Hozzon létre egy hely a programban Dreamweaver
Most az egész oldalon áll, csak egy oldalt - index. De webhely tartalmazhat egynél több oldalt, igaz? Ezután menjünk a többi létrehozását oldalakon.
A következmény az, hogy a fejedben van, hogy a kép egy példaértékű tartalmát más oldalak a webhelyen. Ha ez nincs, azt javasoljuk, hogy létrejöjjön a képet, mint a további munka is nagyon hasznos lesz a fejemben.
Általában, akkor is a nevét a fejezet, alfejezet? Logikus, hogy kezdődik a teremtés.
Először nyissa index oldal Dreamweaver. Most mentse el a futás a parancs fájl (File) | Mentés (Save As). de egy másik név alatt. Tegyük fel, hogy a második oldalon nevezhető állapotok (cikk). Így menteni az index oldalon, a neve is kimondja.

Most már van két azonos oldalak ikrek különböző nevek. De miért kell a helyszínen két egyforma oldal, bár a különböző nevek alatt? Azt hiszem, teljesen felesleges.
Ezért anélkül, hogy elhagyná a Dreamweaver, hogy módosítsa az új oldal, amit majd hívni az alapértelmezett állapotok. Beírása összes kép, írjon szöveget ... a gyakorlatba ülteti át az ötleteit ezen az oldalon. Persze, eleinte ott lehet csak néhány bekezdésben, de ez csak az első verzió?

Továbbá (title) levelet az oldal címét. Ebben az esetben a „cikkek”. Azt is írja: „a webhely nevét> cikk”, vagy fordítva, „a cikk> webhelye nevét.”
A látogatók is kell valahogy mozgatni az egyik területről a másikra. És hogyan kell csinálni anélkül, hogy a hivatkozásokat?
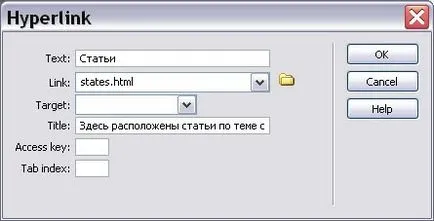
Készíts egy linket a Dreamweaver egyszerűen. Válassza ki a szót (vagy szavakat), amely összekapcsolja.


Figyeljük cím beviteli mező. Itt lehet megadni a magyarázó szöveg jelenik meg, amikor az egérrel egy link. Ez a mező elég tágas, lehetőség van arra, hogy adjon meg egy pár mondatot.
Ahhoz, hogy távolítsa el a linkeket meg kell végrehajtani a Módosítás menü (Change) | Hivatkozás eltávolítása (Remove link). Miután az alkalmazás csak a link szövegét, az átmenet maga egy másik oldalra eltávolításra kerül.


Kattintson az OK gombra, és megnézzük, mi történt.