Hogyan változtassuk meg a színét címek wordpress, általános iskola Progeria
Tehát, mint tudjuk, meg kell változtatni a kódot telepített témák, pontosabban a style.css fájlt. Ezért kezdettől fogva, hogy ez az eljárás nem fájdalmas és fárasztó, egyszerűsítjük a munkáját telepítésével speciális plug-in, amely hozzáad egy kódot a sorszámozás és kiemelést. A plugin neve «Advanced Sode szerkesztő», akkor töltse le az adattárban WordPress. Remélem, hogy ez rendben van.
Ezután menj az oldalra, amelyen szeretnénk változtatni.
Én meg fogja változtatni a színét a címe az egyik az oszlopok, ehhez (1.):

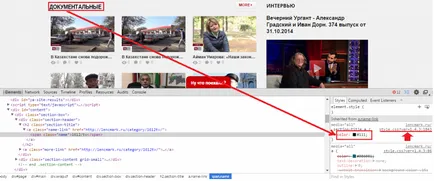
Az oldalon lejjebb, látjuk az ablakba kód elemek, mely két részre van osztva egyenlő részből áll: a bal és a jobb egy kicsit nagy. A jobb oldalon látni fogjuk a kódot hely, ahol a megjelenített szín a mi fejléc megadásával számértéket (esetemben # 111), 2. ábra.

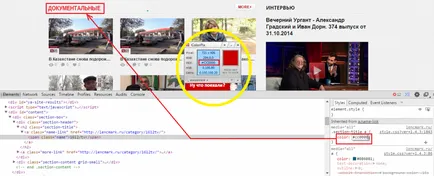
Ebben az ablakban tudjuk kísérletezni szín, kiválasztani a számunkra legmegfelelőbbet, és győződjön meg arról, hogy a változások a kívánt helyre. Ehhez kattintson a bal egérgombbal a digitális színes értékeket a megjelenő ablakban módosítsa az értéket az új. Megyek változtatni a fekete szín a cím a vörös (a színek a # 111 # ss0000). Ugyanakkor a weblapon, azt látjuk, hogy a szerkesztett fejléc megváltoztatta a színét (3. ábra).
A színválaszték segít programm «Colorpix», amely letölthető az internetről ingyenesen. Úgy kezdődik, nagyon egyszerűen, két kattintással. A kurzor mozgatásával bármilyen színes tárgyat mutat színes digitális érték a különböző rendszerekben. 3. ábra.

Akik nem telepítették bővítmény Részletes kód szerkesztő most van itt az ideje, hogy csinálni, mert most fogunk keresni a húr szerkeszti a fájlban style.css. Anélkül, hogy a plug-in nem lesz nagyon gyors és kellemes élmény, de az ő segítségével, mi mindent megteszünk, gyorsan és egyszerűen.
- Veszünk minden intézkedést, hogy megvédjék a webhely, mielőtt a módosításokat a kódon (azaz tartalék, redundancia lapjára forráskód, így megy vissza, ha valami történik)
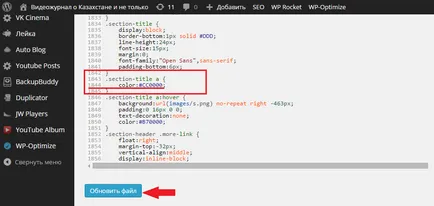
- Menjen nyitott fájlt style.css oldalak száma az aktuális sort, és változtatásokat. Együtt digitális értékeket szorosan tolerálható, és a vesszőből, pontból és más jelek kísérik a kód elemeit. Az alján kattintson a módosítások mentéséhez.

Ha helyesen tette, majd az oldal frissítésével egy oldalon látni fogjuk, egy új design változó elem. Ha látjuk a régi tartalmát, vagy fehér lap helyett egy új design, az azt jelenti, hogy valami megtörtént rossz. Ebben az esetben ismételje meg a lépéseket, vagy visszalép az elmentett változata az oldalon. Remélem, hogy akkor legyen óvatos, és akkor sikerül az első próbálkozásra.
Figyelem! Kattintva az alábbi gombok növeli hírnevét, karizma, potencia, csökkenti a sérülés, enyhíti a csuklás és a pattanások, valamint csökkenti a vérnyomást és a cukrot.
Üdvözlünk! Nem tudom megváltoztatni a színét a helyszínen leírást. Cím színe megváltozott is, és írja le a szín legyek vissza a szürke valamilyen okból. Azt ellenőrizze a kódot - és ő áthúzza. De ez csak akkor, ha a tesztelés kimutatja és szkriptek minden kód jelenik meg rendesen. A meglepetés.
És egy másik kérdés már ugyanabban az időben - és hogyan kell változtatni a méret a sapka (kép + cím) oldalamon úgy, hogy jól illeszkedjen a mobil eszközökön? Hány plugins próbálták, nem, nem illik a téma. Ezért csak a kódot is. De hol kell keresni, és mit kell változtatni, nem tudom.
Köszi előre is a választ!
Igen, igen, a téma beállításokat szín csak képesek változtatni, de amint megnyomom a „Mentés” - verődik vissza a fehér szürke. A fájl index még csak nem is egy csipetnyi színváltozás lehetőséget. Az alábbi másolási index kód - látod pontosan hol kell változtatni.
Ui Hogy van vicces szlogen azt át lett nyelvről magyar :)))