Inkscape tanulságok levonása pajzs a grafikus szerkesztő

Inkscape órák: festék pajzs
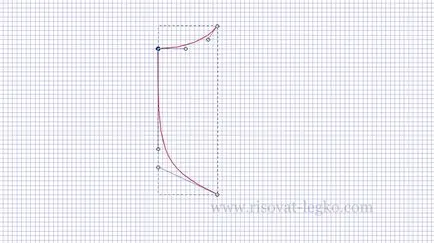
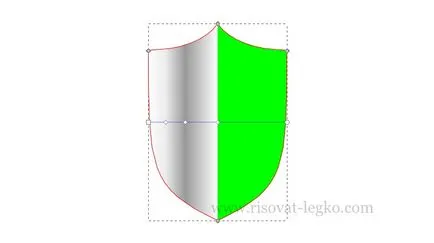
Persze, először azt kell felhívni a pajzs alakú. Meg lehet rajzolni két módon. Az első -, hogy felvázolja a térre, és rajzolni a csomópontokat. A második módon felhívni a forma a pajzs -, hogy hozzon létre az első felében a segítségével a rács, majd sokszorosítani, tükrözik vízszintes és csatlakoztassa a két fél. Magam választom ki a második módszer, és a rajz egyéb órák Inkscape. Megmutatom az első. Kattintson a „View - Grid” és a Bezier görbék létrehozására fél pajzs.

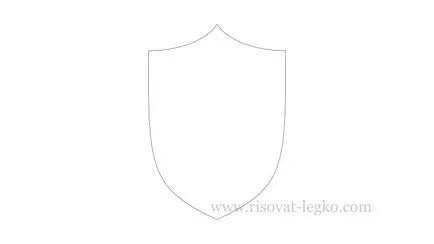
Amikor félig kész, távolítsa el rács ismétlődő fele (Ctrl + D), tükrözik a vízszintes (H) és csatlakoztassa a felső és az alsó részegységek. Ha hirtelen elfelejtette, hogyan kell csatlakoztatni alkatrészek, nézd bemutató „Hogyan kell felhívni a szív.” Megvan teljesen szimmetrikus forma pajzs.

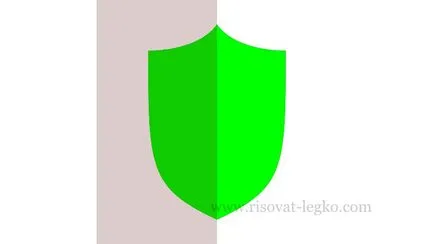
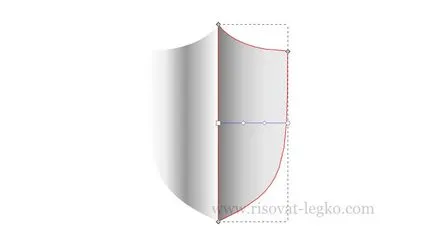
Ezután meg kell töltenie a színe a pajzs, és ismétlődő egyszer. Van egy sötétzöld elöntött alsó része a pajzs, és a felső - világoszöld. Most kell, hogy távolítsa el a felső fele a pajzs. Én rajzoljon egy téglalapot, és tegyük pontosan a közepén a pajzs.

Azt a művelet végrehajtásához „Különbség» (Ctrl + -).

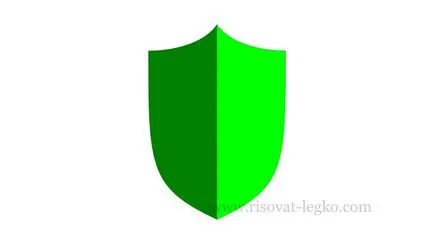
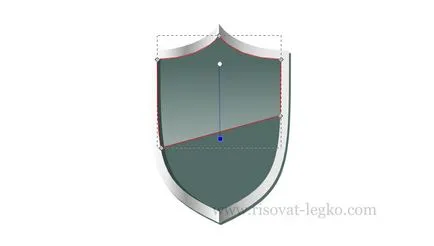
Most akkor töltse ki az alsó része a pajzs lineáris gradiens. Adjunk hozzá három rögzítési pontok és helyezze el őket az ábrán látható módon. Ezután adjon minden egyes pont egy másik színt, balról jobbra: fehér, szürke 7,5%, 40% -os szürke, fehér, 2,5% szürke.

Ugyanígy szín jobb felén a pajzs, csak ezúttal két újabb csomópontokat. Színek balról jobbra: 50% szürke, 20% szürke, 10% szürke, 7,5% szürke.

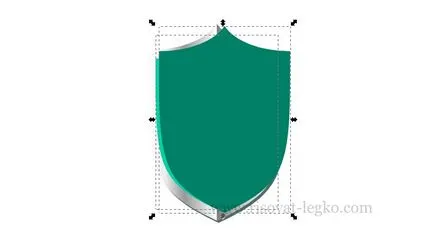
A lecke «Lessons Inkscape: felhívni a pajzs,” az alapítványi tanács készen áll, és jól jönne egy kis háttér a hátsó égő. Ehhez két példányban az alsó panel, és töltse fel színes # 536c67. Hagyja a háttérben Vége gomb terve és a nyilakat egy kicsit jobbra és lefelé, ahogy.

Lépések már meghaladja a fő része a pajzs. Ismétlődő alsó szürke pajzs, töltse meg színes # 536c67, és csökkenti a gombot (<).

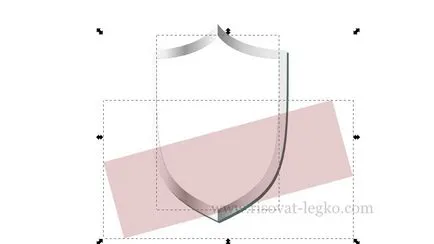
Most, a zöld része a pajzs, amelyet úgy kapunk, az előző lépésben, két példányban kétszer! A felső rész enyhén jobbra tolódott, és felfelé.

Mi végre a műveletet „Különbség» (Ctrl + -) tartalmaz. Egy darab, maradt, az öböl sötétebb színű - # 374845.

Továbbra is csak azért, hogy a kiemelés. Azt javaslom, hogy nem a saját flare, fotó, mert már festett tükröződést és biztos vagyok abban, hogy a jobb oldalon.

Az alsó pontja a radiális gradiens 40% átláthatóság, a felső teljesen átlátszó.

A tanulság az egeret, és felhívni a figyelmet a következő tanulságok Inkscape: biliárdgolyó, és fényes gombok web design.