Hozzon létre egy animált banner segítségével css3
Hozzon létre egy animált banner segítségével CSS3

Ma fogunk létrehozni egy banner segítségével CSS3 animációk.
Jelenleg csak a Firefox és a WebKit alapú böngésző támogatja a CSS-animáció, de figyelembe vesszük, és hogyan tehetünk, hogy ezeket a bannereket is működnek más böngészőkben (böngészők, hogy hívom a 18. században). Azonban nem számítunk nagy támogatást minden böngészőben (különösen az IE 7 vagy az alatt), amikor eksperimentiruesh modern CSS-technológia.
Tehát hozzunk létre egy animált banner!
Kérjük, vegye figyelembe: ahhoz, hogy helyet takaríthat meg, minden böngésző előtagokat lett távolítva. Lásd. Forrás fájlokat, hogy minden CSS-kódot. Ha nem ismeri a CSS-animációk, erősen rekomenduyuv első ocheredprochitat azt.
HTML-jelölés
Először hozzon létre egy banner szerkezetet HTML. Ezen a ponton meg kell vizsgálni, hogyan akarunk dolgozni animációs -, hogyan befolyásolja ez a gyermek és a szülő elem a struktúrája van (a későbbiekben kifejtem):
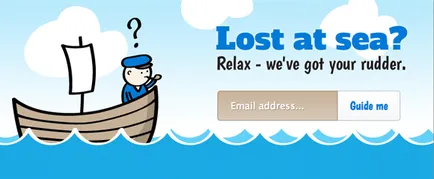
Elveszett a tengeren?
Relax - megvan a kormánylapát.

Ahhoz, hogy megértsük a struktúrája van, nézzük koncentrálni egy pillanatra a hajón:
Most nézd meg az első oldalt a banner a demonstráció. Három különböző animációkat, hogy zajlanak a hajón:
- Animáció - amikor a hajó csúszik a bal oldalon. Ezt alkalmazzák közvetlenül a rendezetlen lista (csoport elemei a hajó).
- Animáció - amely a hatását ringató a csónak, szimuláló hajó lebeg a vízen. Ez közvetlenül az elemek a lista (a hajó).
- Animáció - amely elfedi a kérdőjel. Ez vonatkozik a div-ben (kérdőjel).
Ha szenved tengeribetegség, majd ismét megnézzük a bemutató oldal. Látni fogja, hogy az animáció alkalmazzák a elemet a listában (a hajón), ami arra kényszeríti emelte a hajót is befolyásolja a DIV belül (a kérdőjellel). Ezen kívül „dia” animáció, amely alkalmazható a rendezetlen lista (csoport), szintén befolyásolja a DIV elem a lista, és azon belül (a hajón, és a kérdőjel). Ez elvezet minket egy fontos megfigyelés:
A gyermek elemek öröklik az animációk a szüleiktől, ráadásul a saját animáció. Ez a tudás beszállítási arzenál, de ez a szám a gyermek / szülő elem létrehozásakor az animáció majd robbantani a fejedben (és a processzor a laptop a nagymama)!
Mielőtt nekilátnánk a nagyon érdekes dolgot, és elkezd animációkat, mi kell még, hogy hozzon létre egy stílust a böngészők ragadt a 18. században.
Back-up stílus régebbi böngészőkhöz
Mi csak hozzon létre egy back-up stílus, mintha a CSS-animációk nem létezett (azt a gondolatot, hogy nincs CSS animációkat, hogy minden felnőtt nemcsak sírni, de lógni mellém :)). Más szóval, ha a mi animáció nem tud játszani, banner is megvizsgálhatjuk tisztességes. Így, ha valaki ránéz egy banner egy régi böngészőt használ, akkor látni fogja a normál statikus banner helyett üres tér.
Például, ha valaki használja a CSS, mint ez, nem lesz probléma:
@keyframe a fade-in-animáció <
0% # 123; fényelnyelés. 0; # 125;
100% # 123; fényelnyelés. 1; # 125;
# 125;
div # 123;
fényelnyelés. 0; / * Ez a blokk alapértelmezésben rejtett! * /
animáció. mi-fading-in-animációs 1s -1;
# 125;
De ne aggódjon, mi lesz az fokozott támogatást böngészők:
@keyframe a fade-in-animáció <
0% # 123; fényelnyelés. 0; # 125;
100% # 123; fényelnyelés. 1; # 125;
# 125;
div # 123;
fényelnyelés. 1; / Div * ez lesz alapértelmezés szerint látható * /
animáció. mi-fading-in-animációs 1s -1;
# 125;
Mint látható, a DIV akkor is megjelenik, ha az animáció nem áll módjában, hogy veszít. Ha az animáció lejátszására képes, a DIV azonnal rejtett és az animáció játszott a végéig.
Most, hogy tudjuk, hogyan lehet a animált támogatása régebbi böngészők, menjünk tovább a fő CSS.
Három fontos dolgot kell szem előtt tartani:
# Ad-1 # 123;
szélessége. 720px;
magasságot. 300px;
lebegnek. bal oldalon;
árrés. 40px auto 0;
background-image. url # 40;. /images/ad-1/background.png # 41; ;
background-position. központ;
background-repeat. no-repeat;
túlcsordulás. rejtett;
helyzetbe. relatív;
box-árnyék. 0px 0px 6px # 000;
# 125;
# Ad-1 #content # 123;
szélessége. 325px;
lebegnek. jog;
árrés. 40px;
text-align. központ;
z-index. 4;
helyzetbe. relatív;
túlcsordulás. láthatók;
# 125;
# Ad-1 h2 # 123;
font-family. 'Alfa Slab One'. kurzívak;
színét. # 137dd5;
font-size. 50px;
line-height. 50px;
text-shadow. 0px 0px 4px #fff;
animáció. késleltetett-fading-animáció 7s 1 Könnyű-in-out; / * H2 eltűnik a szimulációs késedelem animáció * /
# 125;
# Ad-1 h3 # 123;
font-family. 'Boogaloo'. kurzívak;
színét. # 202224;
font-size. 31px;
line-height. 31px;
text-shadow. 0px 0px 4px #fff;
animáció. késleltetett-fading-animáció 10s 1 Könnyű-in-out; / * H3 eltűnik a szimulációs késedelem animáció * /
# 125;
# Ad-1 forma # 123;
árrés. 30px 0 0 6px;
helyzetbe. relatív;
animáció. forma-animáció 12S 1 Könnyű-in-out; / * Ez a kód megmozgatja formában email-om * /
# 125;
# Ad-1 #email # 123;
szélessége. 158px;
magasságot. 48px;
lebegnek. bal oldalon;
padding. 0 20px;
font-size. 16px;
font-family. 'Lucida Grande'. talpatlan;
színét. #fff;
text-shadow. 1px 1px 0px # a2917d;
border-top-bal sugara. 5px;
border-bal alsó-sugár. 5px;
határon. 1px szilárd # a2917d;
vázlat. none;
box-árnyék. -1px -1px 1px #fff;
background-color. # C7b29b;
background-image. lineáris-gradiens # 40; alján. rgb # 40; 216. 201. 185 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #email: középpontban # 123;
background-image. lineáris-gradiens # 40; alján. rgb # 40; 199. 178. 155 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit # 123;
magasságot. 50px;
lebegnek. bal oldalon;
kurzor. pointer;
padding. 0 20px;
font-size. 20px;
font-family. 'Boogaloo'. kurzívak;
színét. # 137dd5;
text-shadow. 1px 1px 0px #fff;
border-top-right-sugár. 5px;
border-jobb alsó-sugár. 5px;
határon. 1px szilárd # bcc0c4;
border-left. none;
background-color. #fff;
background-image. lineáris-gradiens # 40; alján. rgb # 40; 245. 247. 249 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit: hover # 123;
background-image. lineáris-gradiens # 40; alján. rgb # 40; 255. 255. 255 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
Most stílusok létrehozására víz és meghívja a megfelelő animáció:
# Ad-1 ul #water # 123;
/ * Ha akartuk, hogy egy újabb animációs víz (vízszintesen mozog, például), meg tudjuk csinálni itt * /
# 125;
# Ad-1 li # vízben vissza # 123;
szélessége. 1200px;
magasságot. 84px;
background-image. url # 40;. /images/ad-1/water-back.png # 41; ;
background-repeat. repeat-x;
z-index. 1;
helyzetbe. abszolút;
alján. 10px;
maradt. -20px;
animáció. víz-back-animáció 3s végtelen egyszerűsége-in-out; / * A hatás a pattogó víz * /
# 125;
# Ad-1 li # vízparti # 123;
szélessége. 1200px;
magasságot. 158px;
background-image. url # 40;. /images/ad-1/water-front.png # 41; ;
background-repeat. repeat-x;
z-index. 3;
helyzetbe. abszolút;
alján. -70px;
maradt. -30px;
animáció. víz-front-animáció 2s végtelen egyszerűsége-in-out; / * Egy másik hatása pattogó víz - ez egy kicsit más. Mi teszi az animáció egy kicsit gyorsabb, hogy egyfajta perspektíva. * /
# 125;
Most stílusok létrehozására a hajó és annak valamennyi elemét. Ismét fogjuk hívni a megfelelő animáció:
# Ad-1 ul #boat # 123;
szélessége. 249px;
magasságot. 215px;
z-index. 2;
helyzetbe. abszolút;
alján. 25 képpont;
maradt. 20px;
túlcsordulás. láthatók;
animáció. csónak-in-animáció 3s 1 könnyű ki; / * Mozgás a csoport az elején * /
# 125;
# Ad-1 ul #boat li # 123;
szélessége. 249px;
magasságot. 215px;
background-image. url # 40;. /images/ad-1/boat.png # 41; ;
helyzetbe. abszolút;
alján. 0px;
maradt. 0px;
túlcsordulás. láthatók;
animáció. csónak-animáció 2s végtelen egyszerűsége-in-out; / * Szimulálása csónakot ringató a víz - például animációt már használják a vizet. * /
# 125;
# Ad-1 # kérdőjel # 123;
szélessége. 24px;
magasságot. 50px;
background-image. url # 40;. /images/ad-1/question-mark.png # 41; ;
helyzetbe. abszolút;
jobbra. 34 képpont;
tetején. -30px;
animáció. késleltetett-fading-animáció 4s 1 Könnyű-in-out; / * Rejtőzködő kérdőjel * /
# 125;
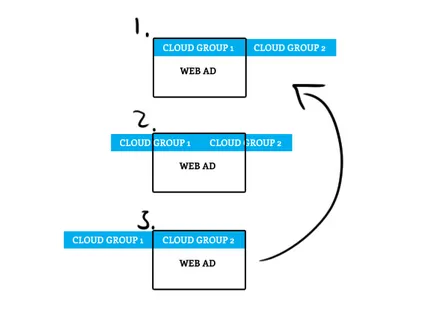
Legalább fogunk létrehozni egy stílust a zenekar a felhők és egy felhő. Azt is kihívást meglehetősen elegáns animáció, amely megadja nekik a folyamatos görgetés hatást. Íme egy illusztráció, mi fog történni:

# Ad-1 #clouds # 123;
helyzetbe. abszolút;
tetején. 0px;
z-index. 0;
animáció. felhő-animáció 30s végtelen lineáris; / * Vigye a felhők balra, végtelen számú alkalommal * /
# 125;
# Ad-1 # felhő-csoport-1 # 123;
szélessége. 720px;
helyzetbe. abszolút;
maradt. 0px;
# 125;
# Ad-1 # felhő-csoport-2 # 123;
szélessége. 720px;
helyzetbe. abszolút;
maradt. 720px;
# 125;
# Ad-1 .cloud-1 # 123;
szélessége. 172px;
magasságot. 121px;
background-image. url # 40;. / Képek / ad- 1 / cloud- 1 .png # 41; ;
helyzetbe. abszolút;
tetején. 10px;
maradt. 40px;
# 125;
# Ad-1 .cloud-2 # 123;
szélessége. 121px;
magasságot. 75px;
background-image. url # 40;. / Képek / ad- 1/2 cloud- .png # 41; ;
helyzetbe. abszolút;
tetején. -25px;
maradt. 300px;
# 125;
# Ad-1 .cloud-3 # 123;
szélessége. 132px;
magasságot. 105px;
background-image. url # 40;. / Képek / ad- 1/3 cloud- .png # 41; ;
helyzetbe. abszolút;
tetején. -5px;
maradt. 530px;
# 125;
Ufff! Volt egy csomó CSS-kódot. De a legérdekesebb dolog!
/ * Animáció egy szimulált késleltetést használt eltűnése több elem. Szimuláljuk a késedelem, eltűnése óta az elem után a folyosón a 80% -át az idő animáció (ahelyett, hogy elindítsa a folyamatot azonnal). Tudjuk használni ezt a technikát, és növeli a hosszát az animáció bármely elemét, hogy elérjék a kívánt hosszúságú késleltetési: * /
@keyframes késleltetett-fading-animáció <
0% # 123; fényelnyelés. 0; # 125;
80% # 123; fényelnyelés. 0; # 125;
100% # 123; fényelnyelés. 1; # 125;
# 125;
/ * Ez a mi nagyon jó felhőanimációt. Az első csoport a felhők kezd elmozdulni a központtól, a második csoport - a képernyő jobb oldalán. Ha egy csoportot a felhők ment teljesen ki a képernyőn, a felhők törlődik (nagyon gyors) a kiindulási helyzetbe, és ismételje meg az animáció * /
@keyframes cloud-animáció <
0% # 123; maradt. 0px; # 125;
99,9999% # 123; maradt. -720px; # 125;
100% # 123; maradt. 0px; # 125;
# 125;
/ * Az utolsó 3 animáció hasonló, egy kis különbség a helyzetben az egyes elemek. Ők szimulálja az izgalom az óceán: * /
@keyframes csónak-animáció <
0% # 123; alján. 0px; maradt. 0px; # 125;
25% # 123; alján. -2px; maradt. -2px; # 125;
70% # 123; alján. 2px; maradt. -4px; # 125;
100% # 123; alján. -1px; maradt. 0px; # 125;
# 125;
@keyframes víz-back-animáció <
0% # 123; alján. 10px; maradt. -20px; # 125;
25% # 123; alján. 8 képpont; maradt. -22px; # 125;
70% # 123; alján. 12px; maradt. -24px; # 125;
100% # 123; alján. 9px; maradt. -20px; # 125;
# 125;
@keyframes vízparti-animáció <
0% # 123; alján. -70px; maradt. -30px; # 125;
25% # 123; alján. -68px; maradt. -32px; # 125;
70% # 123; alján. -72px; maradt. -34px; # 125;
100% # 123; alján. -69px; maradt. -30px; # 125;
# 125;
következtetés
Ebben a leckében megtanultuk a legfontosabb pillanatokban az animáció létrehozását, amely támogatja a régebbi böngészők:
Sok sikert a kísérletekhez CSS.
Translation cikkek tympanus.net/codrops