Hozzon létre egy köd - Lessons photoshop
E lecke segíthet létrehozni egy részletes köd a program használata Adobe Photoshop 7. Nem biztos, hogy ez a lecke használható Adobe Photoshop 6. Ugyancsak a leckét azoknak, akik tapasztalattal rendelkeznek a Photoshop.
A kezdetektől fogva, hozzon létre egy új minta, fekete háttérrel méretű 500x500 piskseley kisebb méretű minta nem tud működni.
T EPER hozzon létre egy új réteget: „köd”. Vegyünk egy kefe átmérője nem kevesebb, mint száz pixel a Ecsetek panel és válassza ki a szabványos felhő textúra. Most állítsuk be az ecset fényelnyelés 15-30%. Jómagam inkább a 20% -ot. Most válassza ki a színt FDD5BA vagy bármely más, ami tetszik.
T EPER elkezd dolgozni, így a köd alakja, amit akar. Próbáld meg néhány pontot a fedettség nagyobb volt, mint a másik.

T EPER hide ez a réteg a szem, és ne aggódj, még mindig ott van. Ismétlődő háttér és nevezze meg a „könnyű köd”. Menj a Filter menü Szűrő> Render> Lens flare. Tehát mi nem a hangsúly a köd közepéhez, hogy ez a fény ugyanazokon a helyeken, mint a köd festett ecsettel. Most már három különböző típusú világítást. Régebben egy 35 mm-es objektívvel. 60% fényerő a fő fényforrás, de akkor bármelyik opció tetszik, de ez nem fényesebb. Ezután hozzon létre néhány lámpát gyengébb fényerő 10-30%, és győződjön meg arról, hogy azok mögött a köd. Állítsa be a fólia tulajdonságait. Ismét két példányban a háttér réteget és nevezzük el „Nebula kis fényt.” Készítsen több kisebb tüzek ez a réteg 10-22% fényerőt és különböző típusú lencsék. Ismét tegye ki a tulajdonságok Linear Dodge réteget. Ezt a lépést meg lehet ismételni két vagy három alkalommal, attól függően, hogy a kívánt eredményt kapunk.

Válassza ki a réteg „köd”, és állítsa be a réteg Overlay tulajdonságait. Ismétlődő ez a réteg 2-5 alkalommal. Ez pusztán az a kérdés, az ízlése, hogy hányszor kell megismételni a réteg „köd” és festette. Nyomja meg a gombokat CTRL + U és állítsa be a jelet színezése. válassza ki a megfelelő színt. Akkor megy a réteg „könnyű köd” és festék is, hasonlóképpen folytatja a réteg „kis fény köd”. Ha már használta a nagy számú csillag, ez már emlékeztet egy jó köd.

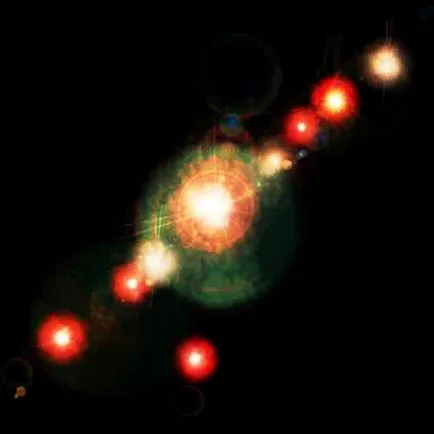
T Itt fogjuk látni lehet üríteni és a kettős réteg, meg a Linear Dodge tulajdon, és egyesíti a két réteg együtt. Ők lesznek nagyon világos. Most válassza ki a réteget, és elhomályosítja a motion blur. gauss elmosás. radiális elmosódott. Ismétlődő háttér réteget és helye a tetején az összes réteget az ingatlan lágy fény réteg. ez ad egy jó eredmény

T itt millió kombináció, válassza ki, milyen jól érzi magát. Akkor megdupláz akciók, bizonyos tevékenységek hiányzik, hozzá valamit a saját folyamatában.
Y ou használhat különböző textúrák, egyéb fények, rétegek rontja másképp. A lényeg az, hogy nem áll meg ott, menj tovább. Persze jó lenne hozzá, hogy egy pár bolygók. Véleményem, hogy ez egy jó köd.
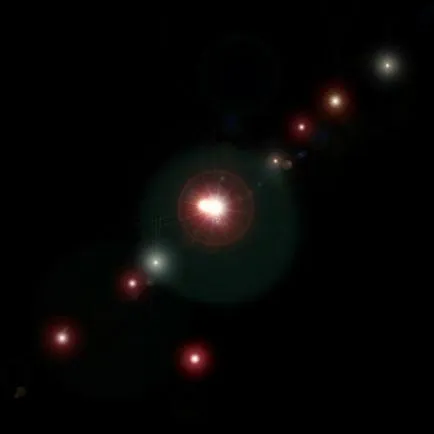
F vagy I sokszorosított kép a köd valamivel több, mint azt az órán.
