Hozzon létre egy gradiens overlay szivárvány büszkeség Adobe Illustrator

Hogy megünnepeljük ezt az eseményt, azt akarom, hogy boldog legyen megosztani veletek az utasításokat, hogyan lehet létrehozni saját gradiens szivárvány büszkeség Adobe Illustrator és hogyan alkalmazza azt a illusztrációk, így meg tudja mutatni a büszkeség és támogatást közösség LGBTKI.
Nyissuk ki az illusztrátor és indítsa el.
1. A szín bekerül a Színmintakészlet panel
A szivárvány büszkeség 6 szín, amelyek mindegyike a maga értéke. Mind a színek jelentése a következő:
- Piros: The Life
- Narancs: Healing
- Sárga: Sunlight
- Zöld: A természet
- Kék: Tranquility
- lila Spirit
Elolvashatja a történetét a zászló büszkeség a Wikipedia - ez elég érdekes.
Az első lépés
Először meg kell adni hat színek a panel Swatches. úgy, hogy azok, a végén, lehet hozzá a gradiens.
Ha a CMYK új formanyomtatvány, a gyűjtemény hat szín, amely akkor használható, nem lesz a „Brights” mappát. Mint lehetőség, ez a paletta megtalálható megy, a legördülő menüből a Színtárak panelen. és további nyílt Swatch Library> Alapértelmezett Swatches> Print.
Innen érheti el a különböző szivárvány gradiens Illustrator megy, ugyanaz a menü, Open Swatch Library> színátmenetek> Spectrum.

második lépés
Kattintson a spektrális színátmenetek, hogy vegye fel őket a panel Swatches. Ezután a könyvtárban Nyomtatás fülön mintákat. Az ikonra kattintva paletta „Brights”, hogy adjunk mind a hat színt a Színtárak panelen.

2. Változás a spektrális gradiens
Az első lépés
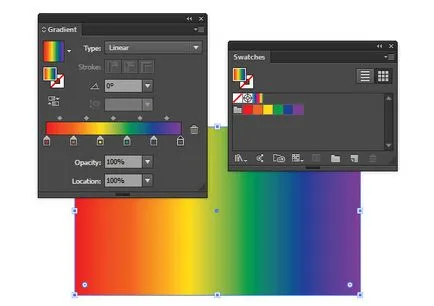
Draw Téglalap (M) és finomítani a spektrális gradiens. Ez automatikusan töltse ki az űrlapot a szivárvány. Ugyanakkor, mivel jó lenne nem úgy néz ki, ez nem egy színösszeállítást, hogy szükségünk van, ezért meg fog változni.
Menj a Színátmenet panel, és látni fogja, hogy a gradiens, amely hat színben - azaz, hogy mennyire szükség van a büszkeség zászlót.

második lépés
A szín megváltoztatásához húzza a színt a palettáról „Brights” csúszkák lejtőn.

a harmadik lépés
Most akkor adjunk hozzá egy nagyon rózsás kitöltés vpanel Swatches. Ehhez húzza az objektumot az alkalmazás azt a szivárvány ömlött közvetlenül a panelra Swatches.
Át is nevezheti a kitöltés dupla kattintással a modell, hogy egy új név a pop-up ablakban.

3. Vigyen fel egy gradiens képek
Az első lépés
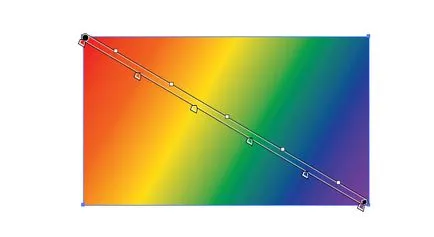
Most van egy szivárvány gradiens tudjuk alkalmazni, hogy minden kép! gradiens irány lehet változtatni akarata révén a szerszám Gradient Tool (G).

második lépés
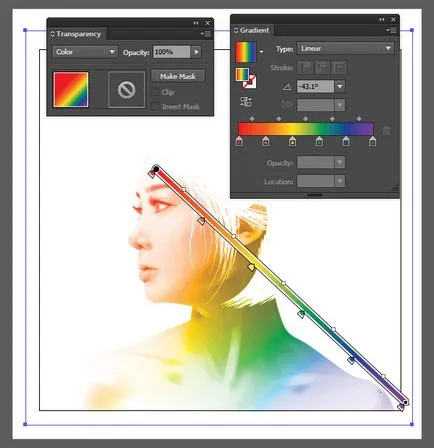
Nézzünk néhány példát arra, hogyan tudjuk használni gradiens. Az első dolog, próbáljuk alkalmazni lineáris gradiens a portré a lány, aki a közelmúltban létrehozott oktatóanyagok létrehozásával a nyári Potrtreta Based stock fotók.
Tettem egy téglalapot gradiens töltse az aljára, az haját, majd hozzon létre egy másik téglalapot az arckép felett. Kitöltésével a felső téglalapot szivárvány gradiens, azt használják a Gradient Tool (G). hogy hozzon létre egy átlós kitöltés tetején a lány testét. Aztán változott a keverési mód (Keverési mód) szivárvány téglalap a Szín panel Átláthatóság.

a harmadik lépés
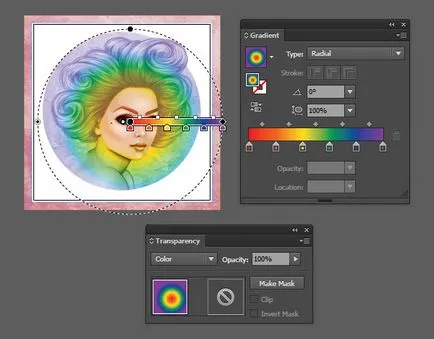
Ebben a lépésben, megnézzük egy példát egy radiális gradienst. Ehhez azt javasoljuk, hogy használja a képeket a kurzus Advanced vektor portré.
A fenti eljárással, azt igazítsa az alany a szivárvány ömlött a portré. Ezúttal fog változni a gradiens (Type) radiális (sugárirányú). Blend Mode (Keverési mód) fogjuk hagyni ugyanaz, mint az előző példában - Color. Tudod mozgatni a színátmenet, változó helyzetét a Gradient Tool (G).

Hurrá! Ünnepeljük a boldog esemény LGBTKI Mozgalom!
