HTML site navigáció - navigációs térkép html
HTML site navigáció
HTML címkék és attribútumok, amelyek meghatározzák a navigációs térkép
Navigációs sáv végezhetjük egy hagyományos képet.

Ez a módszer használható eligazodni a webhely, de hogy a jövőben, de most elemezni, hogy a térképen van elhelyezve.
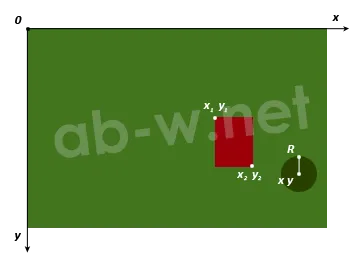
A koordináta-rendszer x y:

Ebben az esetben a kép képviseletében a rendszer x és y koordinátákat. az X tengelyen - 300 pixeles y - 200, kezdve - a 0. Úgy döntöttünk, hogy hozzon létre egy halom zsetont piros link, ez a kép egy része formájában közelebb téglalapot, így a beállított koordinátákat a téglalapot. Meg kell mutatni x1. y1. x2. y 2 - elhalasztja a megfelelő irányokba hozzávetőleges pixelek számát. Miért durva? - Mivel nehéz kitalálni az első koordináta. Kész a piros zseton - megy a zöld. Határozza meg a kör közepére, és a sugár.
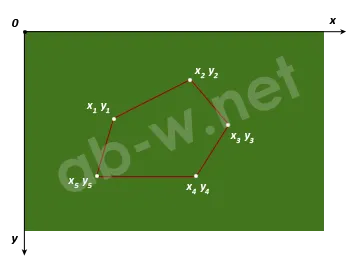
Tehát által kijelölt sokszög (shape = „poli”):

Meghatározása a navigációs térkép koordinátákat
Vigye az egeret a kép alatt, és látni fogja az állapotsorban x és y koordinátákat:

Lecke 13. HTML hivatkozások HTML navigációs térkép lecke 15. HTML táblázat