Hozzon létre egy helyet () kártya wordpress

Emlékszem, egyszer régen te és én létrehoztunk egy oldaltérkép segítségével a felhasználók a Sárkány design Plugin. De én teljesen megfeledkeztem a oldaltérkép a keresőmotorok. azok között, akik a téma, ez az úgynevezett sitemap.xml. Könyörgöm bocsánatot érte, de ma azt megpróbáljuk kijavítani, és megmondja, hogyan lehet létrehozni egy oldaltérkép a keresőmotorok by WordPress.
Miért oldaltérkép a keresőkben?

Itt és szamovár egyértelmű, hogy a site map tervezték mi segítene a keresőrobotok navigálni a webhelyen. Sitemap keresők nem csak egy durva szerkezet cikkek, és lehetővé teszi a robot, hogy melyik cikkek nagy, és néhány kevésbé. De értesíti keresőrobotok az új cikkek.
Hogyan kell telepíteni a site map a keresőmotorok WordPress?

Most kell, hogy töltse le ezt a fájlt. mit kell csinálni vele? Ha csomagolja ki, belül két fájl: sitemap.xml és sitemap.xml.gz úgy kell letölteni, hogy a gyökér mappát a webhely, hogy könnyebb programozni FileZilla. Root Folder - a mappát a webhely, ahol telepítette WordPress.
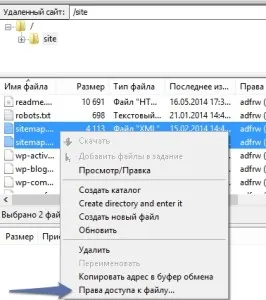
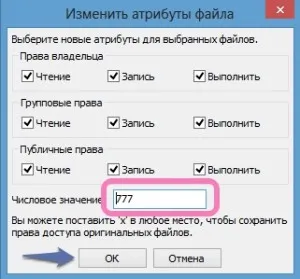
A letöltés után be kell állítani a jogosultságokat ezeket a fájlokat (777). Hogyan kell csinálni? Jelölje ki mindkét fájlt, kattintson jobb egérgombbal, és válassza a „Fájl jogosultságok”, és akkor változik a számokat a 777.


Minden plug-in sikeresen működik, csak azt tanácsolom, hogy nézzen be admin felület a Beállítások, ahol látni fogja az XML-Sitemap listájában. Olvasása és kullancs, ahogy jónak látja a maguk számára. Nem én írtam róla, mert vannak olyan kérdések, hogy minden menedzser úgy dönt önállóan maguknak.
Köszönöm a figyelmet, hogy hamarosan találkozunk, akkor már Minnagaliev Albert és a blog WpMen ...