ kidolgozása Fejlesztői eszközök. Ha nem látja a „fejlesztés” menü, kapcsolja megjelenni a Menü ➤ Egyéb eszközök ➤ megjelenítése Fejlesztő menüben.
Van válogatott tárgyak eszközök a helyszínen - egy közönséges egér, amellyel kiválaszthatja a kívánt objektumot, és a doboz a kód van, hogy kitűnjön a sorokat, amelyek leírni. Ez az, amit használni fog.

1. lépés: Először kérdezzük meg a háttér színét a blog.
Html blokk a Developer Tools, kattintson a címke
és azonnal otorbrazitsya mi css blokk. Itt fogunk adni neki, hogy a háttér színét. Ehhez kattintson az egér kurzor után
és akkor van egy kis szöveg keretet, amelyben meg kell, hogy tulajdon bejegyzéséhez
és nyomja meg az Enter-t. A jogot az ingatlan azonnal megjelenik egy másik szöveget keret és almenüben, ahol lehet használni a nyilakat, hogy válasszon egyet a rendelkezésre álló színek és írjuk be a kódot a színt. Ha nem tudja, hogyan kell a kódot a színt kell, próbálja ezt a kiterjesztést a króm.
Ezek a beállítások másolása és azonnal tegyük őket, hogy a dokumentum main.css a megfelelő osztályba. Mi található a fájl main.css tag
és hozzáfűzi, hogy az érték a háttér színét a kiválasztott kapcsolatot. Meg kell kap ez:
2. lépés: Most egy kicsit Styling cikkünket.
- Blokk cikket nem fehér. Válassza ki az eszköz „Selection” a Developer Tools ablak, és pont ez az olyan cikket a blog. A css class ablakban
Itt meg kell adni ugyanazt a beállítást, mint a háttér -
és befejezni unalmas kívánt színt, megvan fehér
Közvetlenül másolás és beillesztés megváltoztatja main.css fájlt.
- Hozzá kártya egy kis árnyékot. Ehhez definiáljuk itt, mint egy új paramétert
- A szöveg nem nyomódik a szélén a kártyákat, akkor használja padding tulajdonság, amelynek értéke 25 px. Ez a jellemző teszi a belső párnázás a kiválasztott blog. Ha szüksége van a kitöltés a külső, használja a margin tulajdonság.
Általában akkor kap valamit, mint ez:
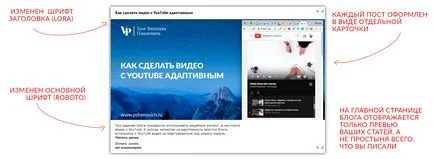
3. lépés: Nézzük módosítsa a betűtípus címoldalára és a test szöveget.

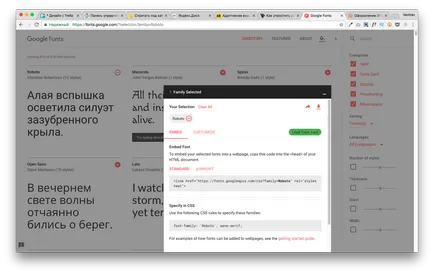
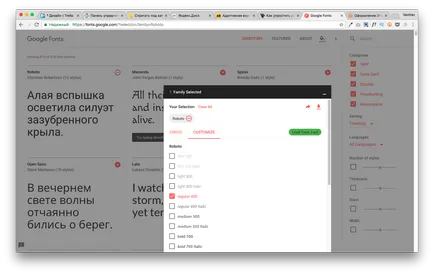
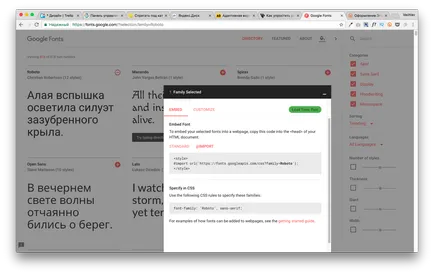
Nyissa meg a Testreszabás lapon és jelölőnégyzeteket jelöljük meg a kívánt betűtípust előttünk. Válassza csak azokat fogja használni, hogy ne növelje a letöltési idő a helyszínen a felesleges fájlokat;

Most menj vissza a lap «EMBED» és némileg alacsonyabb a változások megkövetelik «@IMPORT». Lesz két sornyi kódot.

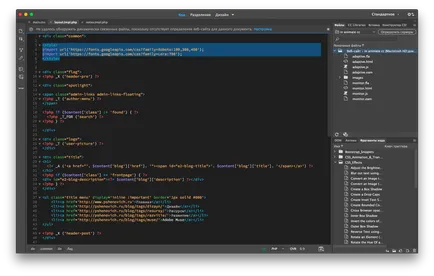
Másolás a felső és illesszük be a fájl elején layout.tmpl.php

Most másolja az alsó, mozognak main.css fájlt, és megtalálni a megfelelő osztályokban.
Headline Blog -
ők vnturi fogszabályozó másolt szöveg számunkra.
Itt az ideje, hogy megpróbál mindent a gyakorlatban.
- Nézzük másolja sima mappa (. / Témák / plain), ahol tárolják a fájlokat, illessze be az azonos (. / Témák) és nevét, például «NEW_THEME».
- Benne stílusok mappában fogjuk cserélni a meglévő fájlt (main.css) egy újat ugyanazzal a névvel, de a módosítások; Mi ugyanezt a fájlt layout.tmpl.php található, a sablonok mappát.
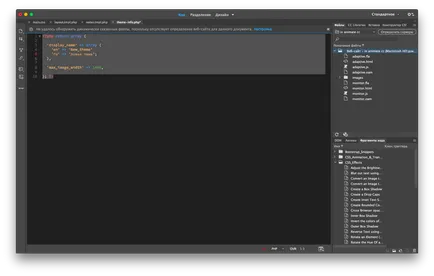
- A mi NEW_THEME mappát nyitott tematikus info.php fájlt, és ez meg fogja változtatni a nevét a témák. Meg kell kinéznie:

létrehozása menük
Tehát, hogy hozzon létre, meg kell csinálni a következő lépéseket menü:
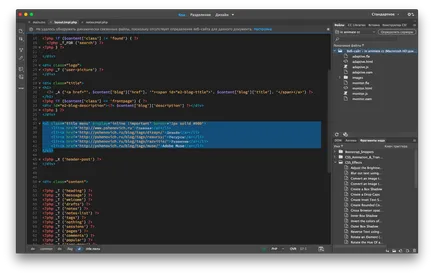
- Nyissa meg a fájlt layout.tmpl.php keresünk az alábbi sorok (ezek poyavyatsya, csak valamivel proskrolit fájl):
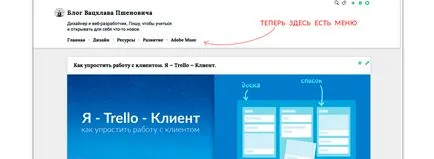
Ez az a pont a leírás a blog. Alatta meg fogjuk küldeni a menüt.
A címke készül html menü
példány tag menü
és linkek ahogy korábban említettem tag
Most mindezt össze kell adni. Az eredmény a következő lesz:

Ha szeretne egy kulcsrakész megoldás, és ami a legfontosabb elrejti a cikk alatt a vágás, meg lehet vásárolni témám itt.