Honlap útmutató DLE (html és xml sitemap)

Megoldás / modul normál oldaltérkép DLE úgy döntöttem, hogy nézd meg a Google. Szinte „egészen” vezetett Sitemap HTML modult Alaich'a. Volt egy pár más csapkod, de ők sem túl régi, vagy egyszerűen nem működik. Ez a lehetőség, és megvizsgálja. A fő előnye, ez a kártya hely:
- egyszerű hangolási paraméterek segítségével DLE admin (körülbelül 20 parmetrov);
- képes kizárni bizonyos oldalak és hírek;
- Válogató és kiválasztása elemek száma oldaltérkép;
- megjelenítése csak az utolsó hír mértékkel;
- Cache-támogatás.

Sitemap HTML leírása a telepítési folyamat a Alaich'a nézd meg a fejlesztő honlapján. Csak röviden érinti a fő pontokat.
1. A letöltés után a modul archív, csomagolja ki a helyi számítógépre.
2. Ezután letöltheti az összes fájlt a mappából feltöltések (kivéve sablonok) FTP oldalon.
3. Ezt követően a fájlokat a feltöltések / templates / default / másolás sablont a sablon mappa / nazvanie_shablona /.
5. Most a DLE admin akkor a sitemap modult.

Ott megadhatja a kívánt beállításokat.

6. A generált kód bekerül a fő main.tpl sablon fájl helyett a vonal
Ezzel a kóddal az összes oldalon, kivéve a térképen megjelenik a normál áramlását a tartalom, és a megfelelő sablont a oldaltérkép. A fenti példában a kód egy egyszerű példa a hívó kártya. Ha úgy döntött, az admin meghatározott beállításokat, helyezze be a generált kódot.
7. Ezután módosítsa a .htaccess a gyökérkönyvtárban hozzáadásával sor után RewriteEngine Be kód:
RewriteRule ^ sitemap (/?) + $ /? Do = sitemap [L]
XML Sitemap DLE
Meg kell jegyezni, hogy a lehetőségét XML Sitemap az DLE egy rendszer alapértelmezett. az „egyéb szakaszok” van egy pont „Sitemap a Google és Yandex” Az admin rendszert.

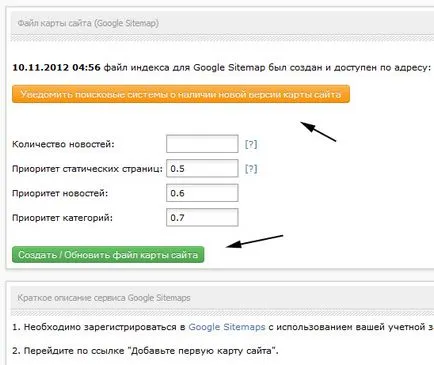
Ott, akkor válassza ki a számot a történet, ha azt szeretné, és adja meg prioritásokat a különböző elemeket a helyszínen (hagytam az alapértelmezett).

A gombra kattintva a „Create / frissítése oldaltérkép fájlt.” Ezt követően, akkor értesíti keresőmotorok létrehozása, használjon egy másik gomb az elején a beállítások oldalon.
A tényleges helyét a térképen XML oldaltérkép DLE - feltöltések könyvtárban. Ezért, nyissa meg a .htaccess fájlt, és adjuk hozzá a következő RewriteEngine on-line:
RewriteRule ^ sitemap.xml $ feltöltések / sitemap.xml [L]