Hozzon létre egy moduláris rács siet
Ebben a leckében fogunk foglalkozni elveinek a szervezet egy moduláris háló, amely egy nagyon népszerű megoldás az építőiparban a különböző mintákat. Az asszimiláció az anyag képes leszel építeni a saját moduláris rács. A kapott kódot lehet használni más projektekben. De példát moduláris hálózatok a különböző helyeken kerülnek bemutatásra az egyik tanulság a honlapunkon.
Vége környezetet a moduláris rács. Előnyök és hátrányok.
Van elég sok kész használatra működési környezet, a szervezet a moduláris hálózatok (pl 960.gs). mint kész megoldások segítenek fejlődésének felgyorsítása. Nem kell gondolni, hogyan lehet megszervezni egy oszlopra. Egyszerűen csatlakoztassa a rendszert egy kész projekt, és ajánlás szabadidő gondolkodás révén design.
Azonban ezek a kész megoldások hátrányai. A kezdő fejlesztők, a legtöbbjük meglehetősen nehézkes szerkezete a kódot, és a könnyű egy sablon létrehozása gyakran elvesznek megtalálni a leginkább megfelelő stílust egy HTML elem.
Ezen kívül a moduláris rács a kész munkakörnyezetben saját nagyon korlátozott lehetőségeket. Meg kell játszani a szabályokat, vagy az összes karcsú szerkezete veszélybe kerülhet. korrekció a kódot, ahogy tetszik viszont egy hosszú és meglehetősen fájdalmas folyamat, amely lehetetlenné tenné az ideiglenes előnyöket.
Nos, amellett, generalizált homályos osztály nevét is megzavarhatja más tagjai a csapatnak, akik elkötelezettek a szigorú szemantika a kódot.
Építs egy moduláris rács.
Egyes fejlesztők, mint a munkakörnyezet moduláris rács, és néhány - nem. Ez a lecke azoknak készült, akik állást a két szembenálló tábor. Lehet, mint a haszon, amit kap a moduláris háló (főleg az építőiparban a sablon sebesség). De az ár, amit fizetni egy kulcsrakész megoldás zavarba hozni.
Ezek a megfontolások szert különleges erő az építőiparban egyszerű oldalakon. Természetesen ez nagy segítséget kérni az építési sablon. De ahhoz, hogy húzza az egész munkakörnyezet egy oldalon - úgy néz ki, mint egy kis palánták ültetése segítségével egy izmos kotrógép.
Az ilyen típusú rendszer lenne a logikus, hogy hagyjon fel minden operációs környezetben. De ez lesz kényelmes, hogy építsenek helyette egy rendszert a hasonlóság az építőiparban az oszlopok a repülni.
E tanulság az, hogy olyan rendszert hozzon létre, amely lehet újra az építési bonyolult minták, amelyek több oszlop különböző projektekben. A rendszernek képesnek kell lennie a kis és nem vezet a használata felesleges kódot. Nem kellene egy hatalmas osztályok jegyzékét, amelyek nem illenek bele a szemantika a kódot, és szinte soha nem használt. A rendszer rugalmas legyen, és ösztönözze használni minden projektben helyett tegye a legtávolabbi sarkában a bolt elfelejteni örökre. Ha hirtelen úgy dönt, hogy változtatni a szélessége a képernyő a projekt, moduláris rács kell változtatni majdnem függetlenül, probléma nélkül. Végül, a végrehajtás a kódot legyen egyszerű és gyors.
Készítsen oszlopok CSS
Ha új létrehozásához CSS sablont, majd létrehozását többoszlopos sablon tűnhet ijesztő, hogy ha a folyamatot. Nyilvánvaló, hogy ha könnyű lenne, akkor nincs olyan sok különböző könyvtárakban.
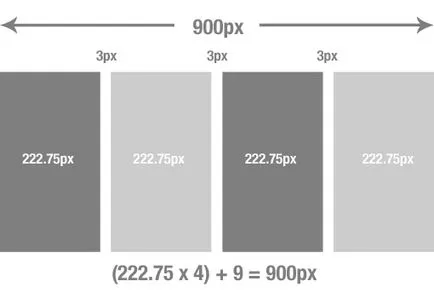
Tegyük fel, hogy a telepíteni kívánt négy oszlopban. Az első dolog, amit meg kell figyelembe venni - a szélesség. Például a tartály szélessége 900 képpont. Ha px 900 osztva 4 oszlop, megkapjuk 225 px egy oszlopban. Ez egyszerű! De ezek a hangszórók egymáshoz tapadnak. Ezért kell köztük beljebb. De árrés felfújja a sablont, és nyomja az oszlop a tartályon kívül.

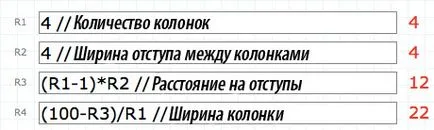
Meg kell, hogy vegye figyelembe a szélessége a padding az oszlopok között. Tegyük fel, hogy az első, második és harmadik oszlop beljebb a jogot 3 px (margin-right tulajdonság). Ezután három bemélyedés elfoglalja 9 px, és az oszlop szélességét lesz (900 px - 9 px) /4=225.75 px.
Ilyen egyszerű feladat szükséges matematikai számításokat. Persze, ezek messze fejlett matematikai, de a változás a szélessége a szülő konténer követeli meg tőlünk, hogy újra számítások elvégzésére
Be kell használni egy másik módszer, ami vezet változásokat az utódok, ha változik a szülő elem.
használjuk érdeklődés
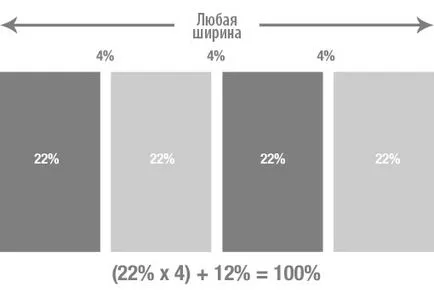
Ha pixelek helyett használni százalékok, a matematikai számítások lesz egy kicsit könnyebb, és a rács lesz árnyékban intelligencia elegendő változik a szélessége a szülő konténer.
Ahelyett, hogy minden a számítások a fejedben lehet használni a számítási eszköz. Van egy viszonylag egyszerű online programozható számológép, amely kiválóan alkalmas arra, hogy kezelni az ilyen egyszerű feladatokat - Instacalc.
Instacalc lehetővé teszi, hogy képleteket újraszámolni. Számításaink egy speciális kalkulátor (akkor létrehozhatunk saját, ha akarja), ahol módosíthatja az oszlopok számát, a behúzás a hangsugárzók és megkapja a számított értékeket az oszlop szélességét. A szélesség alkalmazott százalékokat, 100% - a szélessége a szülő konténer.


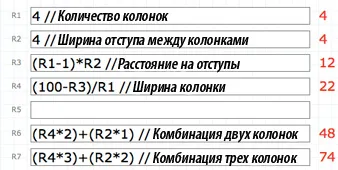
Ha kell számításokat végezni a három oszlopot, majd csak megváltoztatni az első sorban a kalkulátor 4 3 és kap egy eredményt.
Építünk rács
Ennyit az elmélet. Semmi sem segít, hogy jobban megértsék az anyagot, mint egy praktikus megoldás, hogy a sürgető kérdés.
Most lépni CSS. Először is, meg a szélessége a tartály és a túlfolyó tulajdonság: rejtettek. Ezután kérd meg az osztály stílus segítségével az elvégzett számítás eredménye. Úgy tárolja a számológép.
Ehelyett egy nagy könyvtár, megkérdeztük néhány sornyi kódot is létrehozhat négy oszlop szövegének.
Meg lehet változtatni a tartály szélessége. A teljes minta felújított automatikusan. De ehhez telepíteni kell egy gumi sablont, és a tartály szélessége százalékban. Akkor, amikor a böngésző ablak szélessége is arányos minden változást.
ötvözi oszlop
Mi van, ha szükségünk lesz két vagy több oszlopot egyetlen széles? Szükséges, hogy a számítások és létrehozza a megfelelő osztályba, amely később az elemei a div.
A számológép képletet két vagy három oszlop kombinált.

A CSS kód szükséges hozzá az osztály az általános oszlopok:
A kódot a böngésző az alábbiak lesznek:
Most már lehet kombinálni a különböző lehetőségeket tartalmának elhelyezése, hogy érdekes mintákat.
következtetés
Ennek eredményeképpen kaptunk egy moduláris rács. amely automatikusan szabályozza a tartály szélessége. A kód nagyon kompakt és megfelel a szemantika.
Tehát meg lehet építeni egy összetettebb moduláris rács. És azok létrehozása nem igényel jelentős erőfeszítéseket a fejlesztő.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!